こんにちは、フロントエンドチーム「雅」夛田です。 今回は「Fusicフロントエンド座談会」第2回の様子をお届けします。
前回の記事はこちら https://tech.fusic.co.jp/posts/2023-03-10-frontend-discussion-from-miyabi-2023-03-10/
TL;DR
- ChatGPT-4が話題
- FigJamでテーブルが使えるようになった
- FlutterでもOTAアップデートができるように
- GitHubでファイル自体にコメントできるようになった
- 新しいReactのドキュメントが完成した
- TypeScript5.0リリース
- React Server Componentsの仕組み
- Zod使いたい
- The End of Front-End Development
- Laravel BreezeのTypeScriptサポート
- Orvalが良さげ
- Storybook 7.0になった
- コードジェネレータはHygenをよく使うけどplopがよさそう
議事録
ChatGPT-4が話題
- https://openai.com/research/gpt-4
- もうなしでは生きれない
- 無料版はGTP-3.5、有料版ではGTP-4が利用可能
- Jsonのマージをsedでやればいいかと思ったが、chatgptに聞いたらjq使いなさいと言われてすげーとなった
- ShellScript実装の手助けになりそう
- プラグインが公式リリース
- GPT4は3.5に比べてレスポンス遅め
- デザイナー的にはNotionAIの方が良いかも or Adobe Fireflyに注目したい
FigJamでテーブルが使えるようになった
- https://www.figma.com/blog/tables-in-figjam/
- コンフリクトも発生せずリアルタイムで問題なく使える
- Miroからの移行コストも低かった
- チーム案件の管理をFigJamテーブルでやりたい
FlutterでもOTAアップデートができるように
- https://shorebird.dev/
- デモを見る限りはちゃんとできてた
- Code Pushという名称
- Expoを普段使っているので目新しさはないが、Flutterで出来るようになるのはでかい
GitHubでファイル自体にコメントできるようになった
- https://github.com/community/community/discussions/49954
- コードも修正したいわけでもなくIssueでもない場面で活用できる
- メモがあるとジョインしたときにわかりやすい
新しいReactのドキュメントが完成した
- https://react.dev/blog/2023/03/16/introducing-react-dev
- https://react.dev/
- チュートリアルが充実
- 従来は実装サンプルのほとんどがClass Componentだった
- ベストプラクティスが提示されてて分かりやすい
- チームで輪読会も検討
TypeScript5.0リリース
- https://devblogs.microsoft.com/typescript/announcing-typescript-5-0/
- デコレーターが利用可能になった
- エラーハンドリングで活用できそう
- 破壊的変更がなく4.xからの移行コストも低そう
- TSのバージョン初期構築のままが多いので、どこかでアップデートしたい
- 放置しがちではある
- 次の案件は5でスタート
React Server Componentsの仕組み
- https://postd.cc/how-react-server-components-work/
- Next.jsを普段使ってるのでこの仕組みには興味はある
- SSRとの違いがこの記事で理解できた
- 描画が全て非同期になりFirst Contentful Paint(FCP)が向上
- この機能をサポートするクラウド環境の登場が待たれる
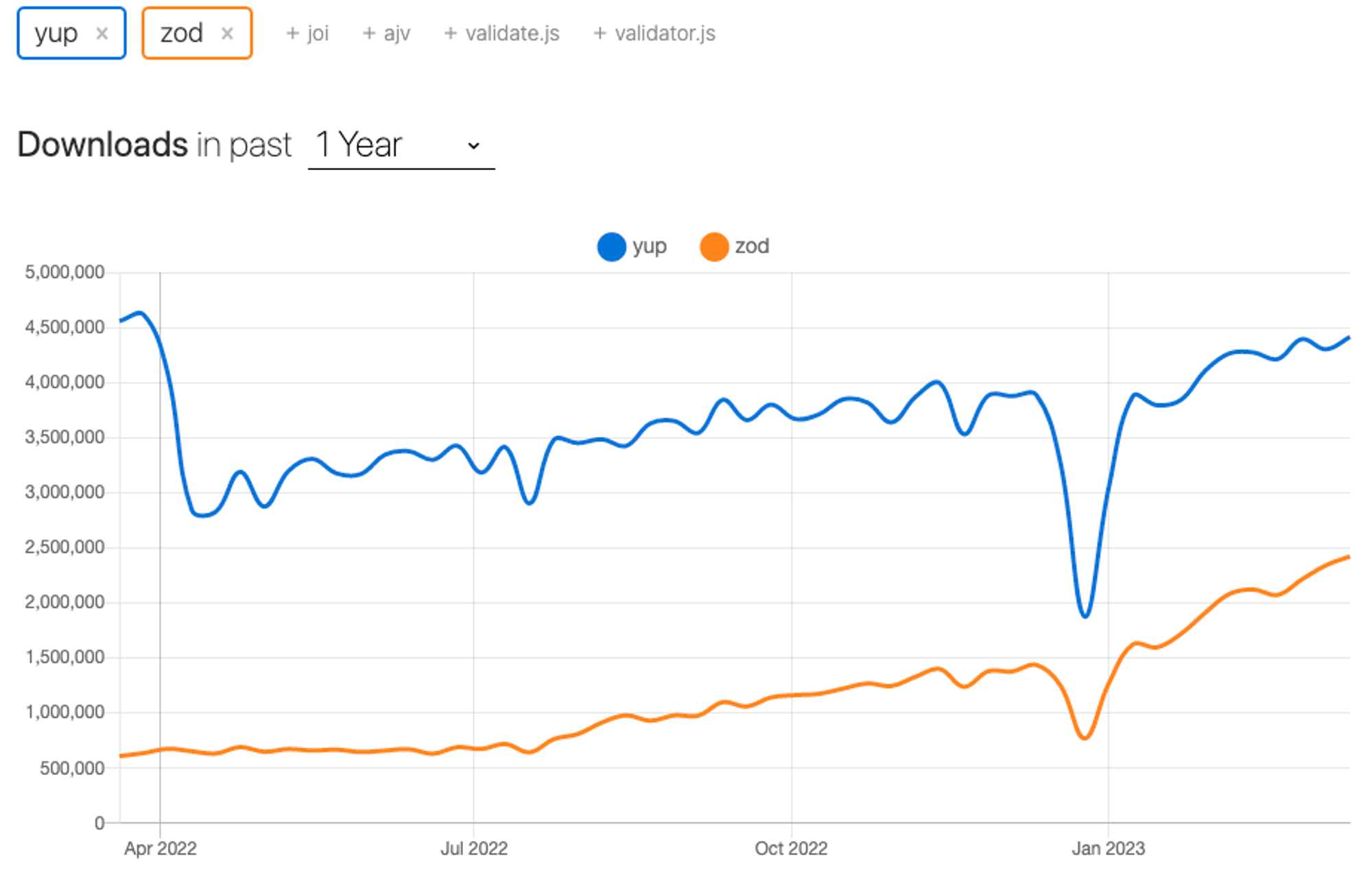
Zod使いたい
- https://zod.dev/
- バリデーションでTSと組み合わせて利用すると幸せになる
- API側だけバリデーション変更し、整合性が取れない事故が結構あるので助かる
- 自分で正規表現ごりごり書かなくて良いので楽
- 次の案件で使いたい
- Yupとの比較
- Yupとの違いについても公式に書いてある
- https://zod.dev/?id=comparison

The End of Front-End Development
- https://www.joshwcomeau.com/blog/the-end-of-frontend-development/
- えもい記事
- ChatGPT来たからフロントエンド終わりと言われているけど、そんなことないよの記事
- どんなに精度が高くて90%とかになっても、10%間違ってますの箇所が大型案件になればなるほどクリティカルなので、その10%をちゃんとするために結局人間いるよね、の話
- 強いエンジニアの生産性が倍になっていくツールであって、代替のツールではない
- これからエンジニア目指している人も諦めずに目指すのがいいと書いてある(えもい)
Laravel BreezeのTypeScriptサポート
- https://laravel-news.com/laravel-breeze-typescript
- 初回テンプレートアプリを構築してくれるLaravelのツール
- 従来JSのみだったがTSもサポートしてくれた
- 毎回Breezeで初回構築してJSをTSに書き換えるという作業があったけど、今後それしなくていいので良き
- https://tech.fusic.co.jp/posts/2023-01-05-laravel-inertia-vue3-typescript/
Orvalが良さげ
- https://zenn.dev/hrbrain/articles/3ca5d37dd0b80e
- https://orval.dev/
- React QueryのKeyを一意にしてくれるのとてもよい
- Custom Hooksに限らず処理を切り出せる
- よさそう
Storybook 7.0になった
- Viteに対応したのでWebpackから脱却できる
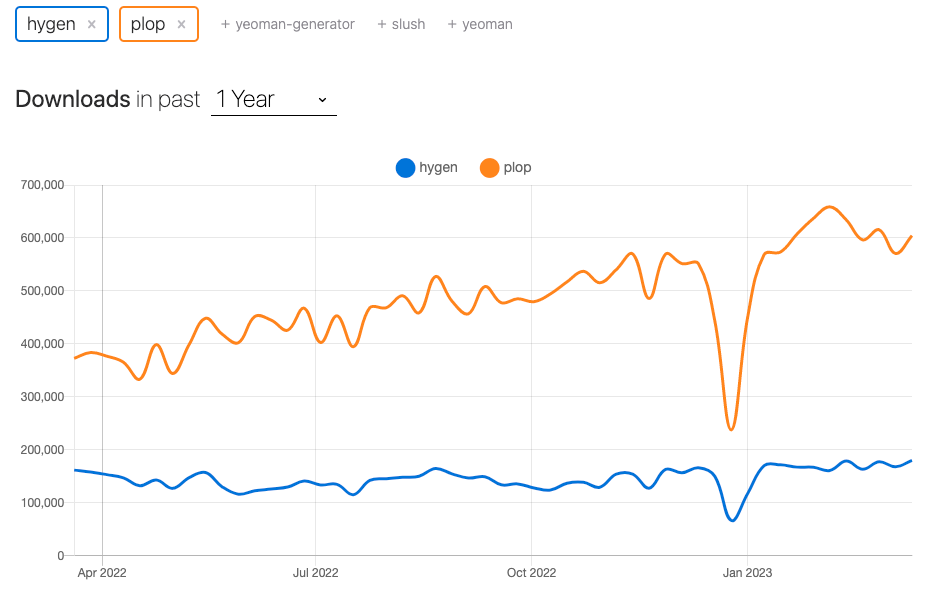
コードジェネレータはHygenをよく使うけどplopがよさそう
- Hygenより分かりやすい
- Trendチェックしたら8年前からいるのを発見(我々乗り遅れてる。。?)
- 使わないとなんともいえない


Takehiro Tada
よくTypeScript書いてる人