Laravel + Vue.jsで開発した社内コミュニケーション円滑化システムの技術スタックを公開します
2022/04/20
目次
背景
1. 社内コミュニケーションを活性化させる施策「1on1on1」
弊社では、社内コミュニケーションを活性化するために、「1on1on1」という、週に1度ランダムに組み合わせた3人のグループで雑談する取り組みを実施しています。
1on1on1についてより詳しく知りたい方はこちらをお読みください。
2. 1on1on1の実施における改善点・要望
1on1on1の運用から3か月ほど経った頃、参加者にアンケートを取ってみました。
ポジティブな意見が多かったですが、下記のような要望もありました。
- 時間調整をうまいことやってほしい
- 話題に困ったら話題を提供してほしい
- 社内コミュニケーションをより活性化させるために、話した内容をグループメンバー以外にも共有できるようにしたい
システム
上記のような背景から社内コミュニケーション円滑化システム「Doggy」を開発しました。
時間候補の提案
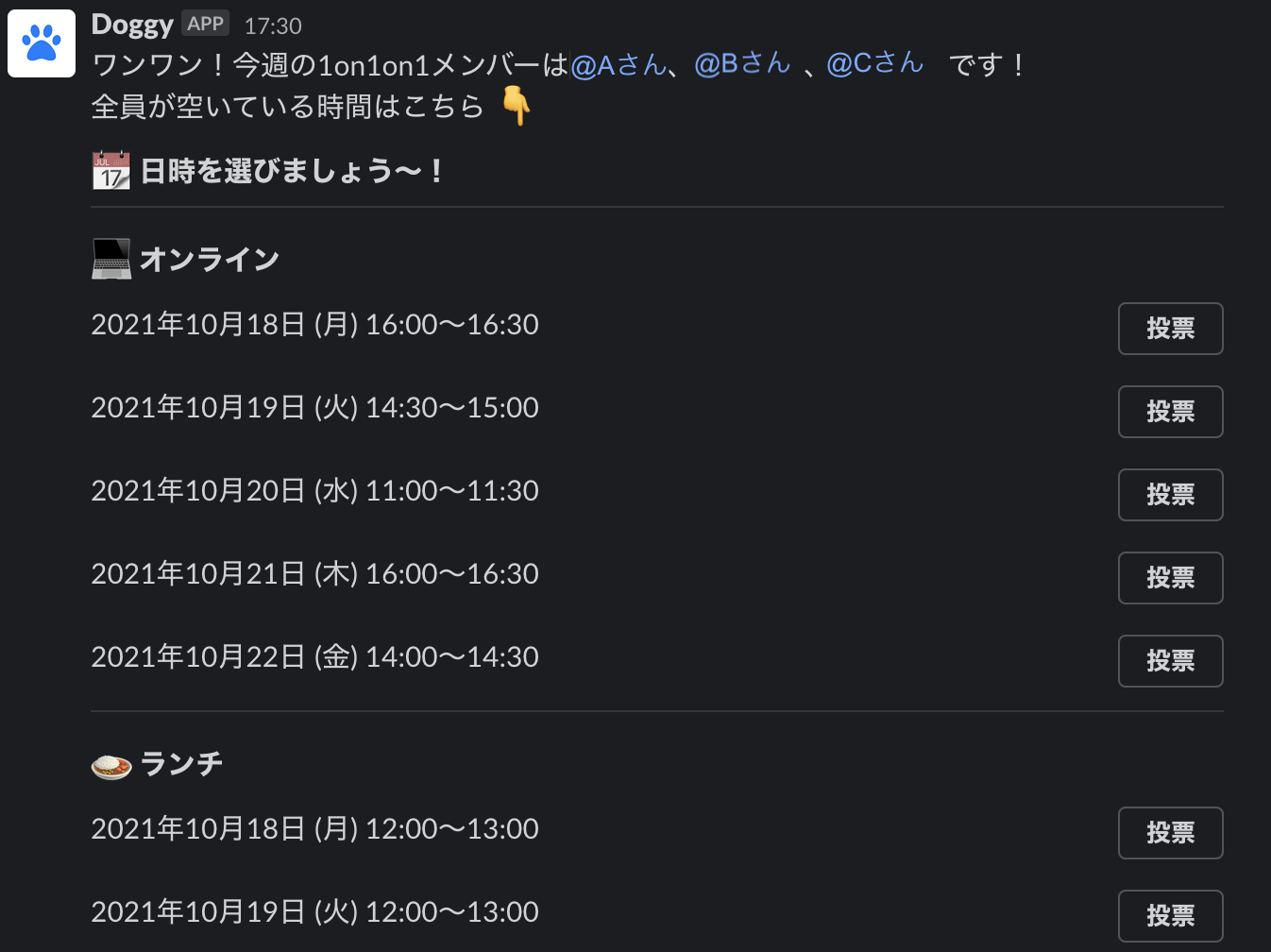
グループメンバー全員が空いている時間枠をSlackのDMで提案されます。
参加者は参加できる時間枠に「投票」ボタンを押すだけでいいです。

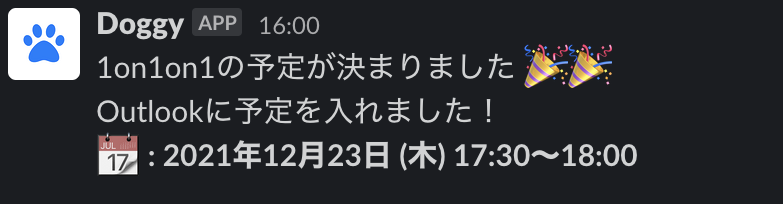
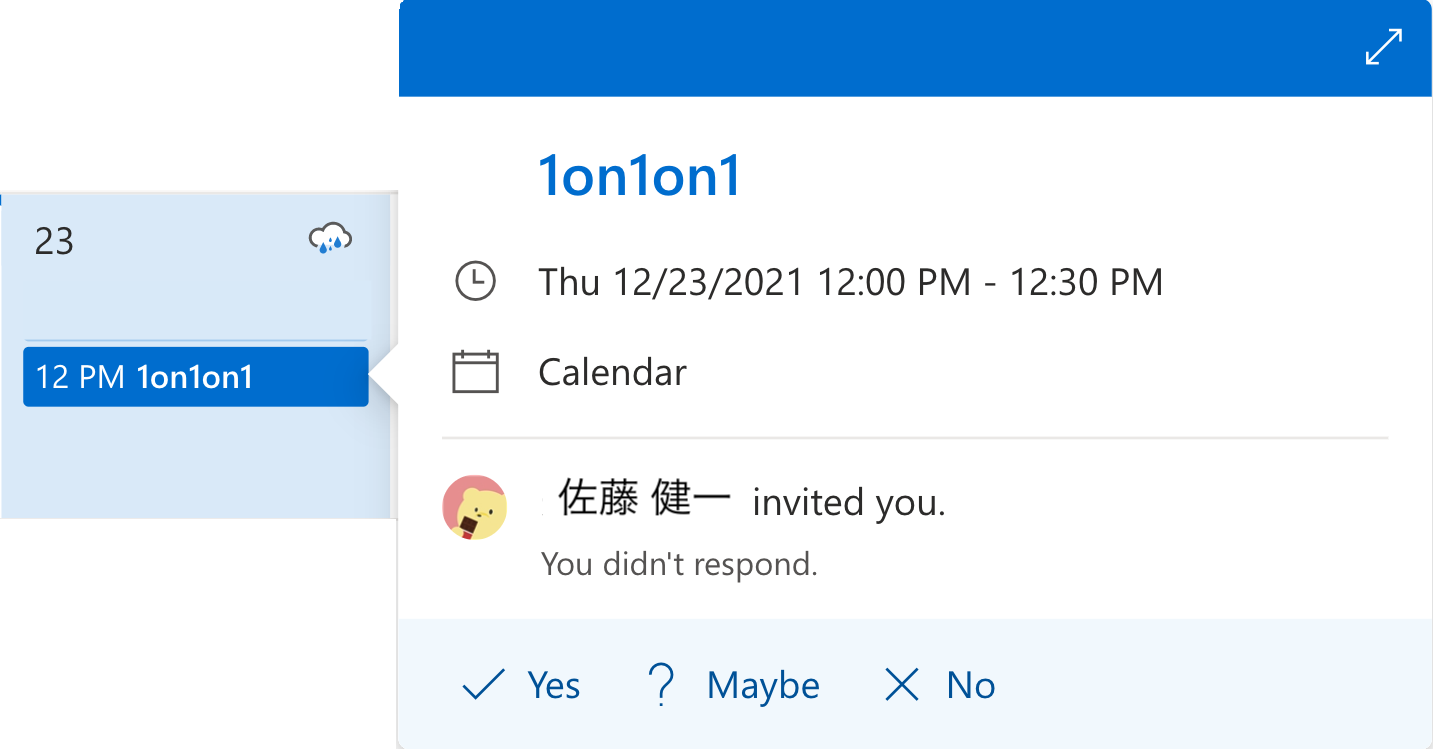
メンバー全員の投票が済んだら、1on1on1の実施日時が自動的に決まり、Outlookに予定が追加されます。


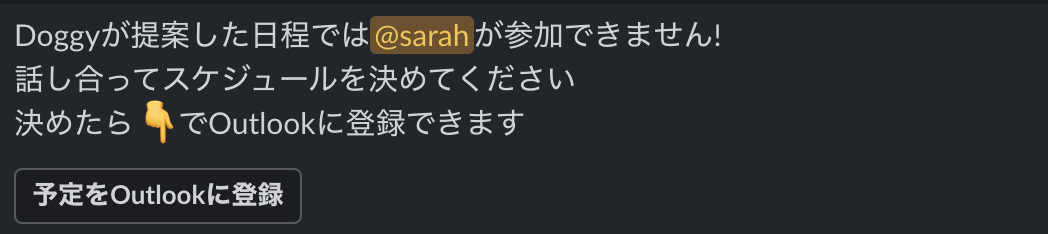
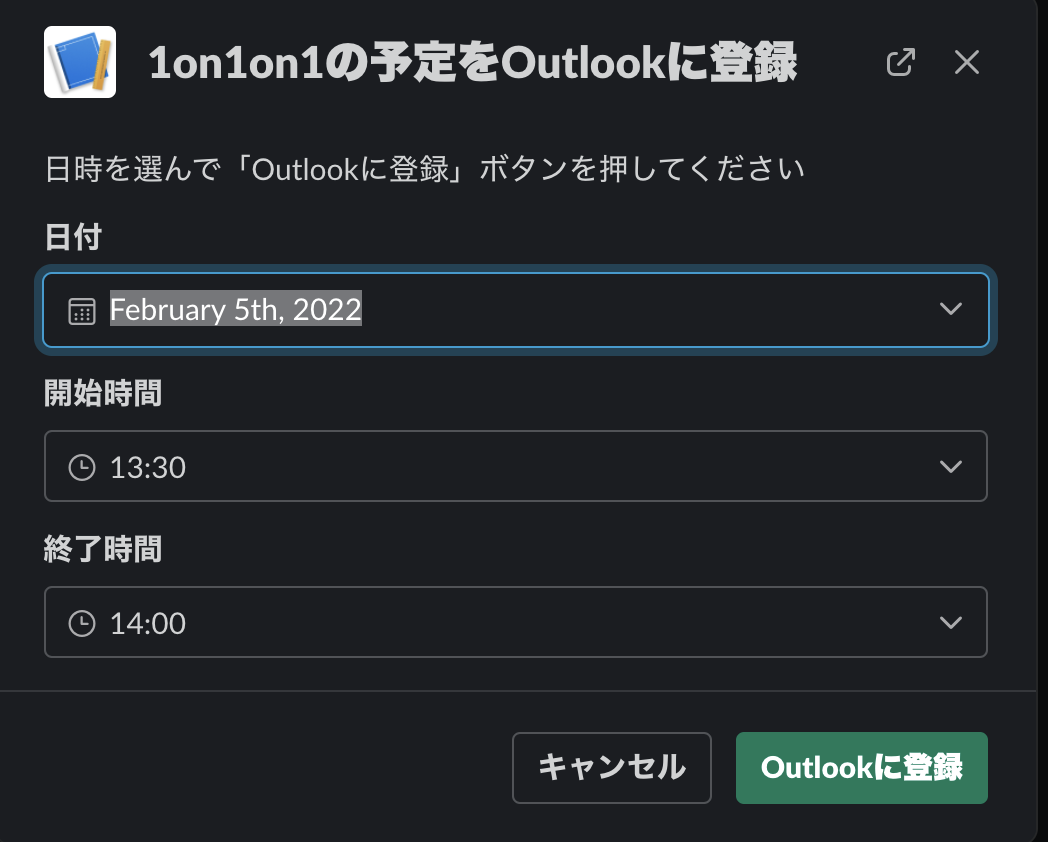
提案された時間候補以外の時間に1on1on1を実施したい場合、SlackからOutlookに予定を追加することもできます。

「予定をOutlookに登録」ボタンをクリックすると、このようなモーダルが表示されます。

必要な情報を入力して「Outlookに登録」ボタンをクリックするとOutlookに予定を追加できます。
話題提供機能
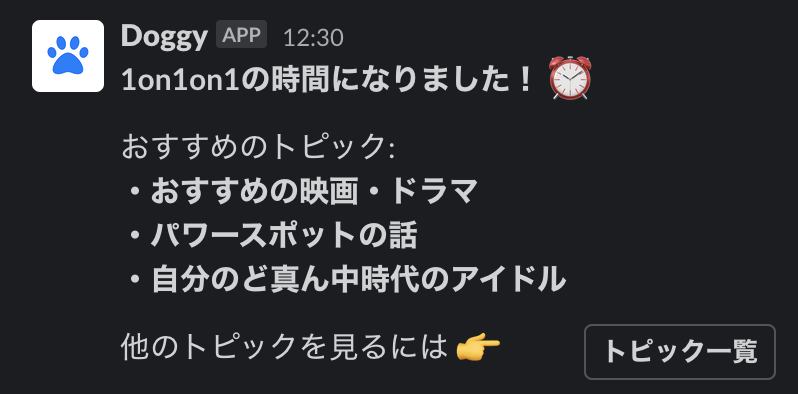
1on1on1の時間になったらランダムな話題が提供されます。

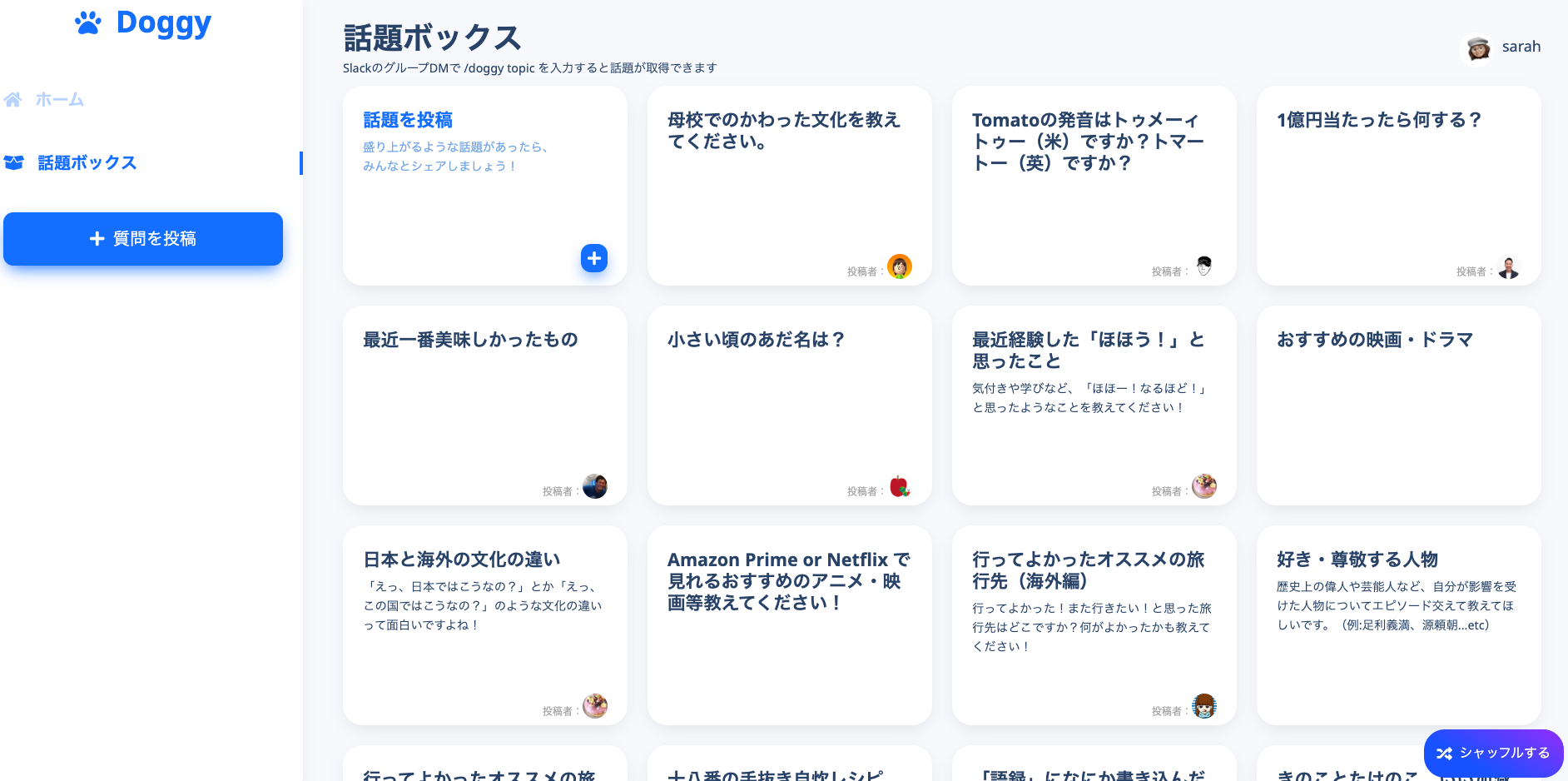
Webの「話題ボックス」ページにも話のネタがたくさんあります。

話した内容をグループメンバー以外にも共有できる
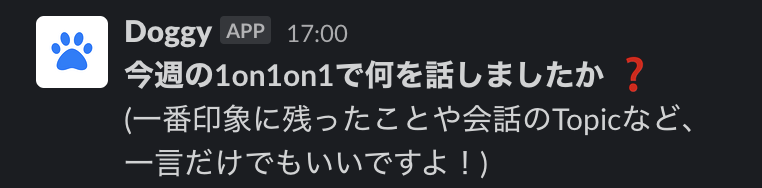
Slack Botのインタビューに答えるだけで、簡単に共有できます。

回答がWebとSlackの#1on1on1チャンネルに掲載されます。


技術スタック
-
バックエンド
- Laravel8
- Nginx
- MySQL
-
フロントエンド
- Vue.js2
- Vuesax3 - 簡単におしゃれなボタンやレスポンシブなモーダルなどが作れるのでおすすめです!
- Tailwind CSS
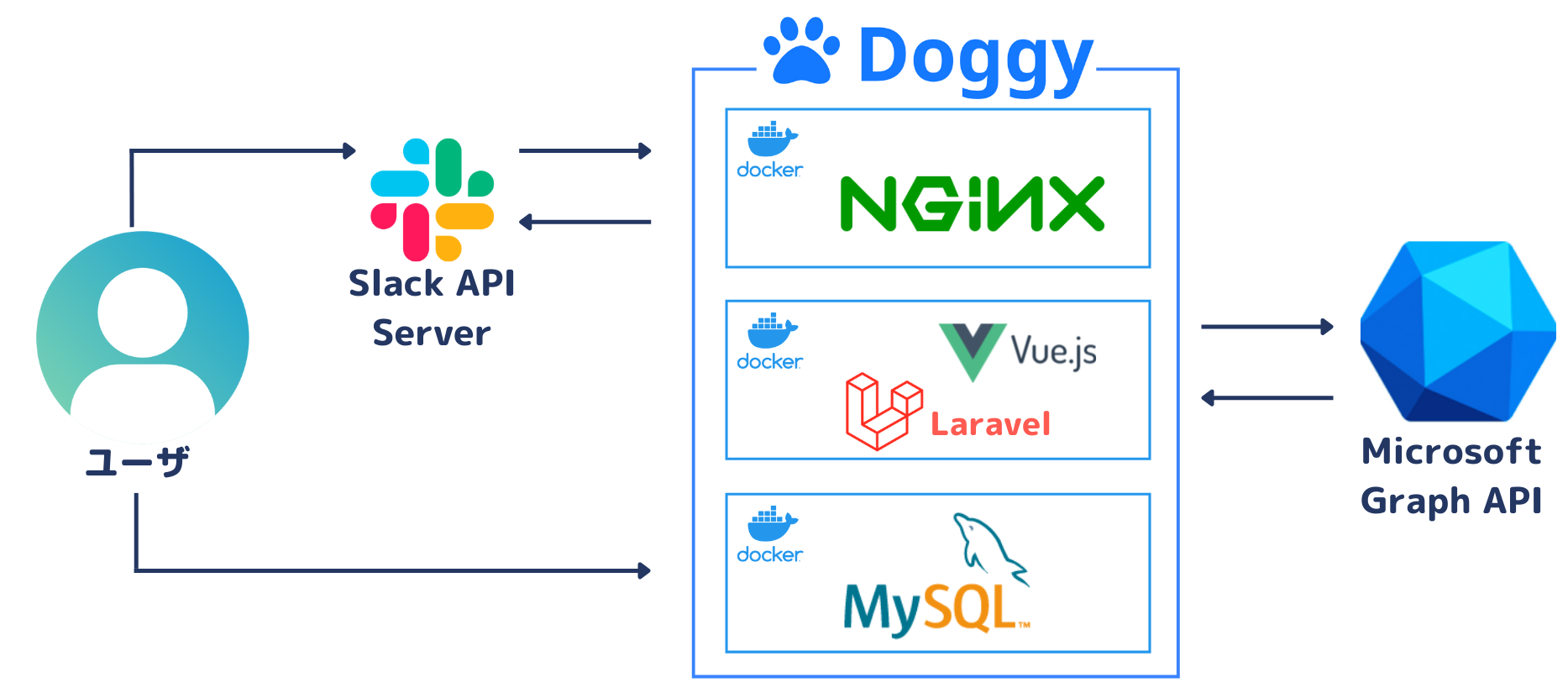
システム構成

Nginx, Laravel, MySQLのそれぞれのDockerコンテナを立てました。
Laravel + Vue.jsで開発する際、いくつかのパターンがあります。
-
LaravelにVue.jsのコンポーネントをマウントさせるパターン
- MPA
- ページごとにSPA・MPAを使い分ける
-
LaravelとVue.jsが完全に分離するパターン
- LaravelはAPIのみ、Vue.jsは完全SPA
Doggyでは上記の1のパターンを使用しています。
認証に外部のMicrosoft Graphと連携したいので、認証ページだけMPAにして、他のページをSPAにしました。
SPAでは必要な部分だけを更新するため、ページ遷移が高速になります。
また、「SPAはSEOに弱い」とよく言われていますが、
今回は社内システムであって、SEOを考慮しなくてもよいので、認証以外のページをSPAにしました。
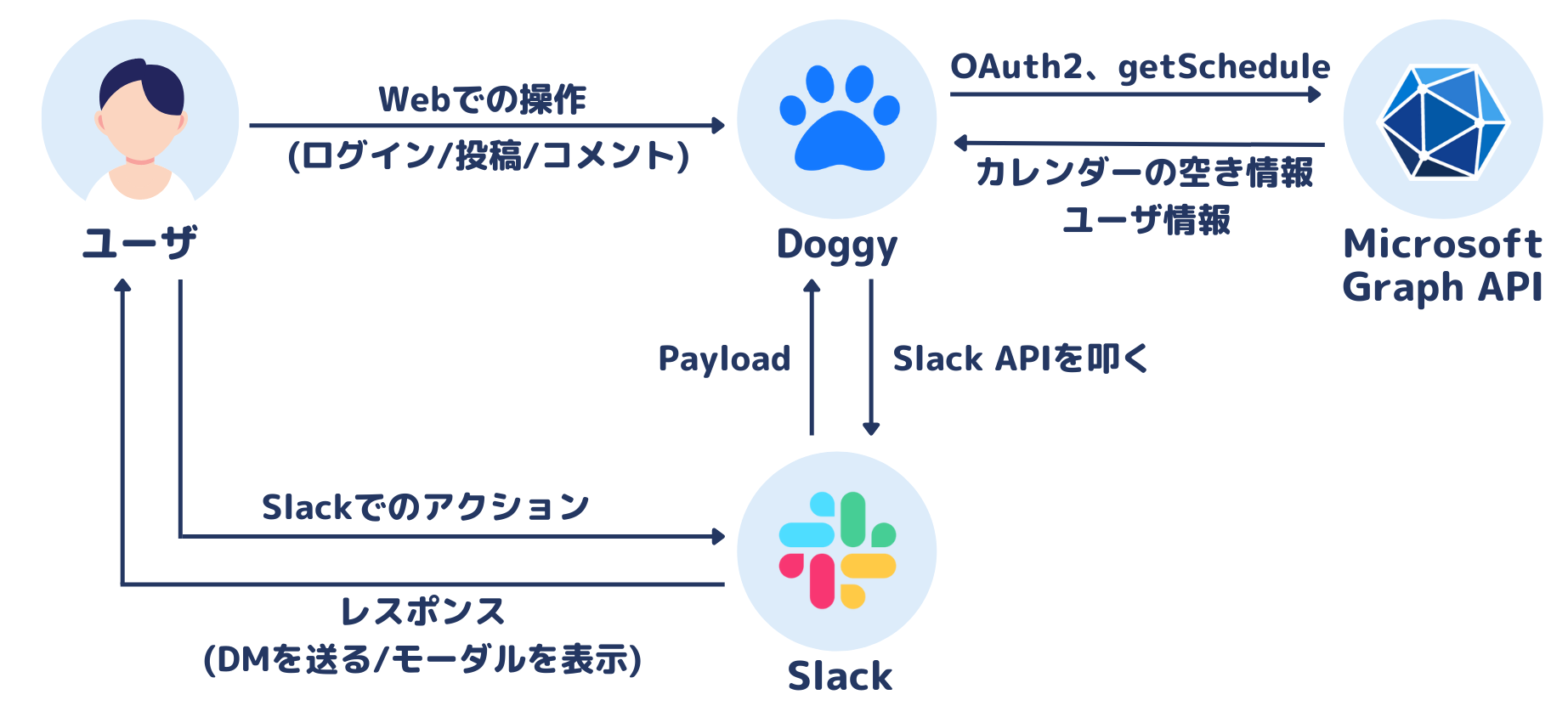
外部連携API

使ったAPIメソッドの一部を紹介すると以下のようになります。
-
Slack API
- users.info:ユーザのSlack ID、アイコンなどを取得する
- conversations.open:ユーザとの会話チャンネルを新しく作る
- chat.postMessage:ユーザにDMを送る
- chat.postEphemeral:一時的なDMを送る
- chat.update:ユーザの投票をDMに反映させる
- views.open:時間調整のモーダルを表示する
- conversations.history:ユーザがどのインタビュー質問に答えたかをみる
-
Microsoft Graph API
- Get Schedule:ユーザのカレンダーの空き情報を取得
- Create Event:メンバーのカレンダーに予定を追加
デザイン
次の手順でシステムのデザインを決めました。
男女ともに好みとして選ばれやすい色である「青色」をメインカラーにしました。
感想
Web開発未経験でしたが、開発していく中で分からなかったことが分かるようになって、自分の成長を実感しました。そして、運用を開始してから、社員がたくさん使ってくれて、ポジティブなフィードバックももらいました。自分が開発したシステムが役に立っていると実感できて、やりがいを感じました。これからも日々勉強を重ねて成長していければと思います!

sarah
Company : Fusic CO., LTD