Table of Contents
こんにちは。岡嵜です。
私は普段「mockmock」というIoT開発者向けのサービスの運営・開発に携わっています。
最近とある筋で「Ambient」という、これまたIoT開発者向けのサービスがあることを知り、半ば強引ではありますがコラボレーションさせてみました。

Ambientとは
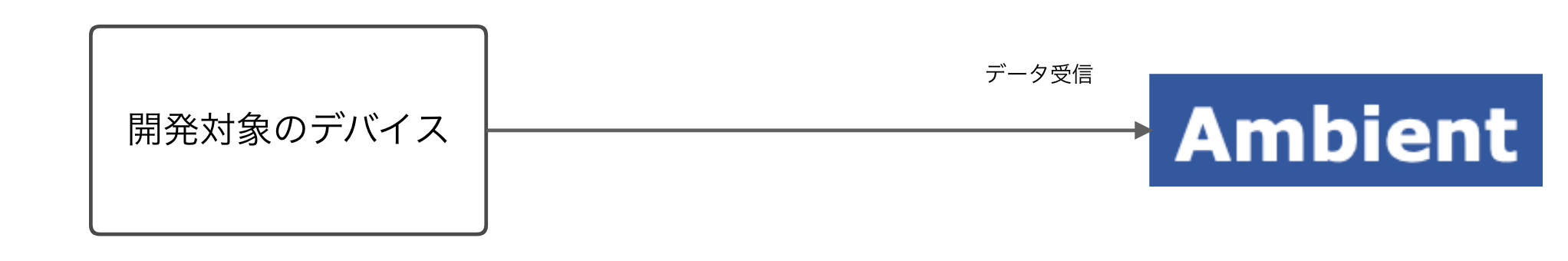
AmbientとはIoTデータの可視化サービスです。
Ambientが用意するエンドポイントにデータを送ると、送信したデータがAmbient上でグラフとして可視化されます。
つまり、IoTシステムにおけるバックエンドを簡単に構築してくれるサービスです。

mockmockとは
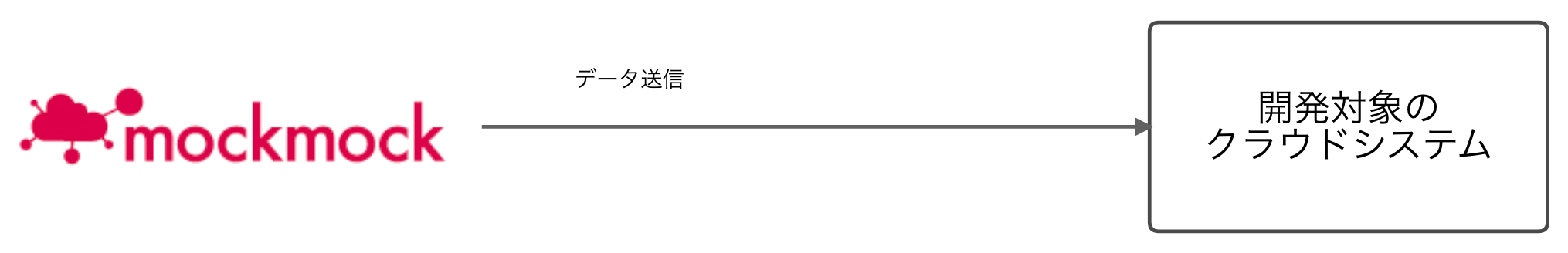
mockmockとはIoT開発のテストを支援するサービスです。
具体的にはmockと呼ばれる仮想的なデバイスを作成して、指定した周期、値、条件でデータを送信することができます。
つまり、IoTシステムにおけるデバイス(仮想)を簡単に構築してくれるサービスです。

コラボレーション
ここまで読んで、「この2つのサービスは相性が良さそう!」と感じた方はとても察しが良いです。
2つのサービスを組み合わせるとこうなります。

「ノンコーディング(何もコードを書かない)でなんちゃってIoTシステムが構築できる」ではありませんか!
というわけで、さっそく作ってみることにしました。
問題点:mockmockのサーバー認証
意気揚々と構築を初めて約5分。早々に問題が発生しました。
それは 「mockmockはHTTP/HTTPSでデータを送信する場合、送信先の認証が必要」 という問題です。送信先の認証はmockmockが直接第3者のサーバにデータを送信してしまうことを防ぐ目的で実施しています。もちろん、Ambientはmockmockが実施する認証方式には未対応です。
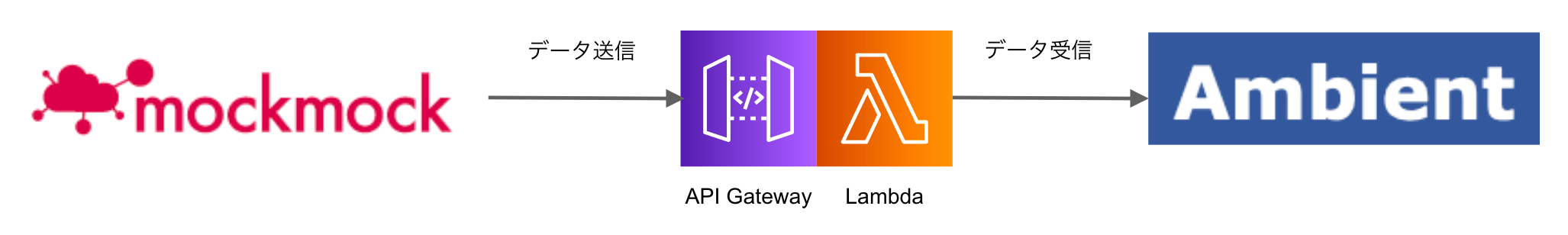
仕方がないので構成を見直しました。

サーバレスなプロキシサーバを追加しています。AWS SAMを使えばほんの数行のコーディングなので、許してください。
Ambientの準備
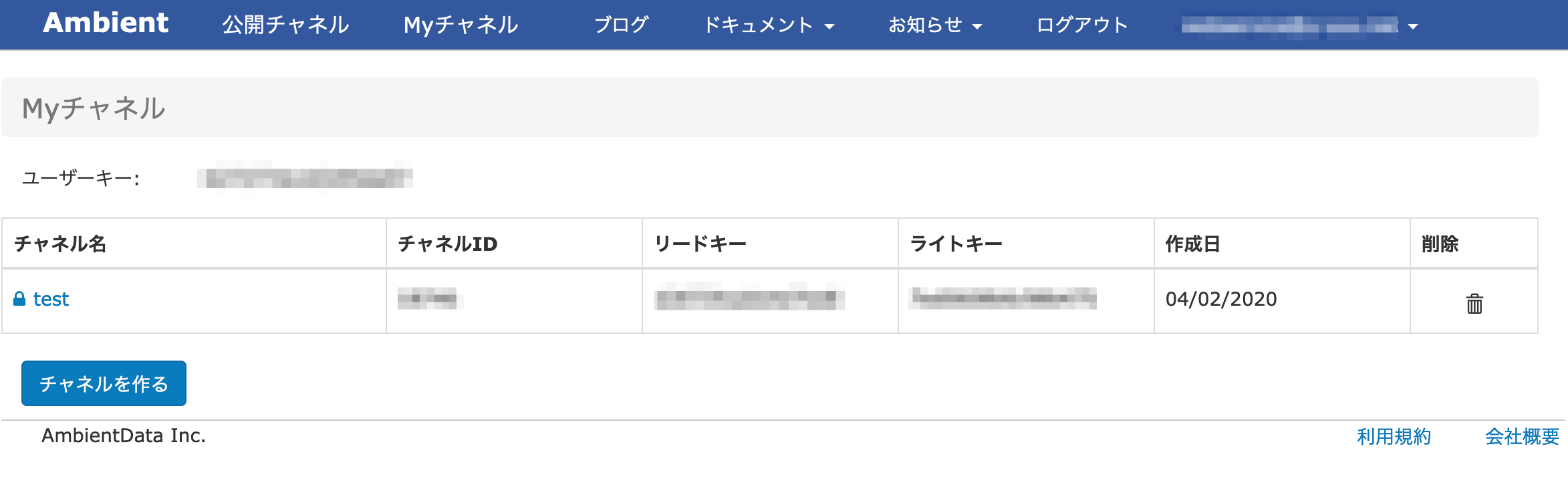
ユーザー登録を完了し、ログインすると「チャネル」というものを作ることができます。
ここに表示されている「ライトキー」を使用してデータを送信します。

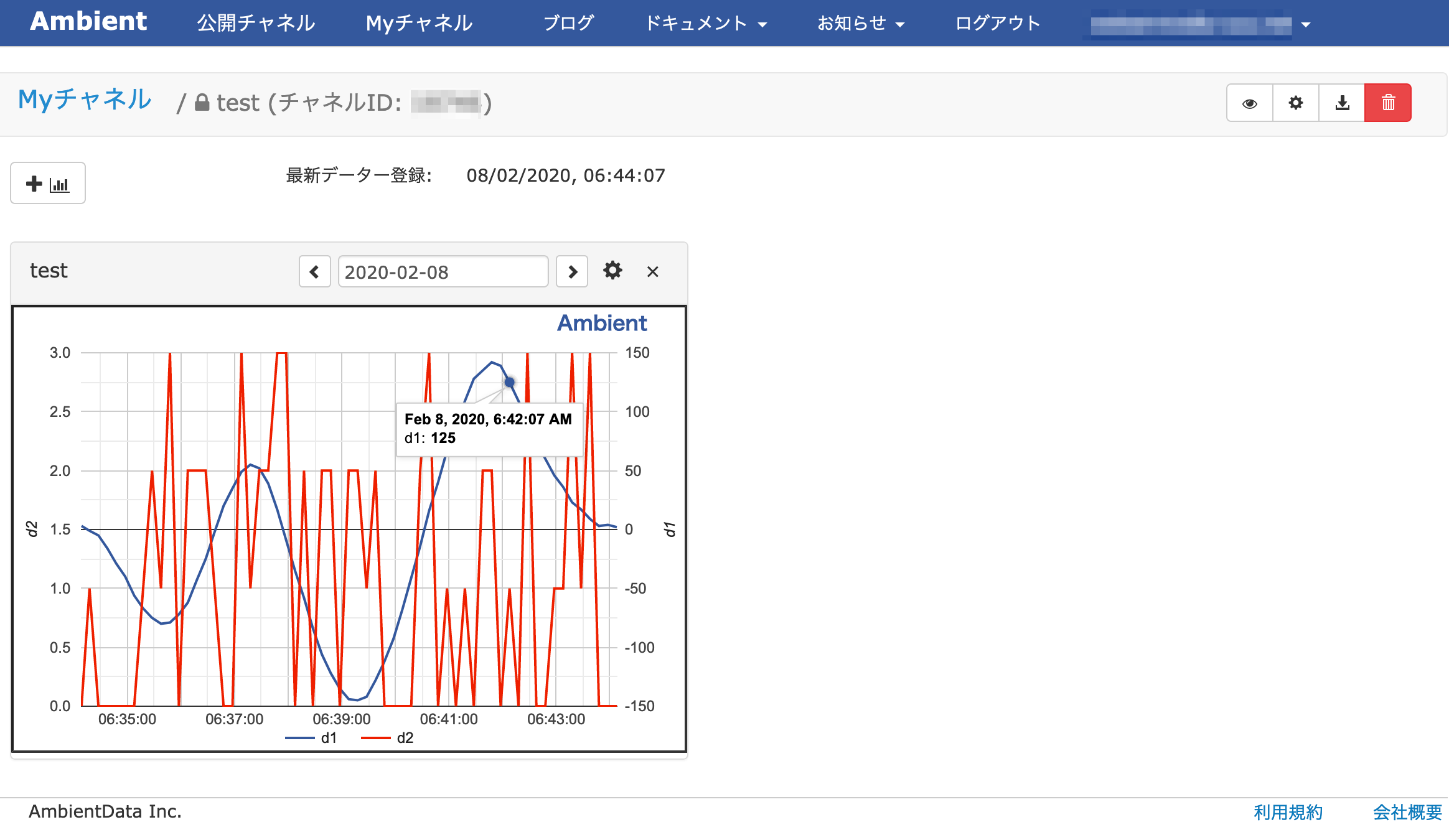
チャネルを開くとグラフが表示されます。

プロキシサーバの準備
AWS SAMを利用して2つのエンドポイントをデプロイします。
GET /auth/{id}
mockmockが認証のためにリクエストするエンドポイントです。URLのidをそのまま返します。
exports.lambdaHandler = async (event, context) => {
try {
response = {
'statusCode': 200,
'body': event.pathParameters.id
}
} catch (err) {
console.log(err);
return err;
}
return response
};
POST /mockmock-ambient
Ambientへデータを中継するエンドポイントです。
AmbientはPythonとnode.jsのライブラリを公開しているのですが、実態は指定したJSONフォーマットでPOSTをしているだけなので、axiosを使ってPOSTしています。
exports.lambdaHandler = async (event, context) => {
try {
const {channel, writeKey, data} = JSON.parse(event.body)
await axios.post(
`http://ambidata.io/api/v2/channels/${channel}/dataarray`,
{ writeKey: writeKey, data: data },
{ headers: {'Content-Type': 'application/json'} }
)
.then(response => {})
.catch(error => {
console.log(error);
return error;
});
} catch (err) {
console.log(err);
return err;
}
return { 'statusCode': 200, 'body': JSON.stringify({ message: 'success' }) }
};
mockmockの準備
プロジェクトの作成
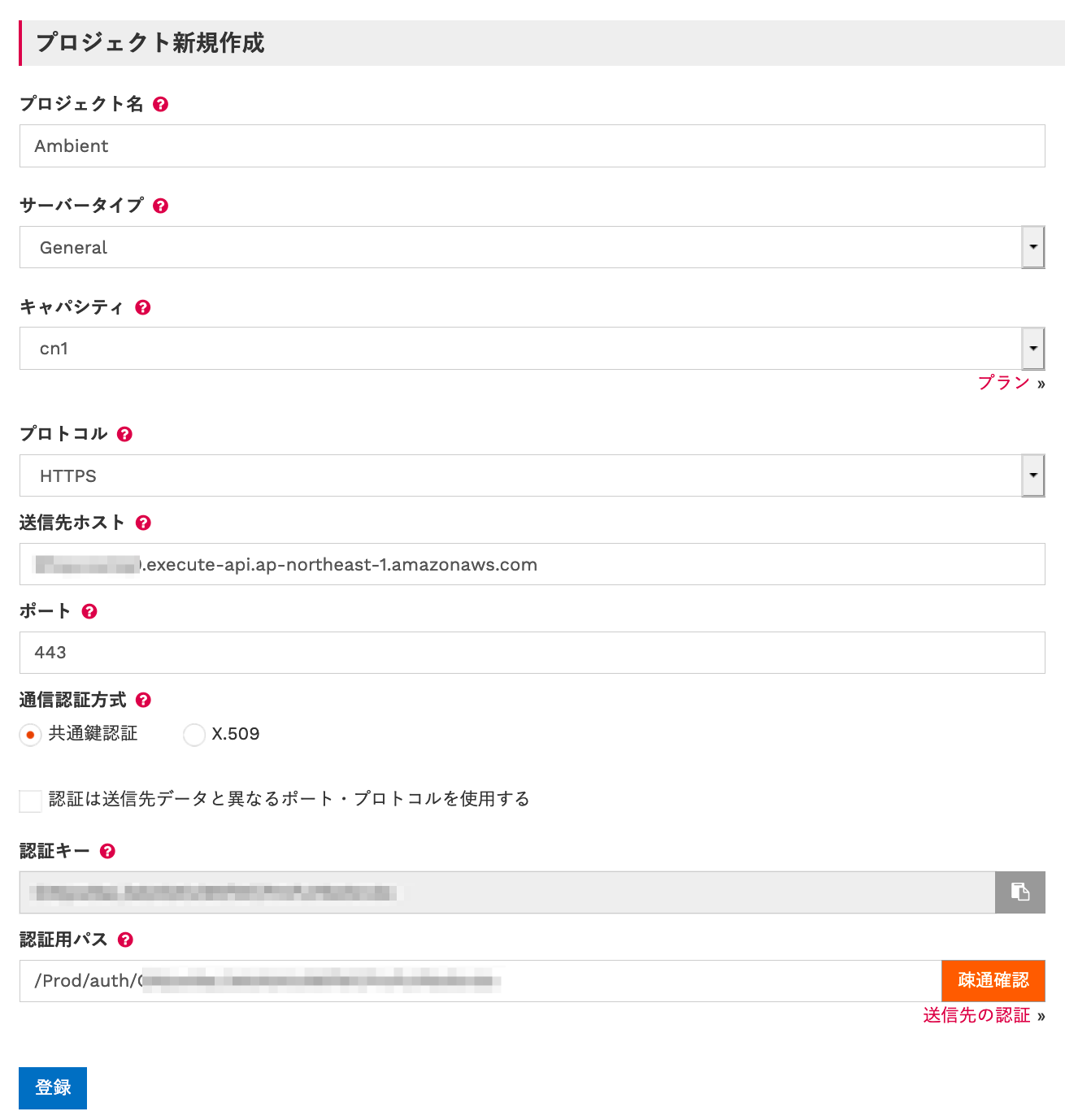
mockmockにログインしてプロジェクトを作成します。送信先の認証を行うためのエンドポイントやパスを指定します。

送信データ
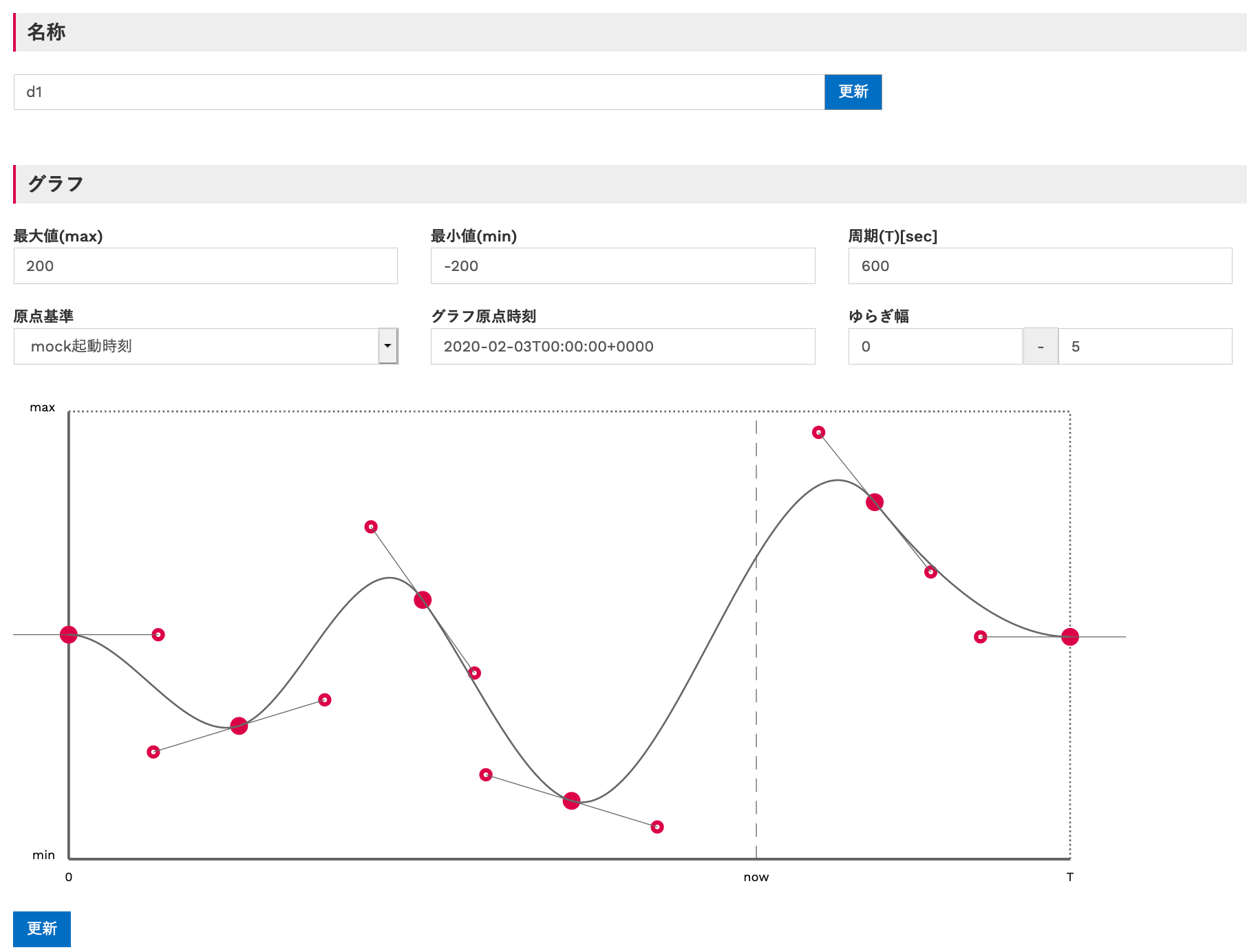
次に送信するデータの値を準備します。今回は d1 と d2 の2種類のデータを送ることにしました。
d1はグラフバリュージェネレータを使用して、このように値を推移させます。

d2はバケットバリュージェネレータを使用して、0〜3の値をランダムに送信します。個数が多い0が一番高確率となります。

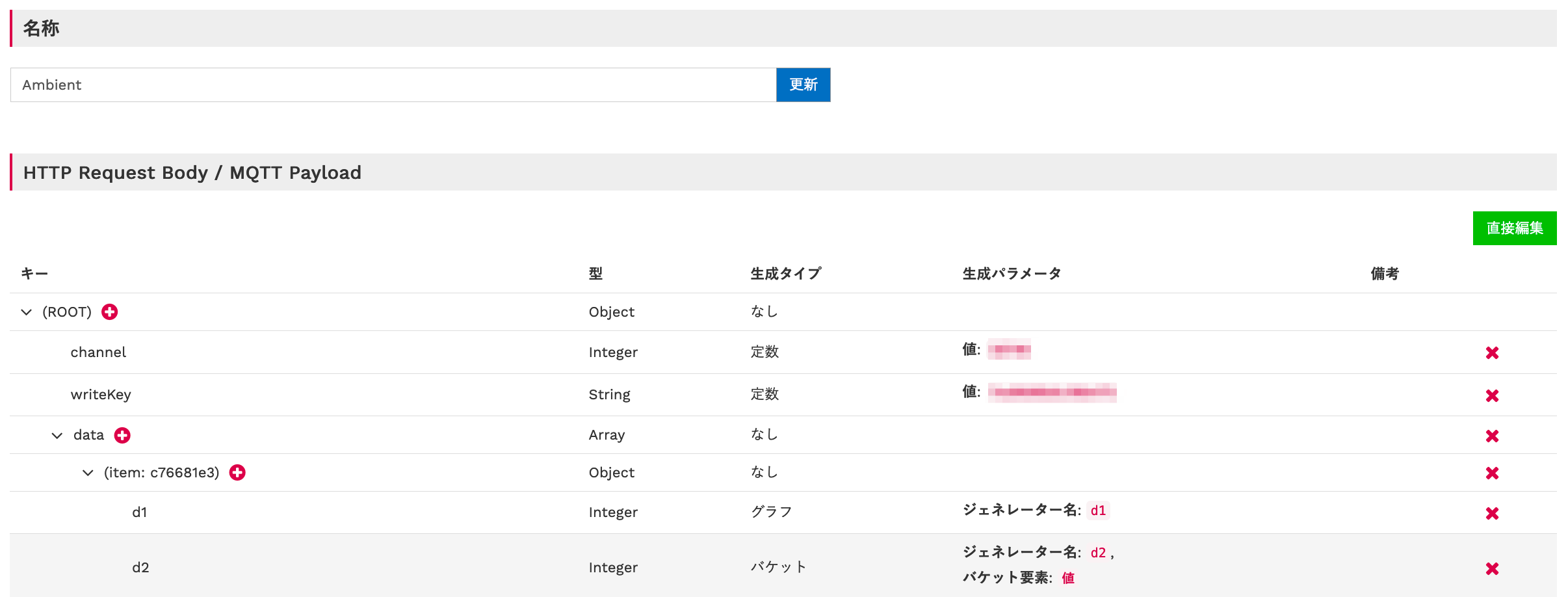
値の準備ができたらテンプレートを作成して、送信データのJSONフォーマットを定義します。

mockの設定
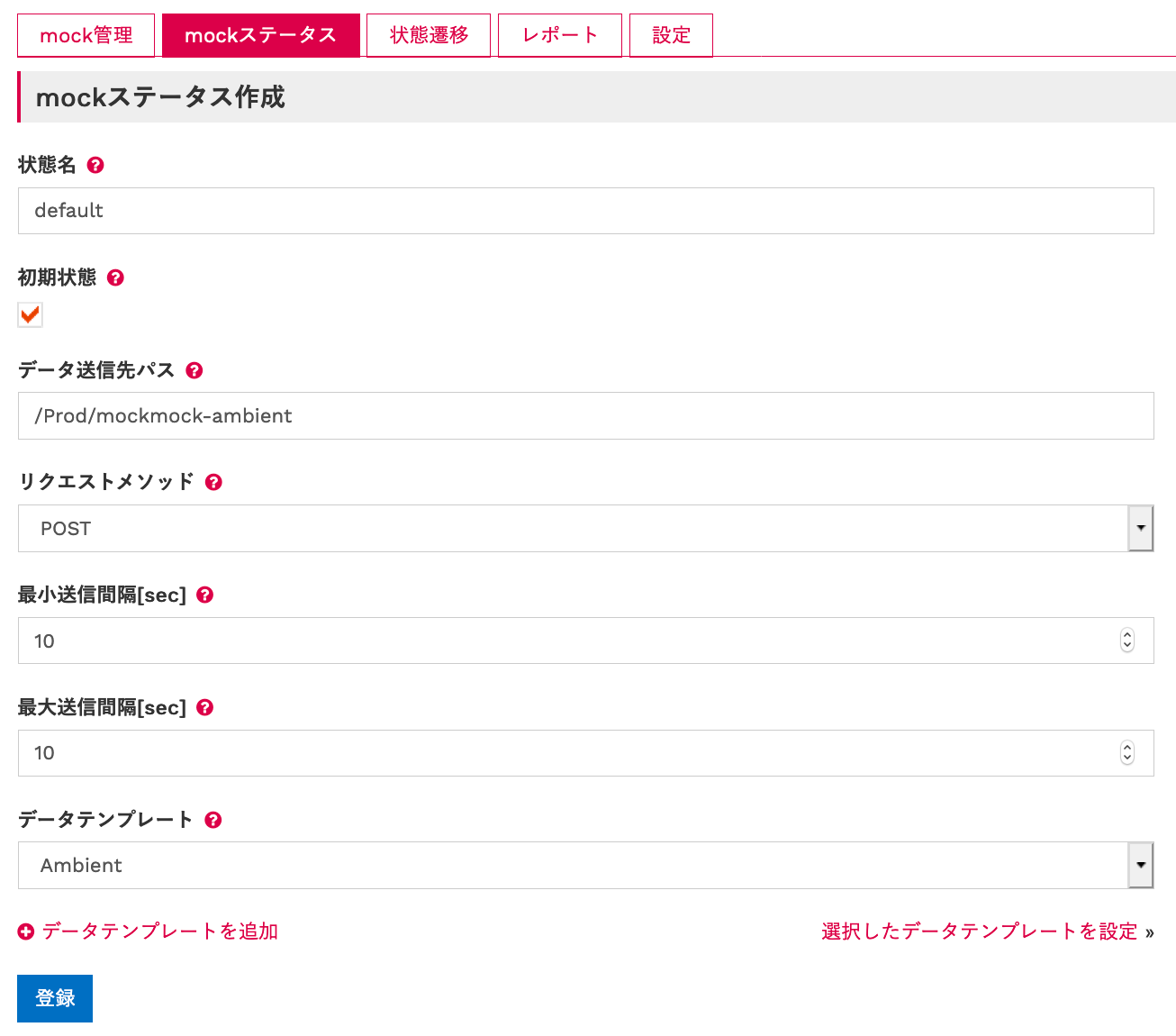
mockグループ、mockステータスを作成します。mockステータスは以下のように送信時間、周期、送信先を設定します。

なんちゃってIoTシステム起動!
作成したmockを起動します。

Ambientでチャネルを確認します。

mockmockで設定した通りのデータが送信されました。なんちゃってIoTシステムの完成です!
FAQ
なんちゃってIoTシステムは誰に価値を提供するのか?
良い質問です。
- 第1に 「mockmock開発時に、簡単に送信結果を確認する」 というユースケースが想定されます。つまり、我々mockmockチームのエンジニアにとって価値があります。
- 第2に 「Ambient開発時に、簡単にデータを送信する」 というユースケースが想定されます。推測ではありますが、Ambientの開発者にとっても価値があるのではないでしょうか?
- 第3に 「何かIoTシステムを提案したい状況で、簡単にデモをする」 というユースケースも想定されます。IoTシステムを企画するエンジニアのロールを持たない人たちにも、価値を提供できそうです。
いずれにせよ、時間の経過とともにグラフが描画されていく様子は、見る人に喜びや感動を与えてくれるはずです。
まとめ
mockmockとAmbientで ほぼノンコーディングで なんちゃってIoTシステムを開発することに成功しました!
最後になりましたが、Ambientを運営されている「アンビエントデーター株式会社」様、コラボレーションを快諾いただき本当にありがとうございました。
