Table of Contents
はじめに
現在このFusic Tech BlogのCMSをAmplify Studioで再構築しようと試みており、開発を進めてる中で感じた良かった点とつまずいた点をまとめてみました。
今回はUI構築部分をFigma To Codeでどこまで任せられるか試してみます。
技術スタック
-
React 18
-
Vite 4
-
TypeScript 5
-
Amplify
- Amplify Studio
- Figma To Code
- Amplify UI React
-
Tailwind CSS
良かった点 その1: FigmaでUI構築できる
まず1番に良かった点として、UIのほとんどをFigmaで構築できることでした。
AWS Amplify UI Kit でUIをFigmaで作成、Amplify Studioで「Sync with Figma」を実行、手元でAmplify CliでpullしてFigmaで作成したUIコンポーネント利用してアプリケーション開発を進めることができました。

私がコードを書いたのは細かいスタイル調整や、ボタンのクリック処理部分などだけでJSXを書く量はとても少なかったです。
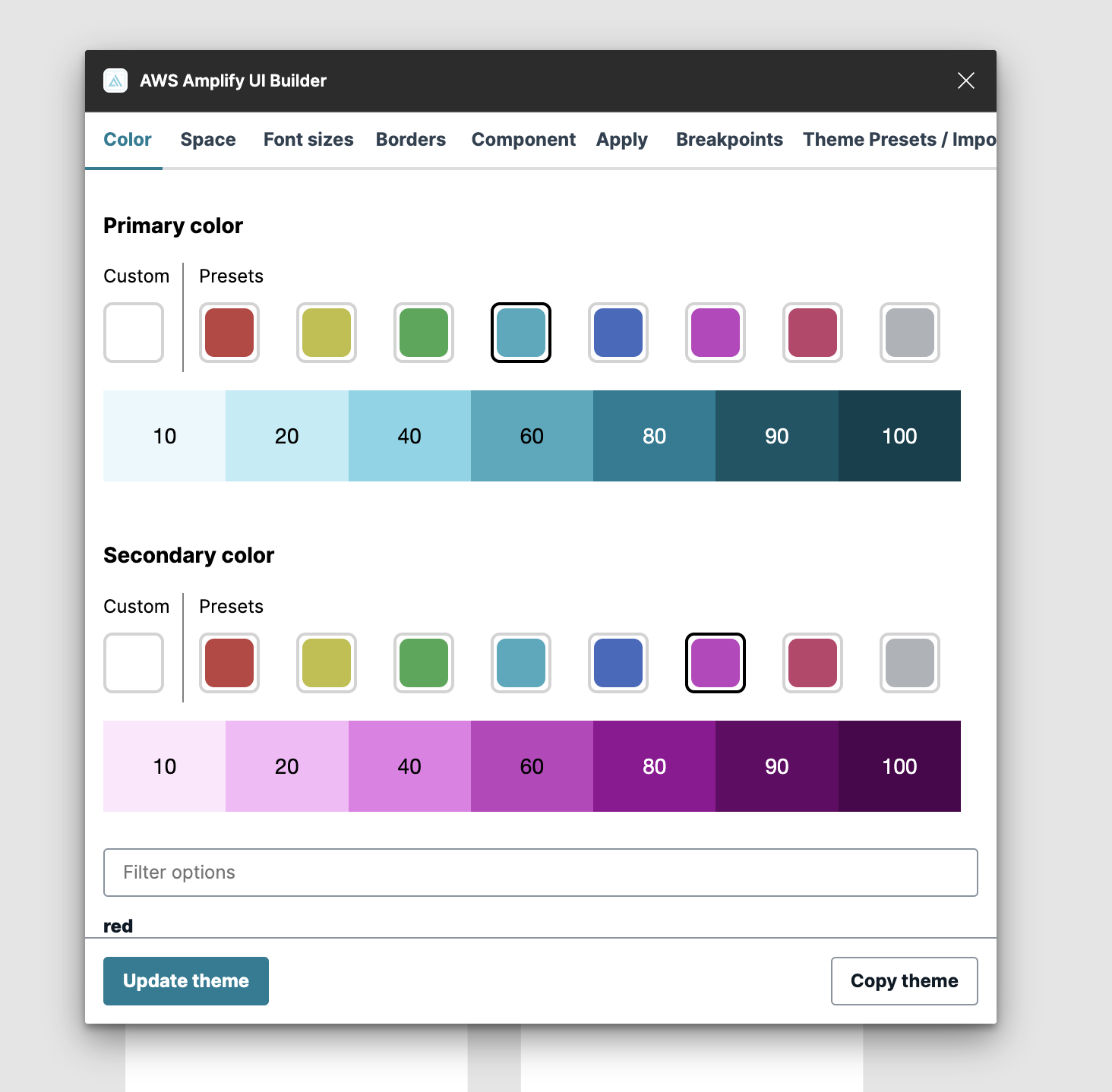
良かった点 その2: AWS Amplify UI Builderでテーマを編集しやすい
FigmaプラグインのAWS Amplify UI Builder を使えばFigmaでのテーマ編集が簡単に行え、それを「良かった点 その1」で書いた流れと同じように手元のコードへコンポーネントだけではなくテーマも反映されるので大変便利でした。
詳しい手順はAmplify Studioの公式ドキュメント を参照ください。

Figmaで作成したテーマはThemeProviderを通してAmplify UIのコンポーネントに適用できます。
これも普通ならコードでテーマを適用していくのですが、Figmaで作成したものをそのまま適用できるので良かったです。
import { ThemeProvider } from "@aws-amplify/ui-react";
// 生成されたテーマ
import { studioTheme } from "../ui-components";
<ThemeProvider theme={studioTheme}>
{/* Main */}
</ThemeProvider>
つまずいた点 その1: Next.js 14が動かせなかった(2023/11/2時点)
初めはリリースされたばかりのNext.js 14で構築しようと思ったのですが、Node.js v18.17以上でしか動かせず、Amplify側のイメージがまだ対応されていないようでしたので、断念しました。
今回は社内でのみの利用で、SSRやISRが必要なく、ファイルベースのルーティングが欲しかっただけだったため、@generouted/react-routerというライブラリを使い、Vite + React環境で動かすことにしました。
つまずいた点 その2: Tailwind CSSとスタイルがぶつかった
Tailwind CSSを入れて、開発を進めていると、Amplify UI Reactで提供されているボタンコンポーネントの背景色がFigmaで設定していたテーマと合っていないことに気がつきました。
原因はTailwind CSS側のベーススタイルでbuttonタグが background-image: transparent; に設定されていたために、Amplify UI側のスタイルが適用できていないためでした。
解決策としてはTailwind CSSのPreflightを無効化する ことで、Amplify UI側のテーマとぶつからないようにできました。
// tailwind.config.js
module.exports = {
corePlugins: {
preflight: false,
}
}
つまずいた点 その3: Figma To Codeで生成されたコンポーネントのスタイルの調整は多少必要
当たり前ですが、Figma To Codeで生成されたReactコンポーネントをそのまま使うことがなく、多少のスタイル調整は必要となります。
例えばNabBarHeaderコンポーネントをそのまま使おうとしてもwidthがFigmaで設定されている固定値になっており、レスポンシブにしたい場合は
<NavBarHeader
overrides={{
NavBarHeader: {
width: "100%",
},
}}
/>
のように上書きしてあげる必要がありました。
もしかすると、Figma側でうまく設定することができるかもしれませんが、できるならぜひ知りたいです。
つまずいた点 その4: Vite環境ではちょっと設定がいる
基本的にAmplify UIの公式ドキュメントに沿って設定すれば良いのですが、気づかずにいざビルドするときにエラーになってしまいました。
というのも、Viteは開発時と本番時のビルド方式に差異があるため、開発中は普通に動いていても、ビルド時にエラーになることがあります。
具体的にはポリフィルのためのスクリプトをindex.html追加するのと、
<script>
window.global = window;
window.process = {
env: { DEBUG: undefined },
}
var exports = {};
</script>
</body>
vite.config.tsにブラウザ対応バージョンのAWS SDKを使う設定を加える必要がありました。
export default defineConfig({
plugins: [react()],
resolve: {
alias: [
{
find: './runtimeConfig',
replacement: './runtimeConfig.browser', // ensures browser compatible version of AWS JS SDK is used
},
]
}
})
おわりに
色々つまずきポイントはありましたが、良かった点でも書いてあるようにUI構築部分をFigmaに任せることができるのはとても大きなポイントでした。
まだ開発を始めたばかりですので、また何かTipsなどが溜まったらシェアしたいと思います。
