勉強時間を「SORACOM LTE-M Button powered by AWS」を使って測ってみた
2020/03/10
Table of Contents
こんにちは、岡嵜です。
今回、我らがmockmockチームのインターンに来てくれた宮島くんが、この1ヶ月で作ったシステムを記事にまとめてくれました。彼は先日高校を卒業したばかりで、インターンをきっかけに、初めてWebやAWSの世界に触れたにも関わらず、目標としていたIoTシステムの構築を完遂してくれています。
IoTに興味がある方はぜひご参照ください。
こんにちは、宮島です。私は2月からインターンに来ました。インターンに来た最初の頃は、AWSの存在を知らないどころか、クラウドやWeb、プログラミングはほぼ未経験の状態からスタートしました。
そんな私が開発部門ではなく先進技術部門のインターンに来た理由は、近年、IoTや機械学習、ブロックチェーンなどの話をよくテレビや本などで特集されていたので興味を持ったためです。今の時代は、先進技術の情報にアンテナを張らないと時代に取り残されると思いました。
初めてブログを書くので優しい目で見ていただけると嬉しいです。
目次
- SORACOM LTE-M Button powered by AWSの登録
- DynamoDBでテーブル作成
- Lambda上でDynamoDBに値を挿入
- API Gateway + LambdaでブラウザからDynamoDBの値を取得できるようにする
- ダッシュボード作成
今回作成したもの
SORACOMボタンを使ったIoTシステムを作ることになったので、自分の勉強の開始時間や終了時間、勉強時間を可視化するシステムを作りたいと思い、作ってみました。AWSの権限に関する設定や環境構築については、省略しています。
作ったシステムでできることは以下の通りです。
- 勉強を開始する時にボタンをワンクリックすることで勉強の開始時刻を記録
- 勉強を終了する時にボタンをダブルクリックをすることで勉強の終了時間を記録
- 勉強した時間の情報をダッシュボードで見ることができる。

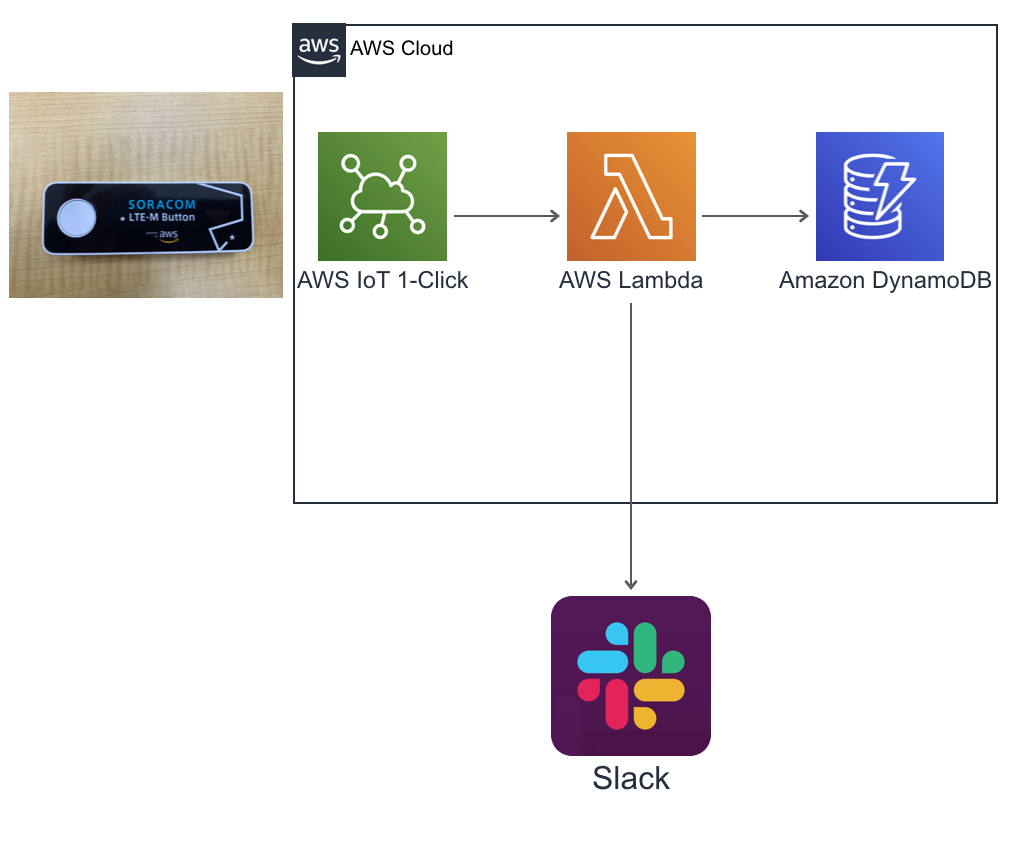
SORACOM LTE-M Button powered by AWS↑

勉強時間を測りたい時に使えます。
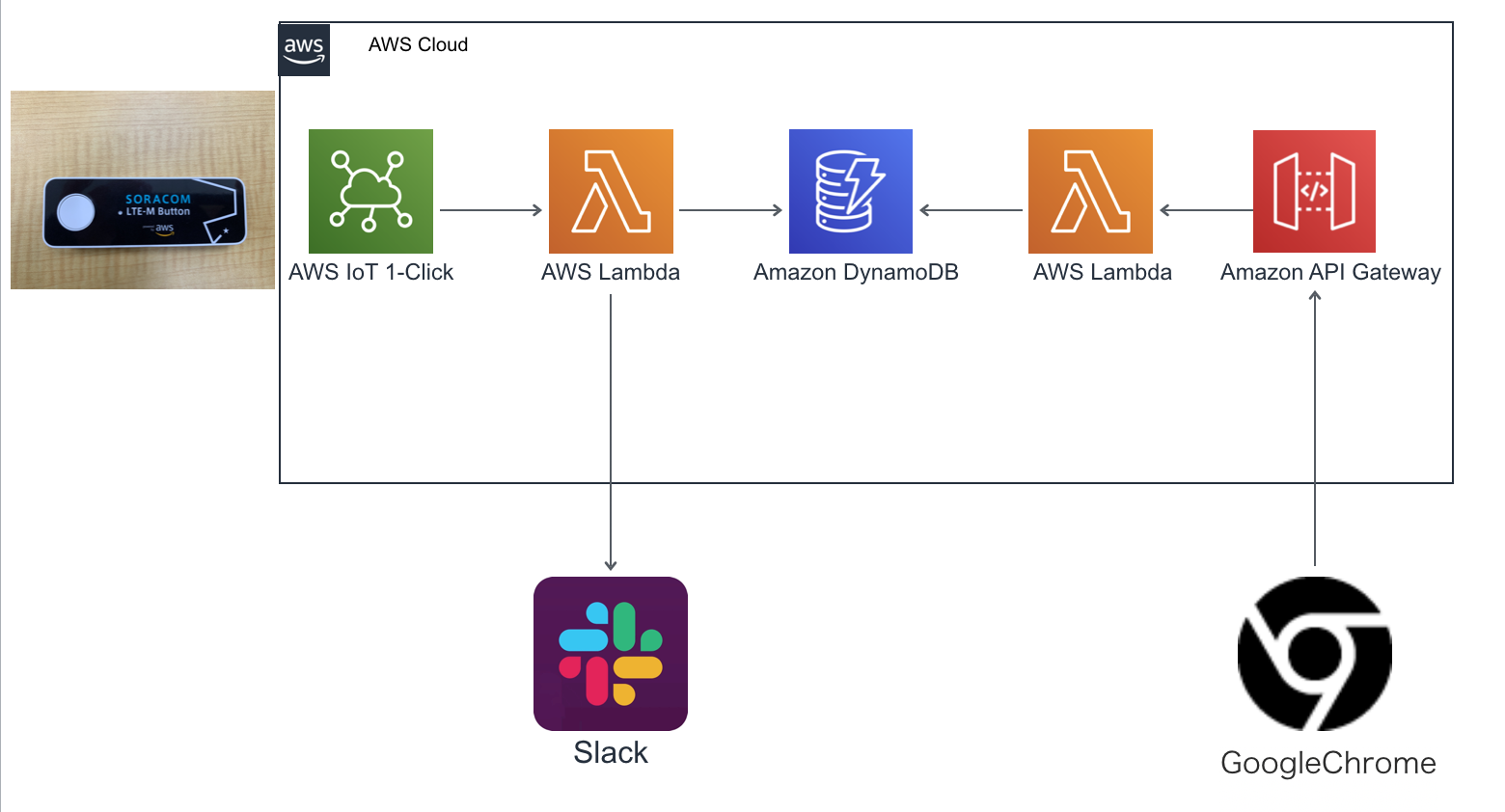
構成図

1.SORACOM LTE-M Button powered by AWSの登録
この工程では、SORACOM LTE-M Button powered by AWSを押した時にLambda関数を呼び出すという設定をしました。
この記事を参考にして登録しました。=>SORACOM LTE-M Button powered by AWS をクリックしてSlackに通知する

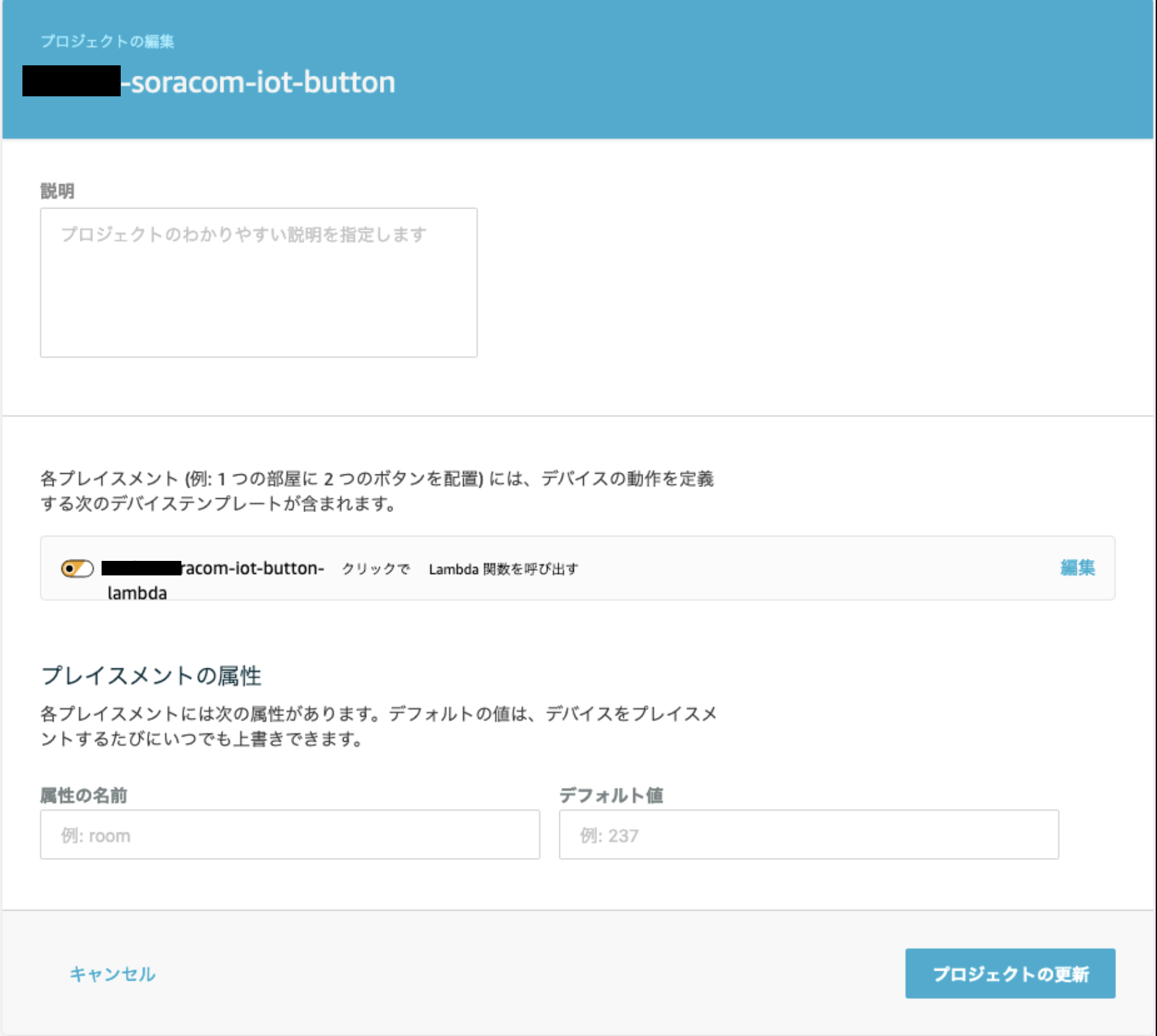
こんな感じです。
2.DynamoDBでテーブル作成
DynamoDBに値(勉強の開始時間や終了時間、勉強時間)を挿入するためのテーブルを作成しました。
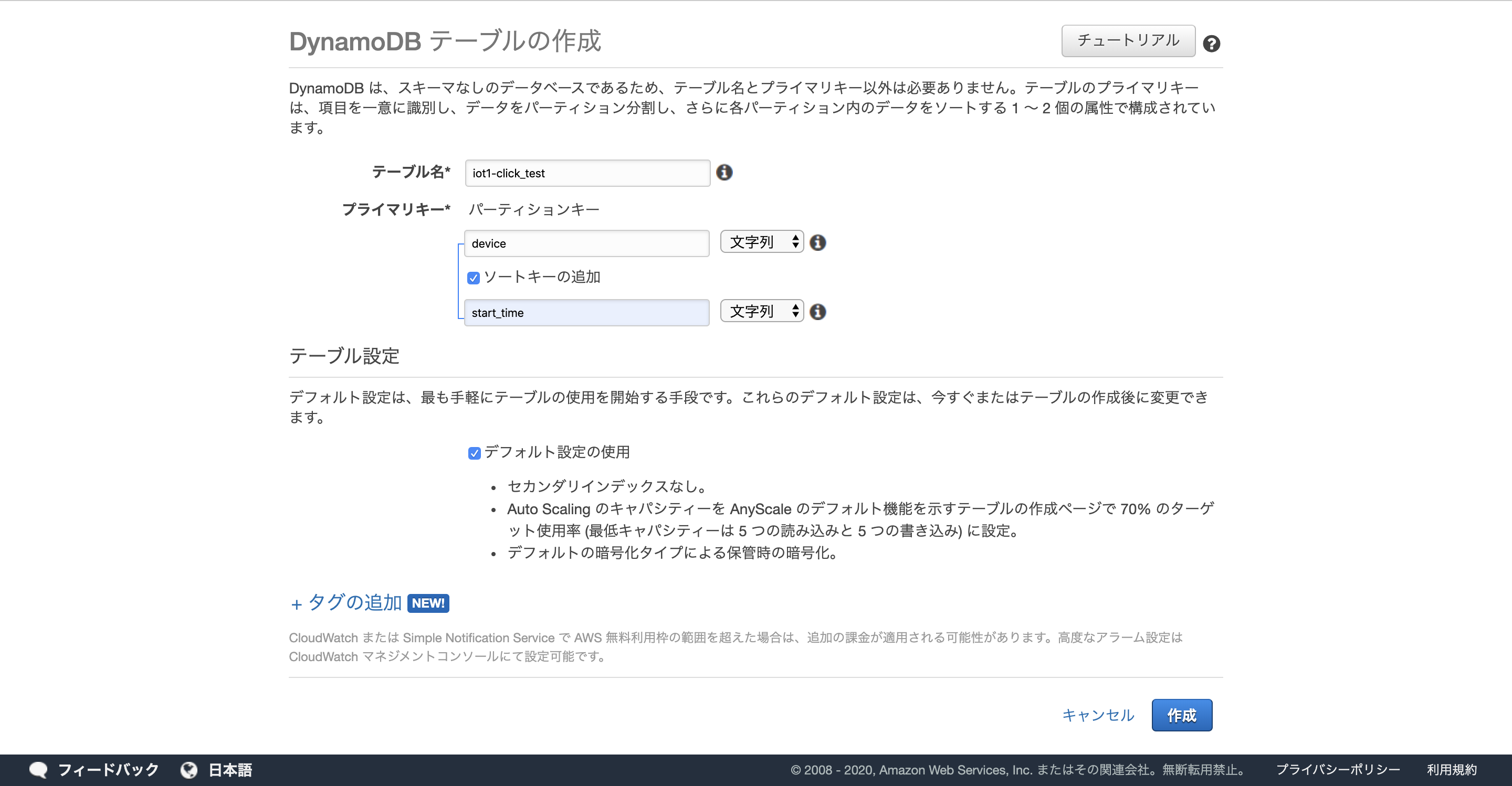
1. DynamoDBを開いたら、テーブルの作成をクリック。
2. 下の画像のように設定をし、作成をクリックすると、テーブルが作成されます。

3.Lambda上でDynamoDBに値を挿入
この工程では、Lambda関数でDynamoDBに値(勉強の開始時間や終了時間、勉強時間)を挿入するためのコードを書きました。

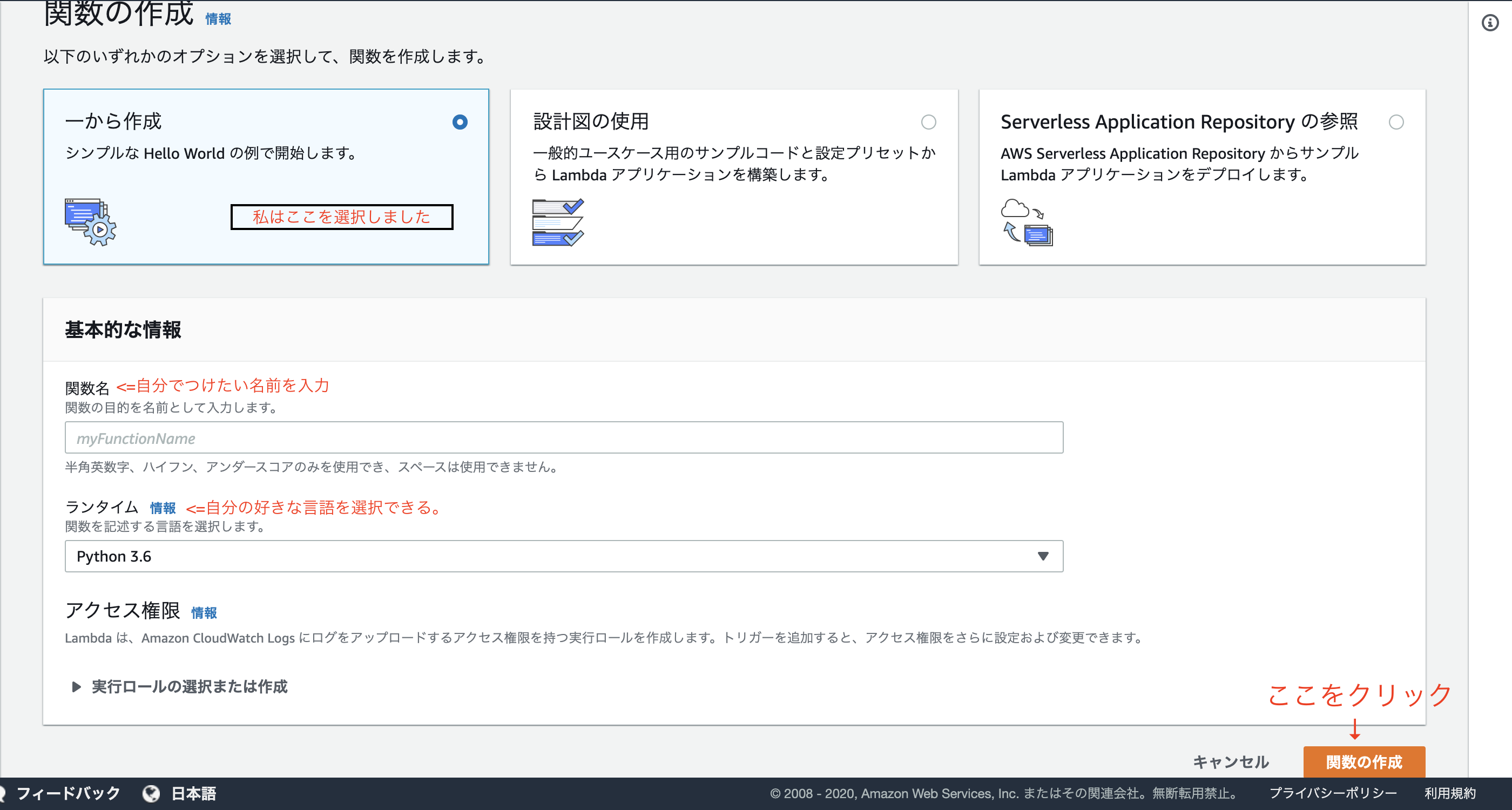
**1.**Lambdaを開いたら、関数の作成を押し、下の画像のように入力しました。

**2.**Lambda上でDynamoDBに値を挿入をする関数を書きました。
import json
import datetime
import boto3
def lambda_handler(event, context):
print(event)
dynamodb = boto3.resource("dynamodb")
table = dynamodb.Table("iot1-click_test")
dt_now = datetime.datetime.now() + datetime.timedelta(hours=9)
device = event['deviceInfo']['deviceId']
cliType = event['deviceEvent']['buttonClicked']['clickType']
if (cliType == "SINGLE"):
global time1
global time_1
time1=dt_now.strftime("%Y %m/%d %H:%M:%S")
time11=dt_now.strftime("%H %M %S")
time_1=datetime.datetime.strptime(time11, "%H %M %S")
response=table.put_item(Item={'device':device,'start_time':str(time1)})
print(response)
elif (cliType=="DOUBLE"):
time2=dt_now.strftime("%Y %m/%d %H:%M:%S")
time22=dt_now.strftime("%H %M %S")
time_2=datetime.datetime.strptime(time22, "%H %M %S")
year=dt_now.strftime("%Y")
date1=dt_now.strftime("%m/%d")
time_3= time_2-time_1
response=table.put_item(Item = {'device':device,'start_time':str(time1),'finish_time':str(time2),'year':str(year),'date':str(date1),'time':str(time_3)})
print(response)
このコードは、ワンクリックすると、クリックした時の時間(開始時間)を取得でき、ダブルクリックをすると、クリックしたときの時間(終了時間)を取得できます。
**3.**Slackで勉強の開始時間と終了時間を通知できるようにしたいので、その機能を追加しました。
4.この記事を参考にして作成しました。=>PythonでSlackのIncoming Webhookを試してみる
この記事を参考にして2のコードに追加して書きました。
#importの追加
import requests
if (cliType == "SINGLE"):
global time1
global time_1
time1=dt_now.strftime("%Y %m/%d %H:%M:%S")
time11=dt_now.strftime("%H %M %S")
time_1=datetime.datetime.strptime(time11, "%H %M %S")
response=table.put_item(Item={'device':device,'start_time':str(time1)})
print(response)
#追加して書いたコード
WEB_HOOK_URL = "{WEB_HOOK_URL}"
requests.post(WEB_HOOK_URL, data = json.dumps({
'text': u'勉強開始',
'username': u'{username}',
'link_names': 1,}))
elif (cliType=="DOUBLE"):
time2=dt_now.strftime("%Y %m/%d %H:%M:%S")
time22=dt_now.strftime("%H %M %S")
time_2=datetime.datetime.strptime(time22, "%H %M %S")
year=dt_now.strftime("%Y")
date1=dt_now.strftime("%m/%d")
time_3= time_2-time_1
response=table.put_item(Item = {'device':device,'start_time':str(time1),'finish_time':str(time2),'year':str(year),'date':str(date1),'time':str(time_3)})
print(response)
#追加して書いたコード
WEB_HOOK_URL = "{WEB_HOOK_URL}"
requests.post(WEB_HOOK_URL, data = json.dumps({
'text': u'勉強終了',
'username': u'{username}',
'link_names': 1,}))
4.API Gateway + LambdaでブラウザからDynamoDBの値を取得できるようにする
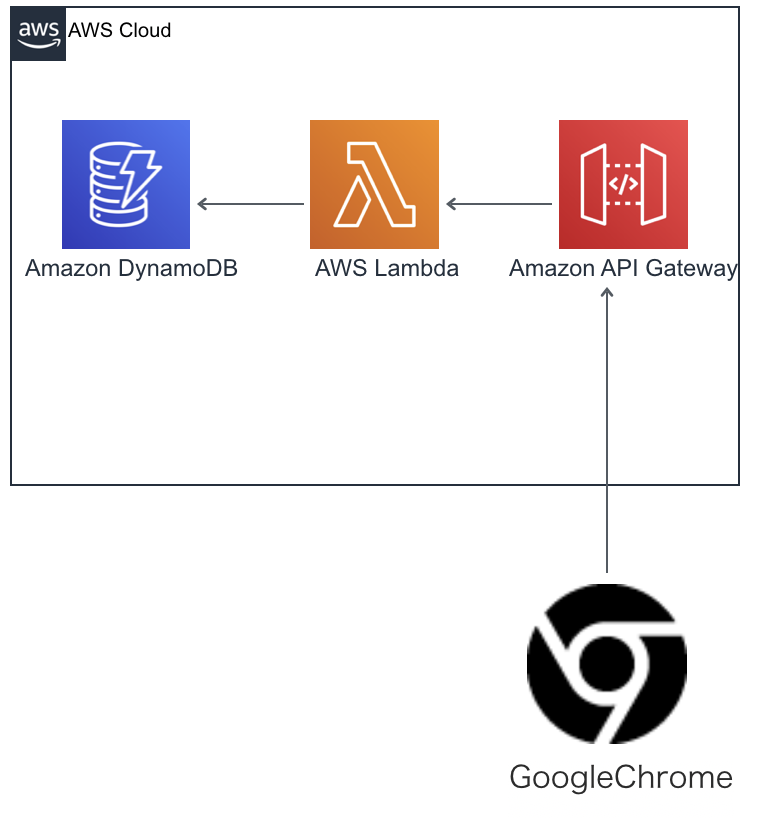
API Gatewayを使ってAWSサービス外のところでも値が取得できるようにしました。

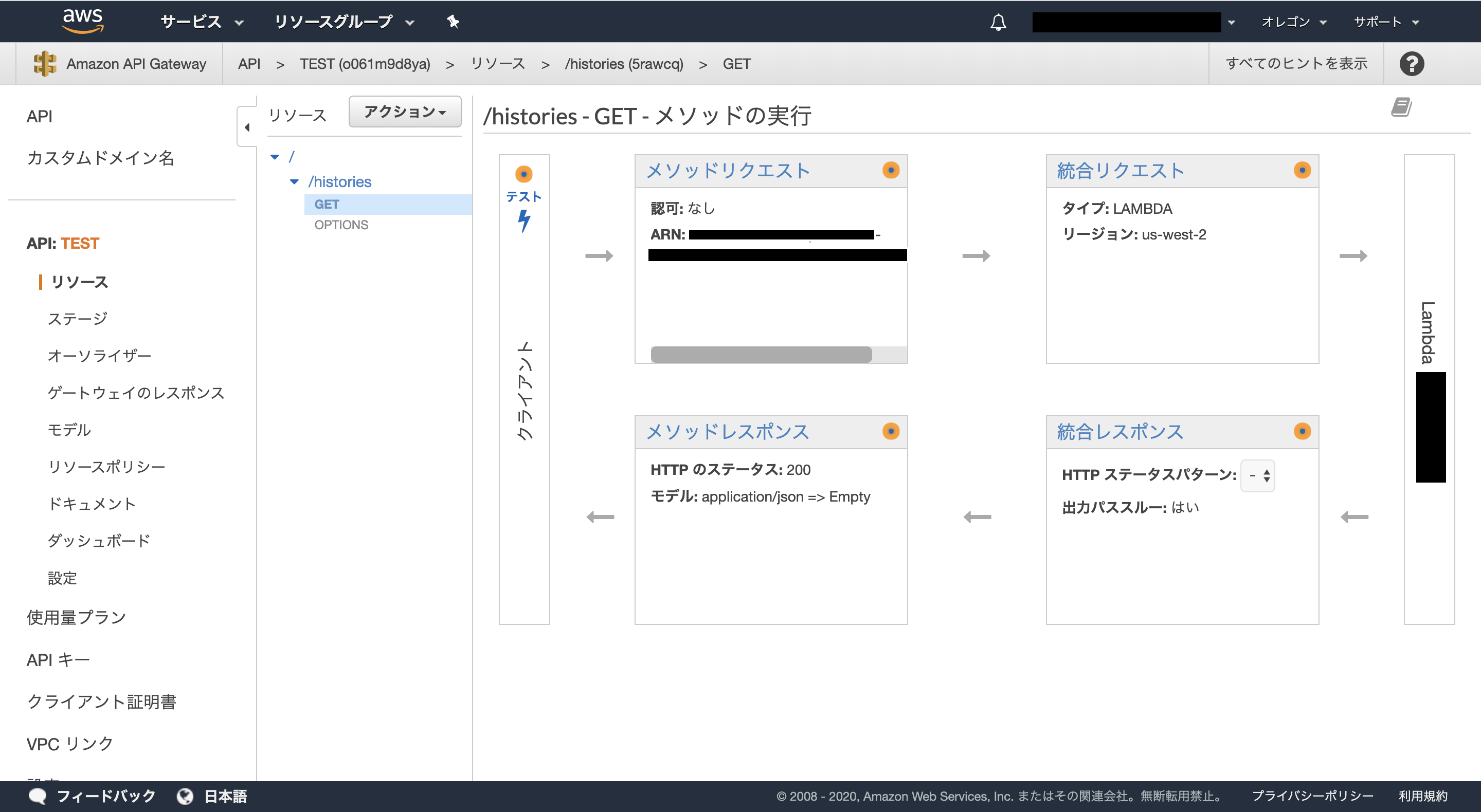
**1.**この記事を参考にしてAPIとLambdaをつなげます。=>API Gateway + LambdaでREST API開発を体験しよう [10分で完成編]
この記事を参考にしてつくりました。

**2.**APIとつなげたLambdaのコードを作成しました。
import json
import boto3
from boto3.dynamodb.conditions import Key,Attr
def lambda_handler(event, context):
dynamodb=boto3.resource('dynamodb')
table=dynamodb.Table('iot1-click_test')
device='{デバイス ID}'
response=table.query(KeyConditionExpression = Key('device').eq(device))
# count= response['Count']
# print(count)
return response
このコードは、iot1-click_testというテーブルの中にあるデバイスIDの情報を取得できます。
5.ダッシュボード作成
ダッシュボード上にDynamoDBの値を表示できるようにしました。
1. htmlで、ダッシュボードを作成していくが、私は、WEBサイトやWEBページを効率よく開発するためのWEBフレームワークであるBootstrapを用いて作成しました。
2. 勉強時間を棒グラフで表したいとおもったので、Chart.jsをインストールしました。
3. Chart.jsを活用するにあたり参考にした記事です。=>Chart.jsでグラフを描画してみた、chart.js・棒グラフ・オプション色々
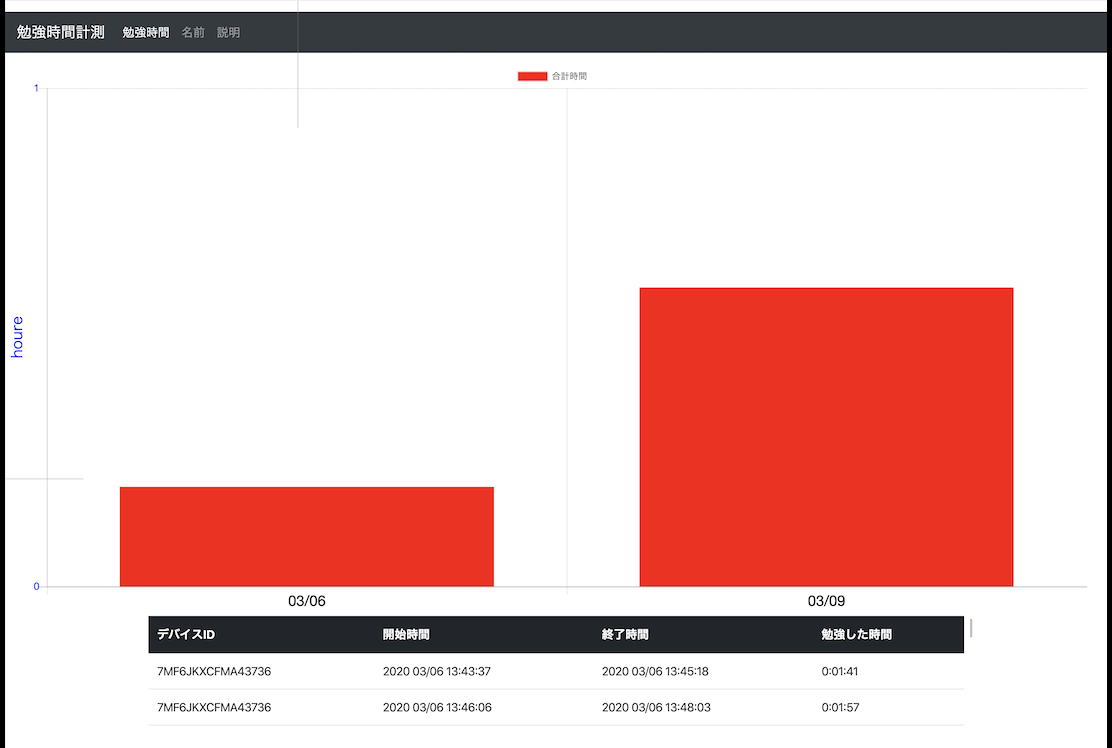
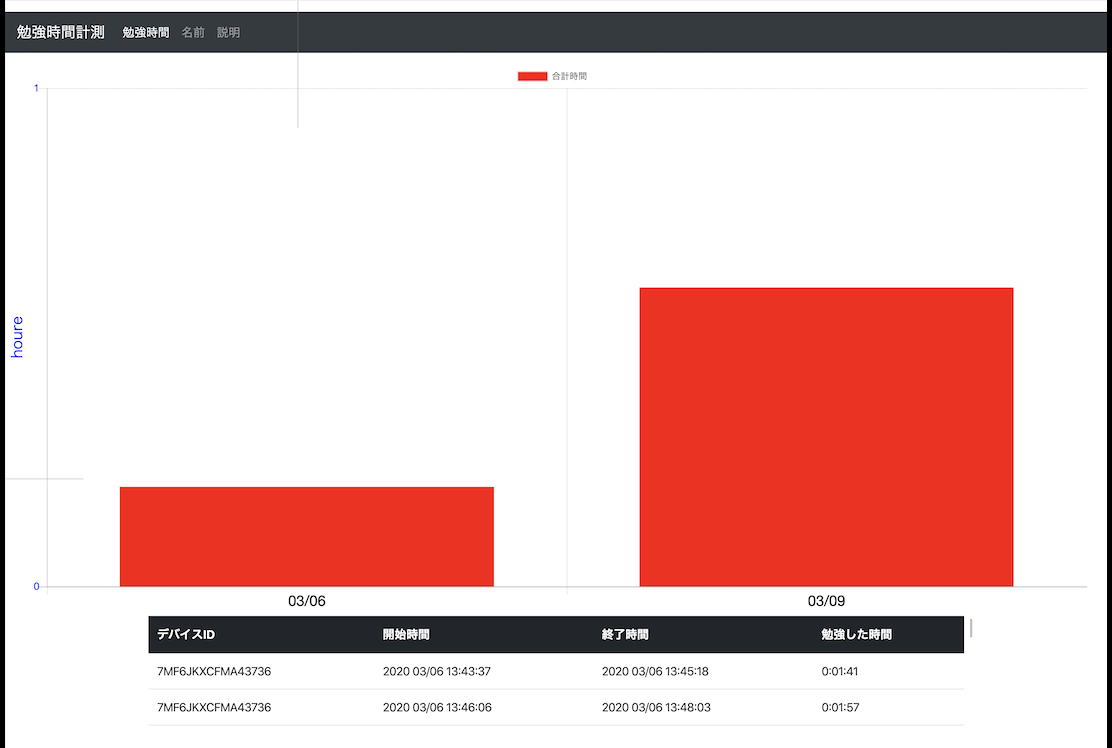
4. 完成したダッシュボード

まとめ
初めてIoTシステムを作ってみましたが、自分で作ったものを思い通りに動かす嬉しさを実感しました。
最初は、プログラミング言語は1つだけ学べば何か作ることができると思っていました。しかし、今回作成するにあたってJava Script、Python、HTMLなどたくさんの言語をつかっていたのでたくさんの言語を学ばないといけないことに気づけました。
プログラムを書くのは結構できましたが、インターフェスが結構難しかったです。また、環境構築にも結構苦戦しました。
大体わからないところがあったら、ブラウザで探せばいろいろ見つかるということがわかりました。
わからないソースコードを調べる時、そのサイトは大体英語だったので英語の重要性を感じました。
まだキレイなソースコードとは言えないので、プログラミングのスキルを上達させたいです。
