Table of Contents
はじめに
みなさんこんにちは、チーム「Flair」の浦田です。 「Fusicフロントエンド座談会」は、Fusicのフロントエンドエンジニアが、チーム内で気になった記事や技術情報を共有し、ちょっとだけ深ぼりしていく会です。
今回はお試しでAIに全て要約してもらい、それを読みながら話すという試みを実施しました。
前回の記事

React Native
わかりみが深い!State of React Native 2024 から読み解くアプリ開発

【AI要約】
この記事は「State of React Native 2024」の調査結果に基づいた分析で、React Nativeの最新動向を解説しています。特に注目すべき点として、①Expoの台頭(約80%の開発者がExpo CLIを使用、公式もExpoを新規プロジェクトに推奨)、②New Architectureのデフォルト化(v0.76以降で標準となり、よりネイティブに近いパフォーマンスを実現)、③React Native Server Componentsの導入(サーバー側でのレンダリングやデータの先取りが可能)が挙げられています。エコシステムの面では、状態管理はReact標準(91%)が主流ながらZustand(47%)が急上昇し、サーバー状態管理ではTanStack Query(旧React Query)が約59%と圧倒的な支持を得ています。スタイリングではNativeWindの利用率が36.9%(前年比+15ポイント)と急増しています。開発者の88%が「React Nativeは正しい方向に進化している」と感じており、金融やヘルスケアなどミッションクリティカルな分野でも採用が広がっていることから、React Nativeが成熟期に入ったと著者は分析しています。
- TanStack Queryの支持がすごい
- NativeWindの利用率も意外と高かったので、次回採用してみたい
React Native 0.78リリース

【AI要約】
このリンクはXでの公式React NativeアカウントによるReact Native 0.78リリースの発表ポストです。コンテンツの自動取得ができないため詳細は確認できませんが、スレッド内の他の情報から推測すると、このバージョンではNew Architecture(Fabric、Turbo Modules)の改善、パフォーマンスの最適化、および新機能の導入が含まれていると考えられます。State of React Native 2024の調査によると、New Architecture(v0.76以降でデフォルト有効)が標準となり、現在約半数のプロジェクトがこのアーキテクチャ上で動作しています。React Native 0.78は、この新アーキテクチャをさらに進化させた重要なリリースと思われます。また、Expoフレームワークとの互換性向上や開発エクスペリエンスの改善も期待されます。React Nativeの公式アカウントでは、リリースごとに主要な変更点、バグ修正、非推奨となった機能などが紹介され、詳細なリリースノートへのリンクも提供されることが一般的です。
ExpoでのRouter API Routeマスター動画
【AI要約】
このYouTube動画は、Expoフレームワークを使用してReact Nativeアプリケーション内でRouter API Routeを実装する方法に焦点を当てたチュートリアルです。スレッドの投稿内容から推測すると、このビデオはRouter APIを活用したルーティングシステムのマスター方法を解説しています。ExpoはReact Native開発を簡素化するフレームワークで、最近のState of React Native 2024調査によれば約80%の開発者がExpo CLIを使用しており、React Native公式も新規プロジェクトにExpoの使用を推奨しています。このビデオは、モバイルアプリ開発者がExpoのナビゲーション機能やAPIルーティングを効率的に実装するための実践的なガイダンスを提供していると考えられます。
Re.Pack

【AI要約】
Re.Packは、WebpackまたはRspackを使用してReact Nativeアプリケーションを構築するためのオープンソースツールキットです。Webpack 5とReact Native CLIのプラグインシステムを活用し、WebpackがReact Nativeコードベースを理解して実行可能なバンドルを生成できるようにします。主な特徴として、コード分割機能を活用した高度なモバイルアプリケーション開発をサポートし、スーパーアプリ、ミニアプリ、モジュラーアプリ、パフォーマンスが低いアプリ、高度なカスタムソリューションが必要なアプリなどの開発に適しています。具体的なメリットとして、①モジュラーアプリ開発(ユーザー詳細に基づいて異なる機能やUIを公開)、②スーパーアプリ開発(複数のアプリを一つに統合し開発と管理を効率化)、③パフォーマンス向上(必要なコードのみをロードして起動パフォーマンスを改善)、④高度なカスタムソリューション(Webpackの全機能を活用してハッキーでない安定したソリューションを構築)などが挙げられています。また、任意のプラットフォーム向けの開発とバンドル、カスタム設定、Webpackエコシステムの最大活用、Flipperサポート、充実した開発サーバー、非同期チャンクのサポートなどの機能を提供しています。Re.Packはcallstack社によって開発・メンテナンスされており、Jakub Romańczyk、Michał Pierzchała、Jakub Kłobusらが主要なチームメンバーです。
bolt.newのネイティブモバイルアプリサポート

【AI要約】
bolt.newはVercelが開発したフルスタックウェブアプリケーション開発プラットフォームで、このXの投稿はネイティブモバイルアプリのサポートに関する発表と思われます。X(Twitter)のロボット制限により詳細内容を直接確認できませんが、bolt.newがモバイルアプリ開発機能を拡張したものと推測されます。bolt.newは従来、React、Svelte、Vue、Solid、Angular、Qwikなどの主要なUIフレームワークと、TailwindやPrismaなどの人気ライブラリを組み合わせてウェブアプリケーションを構築するためのツールでした。この発表ではおそらく、React NativeやExpoなどのモバイルフレームワークとの統合を通じて、同じコードベースからネイティブモバイルアプリの構築も可能にする機能が紹介されています。開発者はブラウザ上で直感的なインターフェースを使ってモバイルアプリの設計、開発、デプロイが行える環境が提供され、特にウェブ開発からモバイルアプリ開発に移行したい開発者にとって重要なアップデートと考えられます。クロスプラットフォーム開発の効率化と、Vercelのデプロイメント機能を活かしたシームレスなCI/CDパイプラインの構築も特徴として挙げられるでしょう。
- 早速使ってみた記事も出ていました

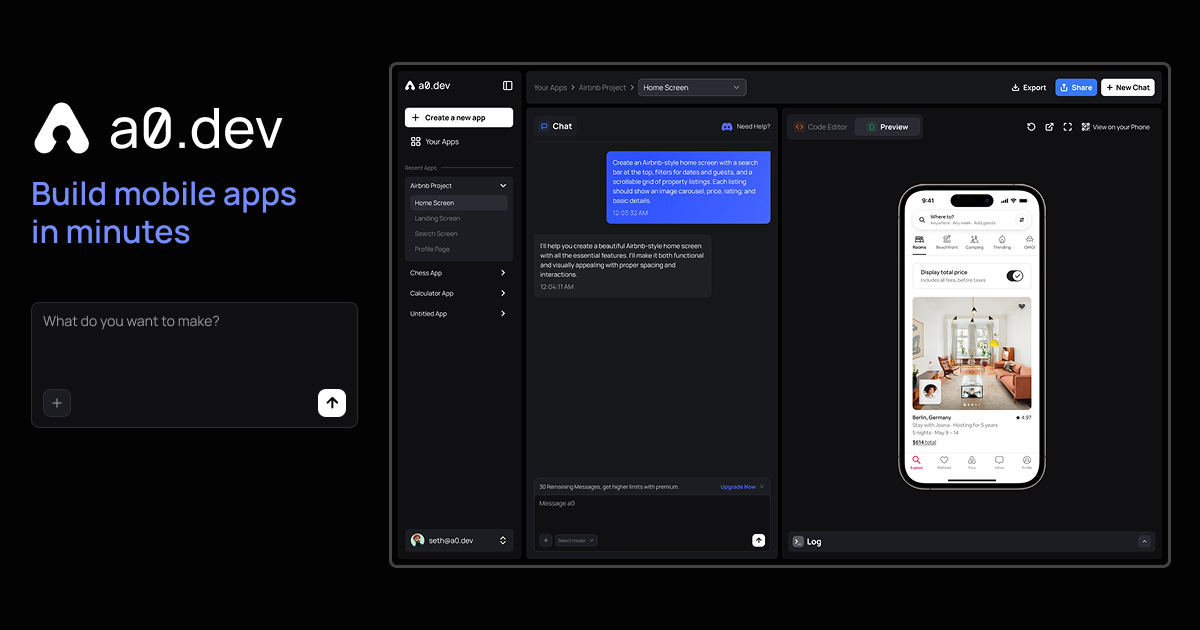
a0.dev

- v0.devのモバイルアプリ版
- Xの投稿を見る感じ割と評判が良い!?


React & フロントエンド開発
Next.js 15.2リリース

【AI要約】
2025年2月26日にリリースされたNext.js 15.2には重要な改善が導入されています。主な機能として、①エラーUIの刷新とスタックトレースの改善(デバッグ体験が向上)、②ストリーミングメタデータ(非同期メタデータがページレンダリングやクライアントサイド遷移をブロックしなくなった)、③Turbopackのパフォーマンス強化(コンパイル時間の短縮とメモリ使用量の削減、初期アクセス時最大57.6%高速化)があります。また実験的機能として、④React View Transitions APIのサポート(next.config.jsで「viewTransition: true」を設定)と⑤MiddlewareでのNode.jsランタイムのサポート(「nodeMiddleware: true」を設定)が追加されました。この他、create-next-appに--apiフラグの追加、next/imageのimages.qualitiesのサポート、App RouterでのI18n設定の非推奨化警告などの変更点も含まれています。近日中に「use cache」の安定化やTurbopackの永続キャッシュ機能も提供される予定です。今回のリリースはNext.jsチーム、Turbopackチーム、そして多数のコミュニティ貢献者によって実現されました。
- MiddlewareのNode.jsランタイムサポートによってこれまでMiddlewareでできなかったことが色々できるようになりそう
TS/JSでセミコロンをつけないスタイル(No-Semi)について

【AI要約】
この記事は、TypeScriptやJavaScriptにおいて文末にセミコロンをつけないスタイル(No-Semiスタイル)の現在の普及状況について独自調査した結果を報告しています。著者はCursor ComposerやClineなどのコーディングAIがLint設定でNo-Semiを指定しても自動的にセミコロン付きコードを生成することに違和感を覚え、調査に至りました。JavaScriptでは自動セミコロン挿入(ASI)という仕様によりセミコロンは必須ではなく、Next.js、Prisma、Supabaseなど主要フレームワークの公式ドキュメントでもNo-Semiスタイルが使われています。No-Semiスタイルが広まった要因として、①開発エコシステムの成熟によりツールが改善され、②2015年のStandardJSの登場(デフォルトでセミコロンなし)、③2017年のPrettierの登場(設定で対応可能)、④TypeScriptのサポートなどが挙げられています。GitHub上の人気リポジトリ調査では、Prettierを採用している上位プロジェクト中、TypeScriptでは20%、JavaScriptでは7.1%、全体では14.4%がNo-Semiスタイルを採用していました。記事では最終的に「No-SemiかSemi付きかは好みの問題」であり、プロジェクトやチームの合意で決め、PrettierやESLintで一貫性を保つのが望ましいと結論付けています。
- Fusicフロントエンドチームではあまりセミコロンにこだわりがある人はいなかった
State of React 2024

【AI要約】
State of React 2024は、Reactエコシステムの現状を調査した非公式のサーベイレポートです。このレポートによれば、2024年はReactにとって「安定化の年」とされています。React Server Componentsの導入によるコミュニティの動揺から、React 19ではメジャーな破壊的変更を避け、代わりにforwardRefの廃止、ハイドレーションエラーのdiff表示、最小限の追加作業で性能向上を実現する新しいコンパイラなど、開発者の不満点を改善することに注力しています。一方でReactエコシステムは依然として急速に革新を続けており、例えばTanStack TeamはTanStack Queryの成功を基にTanStack Startを開発し、特にサーバーファーストのアプローチを採用する準備ができていない開発者にとって、Next.jsに対する挑戦者となる可能性があるとされています。このサーベイはMeta、Vercel、Reactチームとは無関係の非公式なものであり、Sacha Greifによって取りまとめられています。また、サイトには次回のサーベイ通知のメールアドレス登録フォーム、パートナー情報、さらに各国語への翻訳協力者のリストも掲載されています。
Tailwind v4でshadcn/uiを使う方法
【AI要約】
この記事はTailwind CSS v4とReact 19を使用してshadcn/uiを導入する方法について解説しています。shadcn/uiのCLIで新しいプロジェクトを初期化する際、Tailwind v4を選択できるようになりました。主な変更点として、①新しい@themeディレクティブと@theme inlineオプションの完全サポート、②全コンポーネントのTailwind v4とReact 19対応、③forwardRefsの削除とタイプの調整、④すべてのプリミティブにdata-slot属性の追加、⑤コンポーネントスタイルの修正とクリーンアップ、⑥toastコンポーネントをsonnerへの移行、⑦ボタンがデフォルトカーソルを使用、⑧デフォルトスタイルをnew-yorkに変更、⑨HSL色のOKLCHへの変換などが挙げられています。既存のTailwind v3とReact 18を使用したアプリは引き続き動作し、新しいコンポーネントを追加しても、アップグレードするまではv3とReact 18のままです。既存プロジェクトをアップグレードする方法として、①Tailwind v4公式アップグレードガイドに従う、②CSSの変数を更新(hslラッパーの移動と@theme inlineの使用)、③チャート用の色の更新(hslラッパーを削除)、④新しいsize-*ユーティリティの使用(w-*とh-*の代わり)、⑤依存関係の更新、⑥forwardRefの削除(コードモッドを使用するか手動で更新)などの手順が説明されています。デモサイト(https://v4.shadcn.com)で更新されたコンポーネントを確認できます。
新しいツール・技術
WarpがついにWindows対応

【AI要約】
2025年2月26日にリリースされたWarp(高機能ターミナルアプリ)がついにWindows対応となりました。最新バージョン(v0.2025.02.26.08.02)では、Windowsへの対応に加え、Agent ModeでのDispatch(Beta)機能の追加、コードベースコンテキストのサポート(現在はgitリポジトリのみ)、AIメモリの作成・保存機能などが実装されています。MacOSユーザーではアプリアイコンのカスタマイズが可能になり、Linux/Windowsではマルチカーソル入力がALTキーに設定されるなどの改善も行われました。Warpは自動アップデート機能を搭載しており、通常は週単位(主に木曜日)で新機能やバグ修正が配信されています。
Home Assistantポッドキャスト - スマートホームと自己ホスティング

【AI要約】
このリンクはSyntaxポッドキャストの第880回エピソード「Creator of Home Assistant: Web Components, Self Hosting and Home Hacking」です。このエピソードではWesとCJがHome Assistantの作者であるPaulus Schoutsenと対談し、スマートホームの未来、AI駆動の自動化、オープンソースイノベーションについて議論しています。トピックとしてHome Assistantの概要、Home AssistantでのWebコンポーネントの使用、そしてプロジェクトの安定性と長期的な展望などが含まれています。このポッドキャストは2025年2月26日に公開され、約58分の長さです。Home Assistantは自宅のスマートデバイスを統合し、ローカルでプライバシーを重視した制御を可能にするオープンソースのホームオートメーションプラットフォームとして、世界中のDIY愛好家から支持を集めています。最新バージョン(2025.2.5)では、バックアップ機能の改善が行われており、1000以上のブランドと連携可能で、パワフルな自動化エンジン、カスタマイズ可能なダッシュボード、音声アシスタント機能を備えています。
mastra
【AI要約】
Mastra.aiは、GatsbyチームによるTypeScript用のAIエージェントフレームワークです。このフレームワークはJavaScript/TypeScriptスタックを使用してAI機能をプロトタイプから本番環境まで効率的に開発するためのツールを提供しています。主な機能として、統合APIとメモリ管理、LLM(大規模言語モデル)とツールの連携、ワークフローのオーケストレーション、統合ベクトルストア、メタデータフィルタリング、エージェントRAG(検索拡張生成)などが含まれています。サイトには「const chefAgent = new Agent」で始まるコードサンプルが示されており、AgentWorkflow、メモリ管理、OpenAIモデルの統合などの機能が紹介されています。サイトにはTwitterユーザーからの多数の肯定的なフィードバックが掲載されており、「DevXを大幅に向上させる」「TypeScriptコミュニティへの素晴らしい貢献」「AIエージェント構築の体験が違う」などの評価が見られます。また、NotebookLLMクローンやWeb検索AIエージェント、旅行計画AIなど、このフレームワークを使って構築されたプロジェクト例も紹介されています。明確な開発者向けフレームワークであり、特にTypeScriptエコシステムにAI機能を統合したい開発者をターゲットにしています。
- GatsbyチームのAIフレームワークなので期待が持てる
- TypeScriptのエコシステムでAI機能を持たせることができるのは良い
Android 16の動作変更点

FlutterFlow

【AI要約】
FlutterFlowは、高品質でカスタマイズされたモバイルアプリをビジュアル的に素早く構築するためのローコード開発プラットフォームです。Flutterフレームワークをベースにしており、コーディングの知識が少なくても本格的なアプリを開発できるように設計されています。主な特徴として、①ビジュアルUIビルダー(200以上のプリデザインUIコンポーネントを提供)、②ビジュアルアクションフローエディタによるロジック構築、③テストモードでのリアルタイムデバッグ、④あらゆる側面をカスタマイズ可能な柔軟性(ウィジェットプロパティやロジックの細かな制御、カスタムアクションやウィジェットの作成、独自デザインシステムの構築やFigmaからのテーマインポート)、⑤わずか数クリックでデータ連携(FirebaseやSupabaseとの統合、サードパーティAPIや独自RESTバックエンドの利用、支払い機能やマップなどの組み込み統合)、⑥チーム間の協力を円滑にするコラボレーション機能(ブランチングを使った共同開発、コメントやタスク割り当て)、⑦様々なプラットフォームへのデプロイ(App Store、Play Store、Webに数クリックでデプロイ)、⑧コードのエクスポート機能(ベンダーロックインがなく、必要に応じてコードをエクスポート可能)があります。Google、Atlassian、Wendy's、Outmarketなど多くの企業がFlutterFlowを活用しており、開発の速度や柔軟性、コラボレーション能力を評価しています。特に、製品マネージャーやリソースが限られているスタートアップにとって、アイデアを素早く形にできるツールとなっています。
イベント情報
akfm氏、Quramy氏がコードで解説 現場で使えるReactテスト設計

fukuoka.ts #3

クラスメソッドとLINEヤフーが語るLINEミニアプリのアクセシビリティ

Raycast Meetup Japan #1 with Thomas Paul Mann
Cybozu Frontend Monthly#55

Vercel Meetup #3

