Table of Contents
みなさまこんにちは。IoTチームの毛利です。
さくらのメールボックスとAmazon SES
Webアプリケーションを開発する際、よくメールの送信機能をつけると思います。 登録確認メールとか、パスワード再設定メールとか。
普段はインフラにAWSを使っているので、メールにはSESを使いたいところなんですが、SESはバウンス率が一定の値を超えると運営から警告が来て、最悪停止されてしまいます。そのため、登録確認メールなど、存在確認ができていないメールアドレス宛に送信する用途には使いづらいです。
一方、さくらのメールボックスであれば、バウンス率で怒られることもないので登録確認メールなどにも使いやすいです。
今回は、さくらのメールボックスのもろもろの設定を行い、Railsに組み込む方法を解説します。 以下の状況を前提とします。
-
さくらのメールボックスのアカウントがある
-
Route53でDNS設定ができるドメインがある
- おまけとして、本記事の最後にお名前.comで取得したドメインをRoute53のDNSに変更するやり方を付けています
-
Railsからメールを送る仕組みは作っている
おおまかな流れ
1. さくらのメールボックスの設定
-
メールアドレスの作成
- まずはメールアドレスがないと始まらないですね
-
ドメインの設定
- DNSの設定はAWS側でやりますが、さくら側にそのドメインを認識させてあげます
2. Route53の設定
-
DNSの設定
- MX, TXTというレコードタイプを設定します
3. Railsの設定
-
メール送信設定
- Railsからメールを送れるようにします
4. 動作確認
-
Gmailで動作確認
- ちゃんと届くのかどうかの確認を行います
- SPFという仕組みでメールが正式なものだと判断されているかどうかの確認を行います
1. さくらのメールボックスの設定
メールアドレスの作成
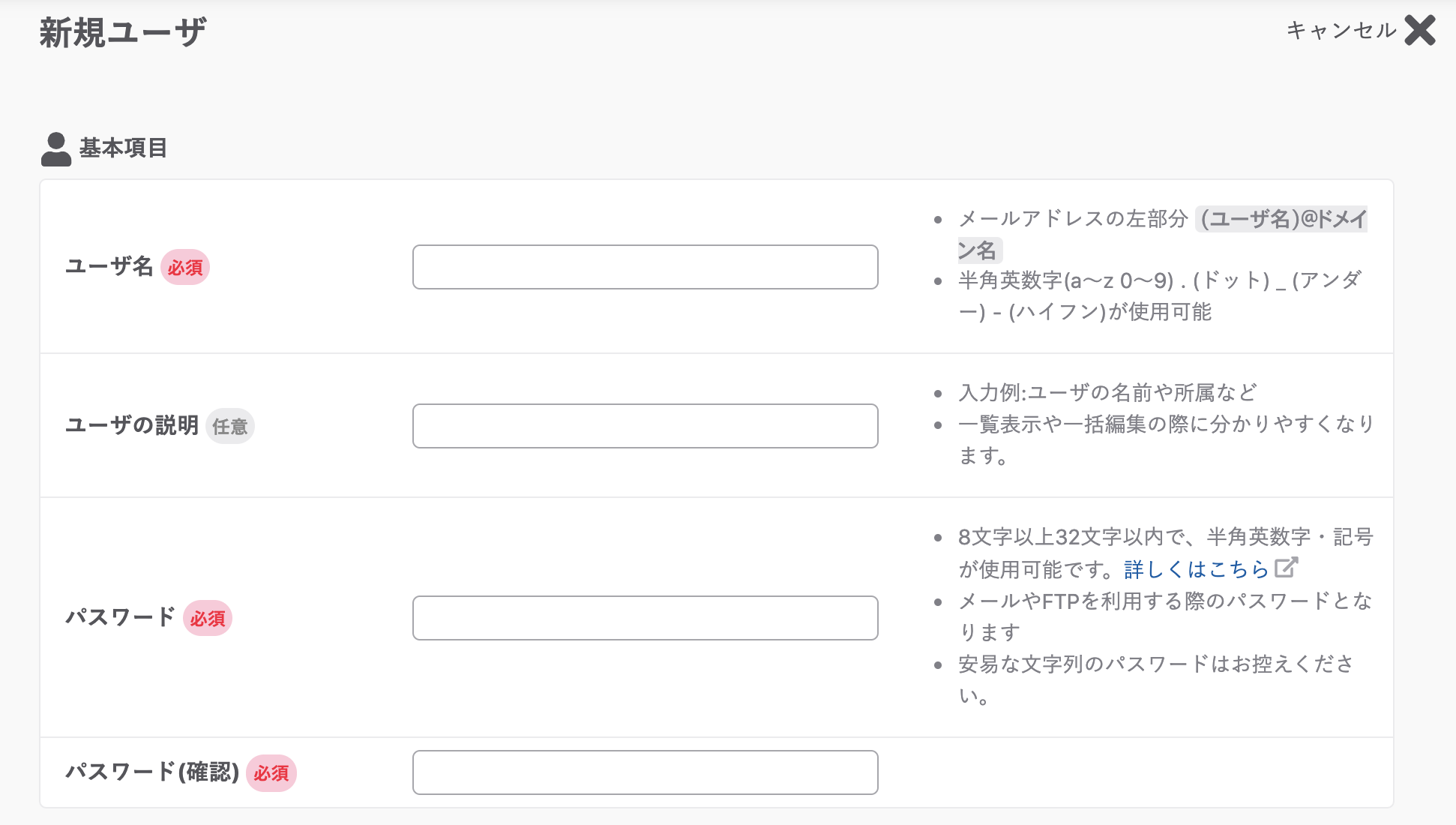
メールアドレスを作成します。 まず、さくらのWebコンソールから、[メール] > [新規追加]をクリックします

ユーザー名(メールアドレスの "@" の前の部分)やパスワードを入力して、メールアドレスを作成します。 下の方に[メールの利用範囲]とありますが、普通に使う分にはデフォルトのままでもいいかと思います。

ドメインの設定
次に、ドメインの設定を行います。 実際のDNSの設定はAWS側でやりますが、さくら側にそのドメインを認識させてあげます
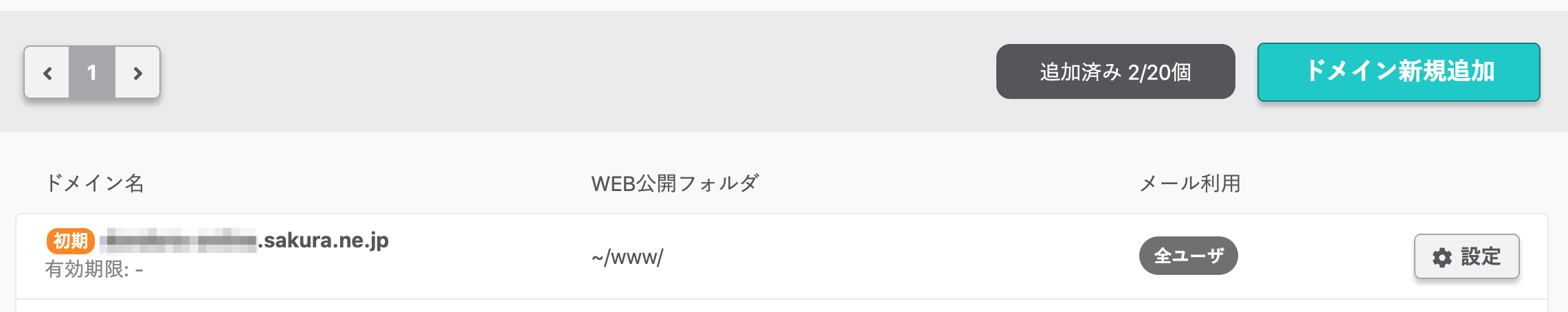
[ドメイン/SSL] > [ドメイン/SSL] > [ドメイン新規追加]をクリックします。

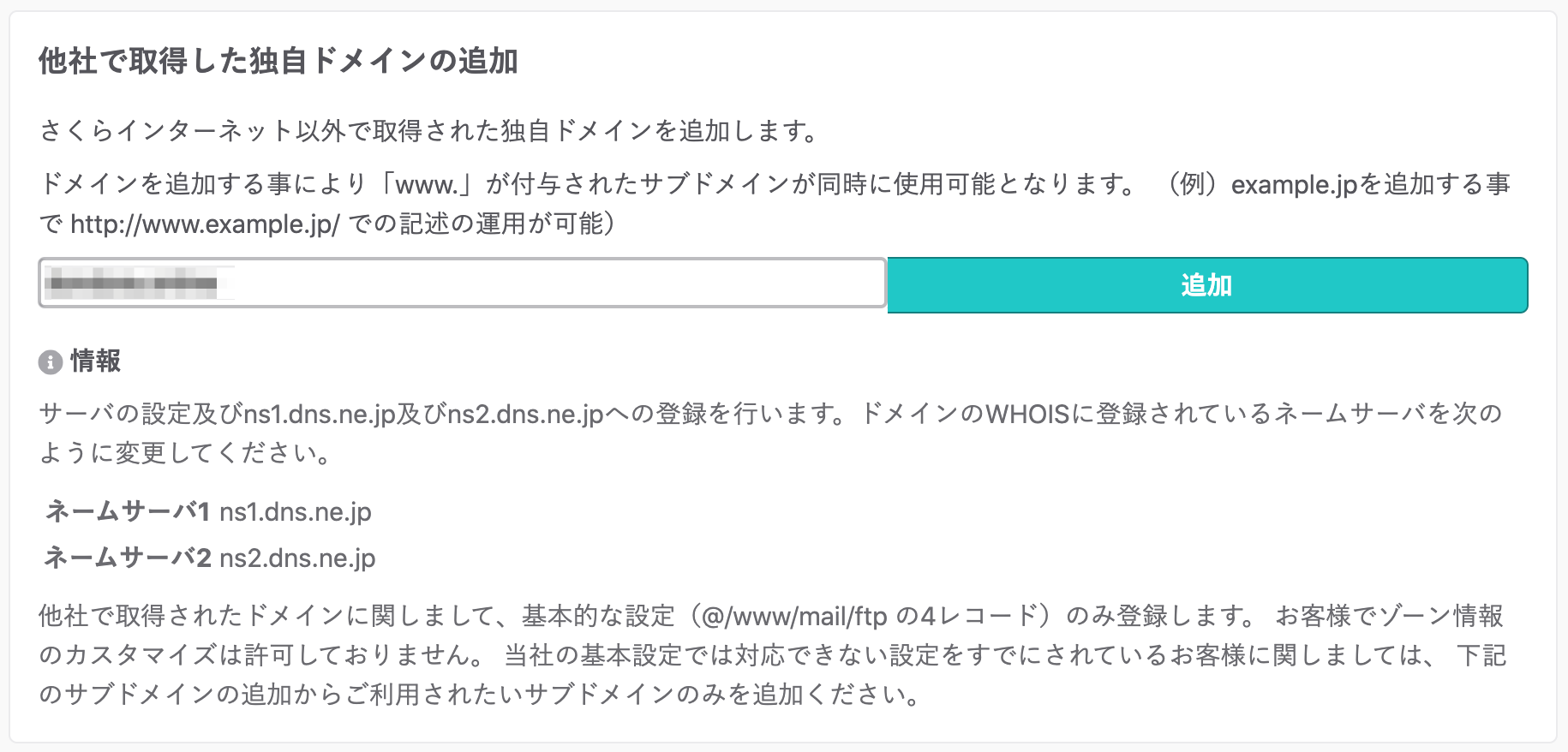
[他社で取得したドメインを移管せずに使う]からドメインを追加しましょう。 サブドメインの場合には、この下にサブドメイン用のフォームがあります。

2. Route53の設定
設定するレコード
設定するのは、MX, TXTというレコードタイプです。 それぞれちょっと説明しておきます。
MXレコード
対象ドメイン宛のメールを配送するメールサーバー(SMTPサーバー)の設定するためのレコードです。 Mail eXchangeの略だとか。
TXTレコード
対象のホスト名に関連付ける付加情報を設定するためのレコードです。 さまざまな場面で使われますが、今回はSPFの情報を入れていきます。
SPFは、ざっくり言えば、メールを受信したサーバーが正しいメールサーバーから送信されたメールかどうか(なりすましのメールでないか)を確認するための情報で、正しいメールサーバーのIPなどの情報を持ちます。 これが正しくないと、あやしいメールと判断されて迷惑メールフォルダに入れられたりします。 Sender Policy Frameworkの略だとか。
ちなみに、レコードタイプに「SPF」というものがありますが、これは過去の遺物です。 以前はTXTレコードではなくSPFレコードにSPFの情報を入れていたらしいです。が、現在は使用してはならないと言われています。 ややこしいことに、TXTレコードに入れたSPFの情報を「SPFレコード」と言ったりもします。。
参考)https://docs.aws.amazon.com/ja_jp/Route53/latest/DeveloperGuide/ResourceRecordTypes.html#SPFFormat
Route53の設定
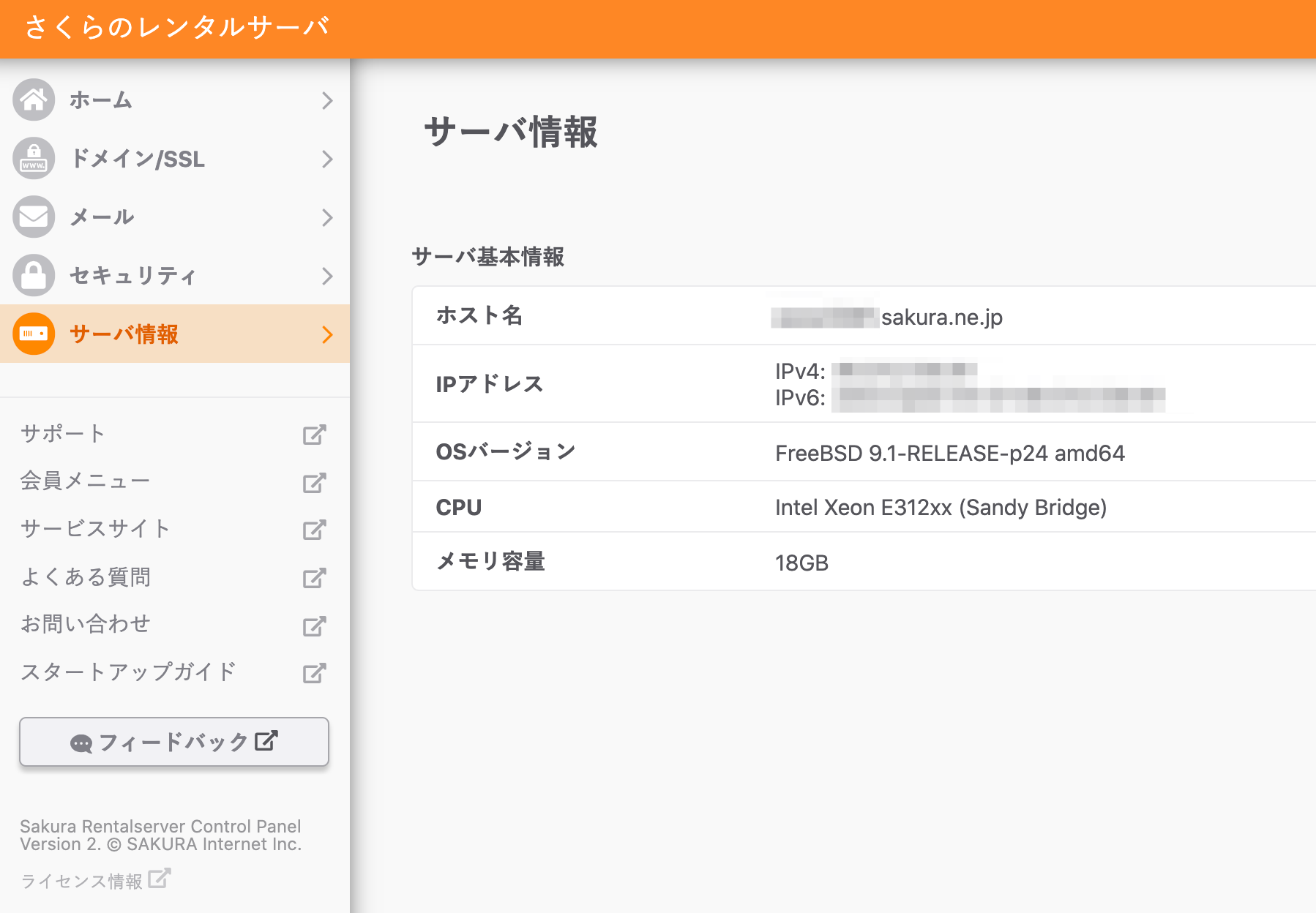
Route53でDNSの設定を行います。 が、その前にさくらのコンソールからサーバー情報を確認しましょう。 [サーバー情報] > [サーバー情報]です。 ここで、ホスト名とIPv4を控えておきます。

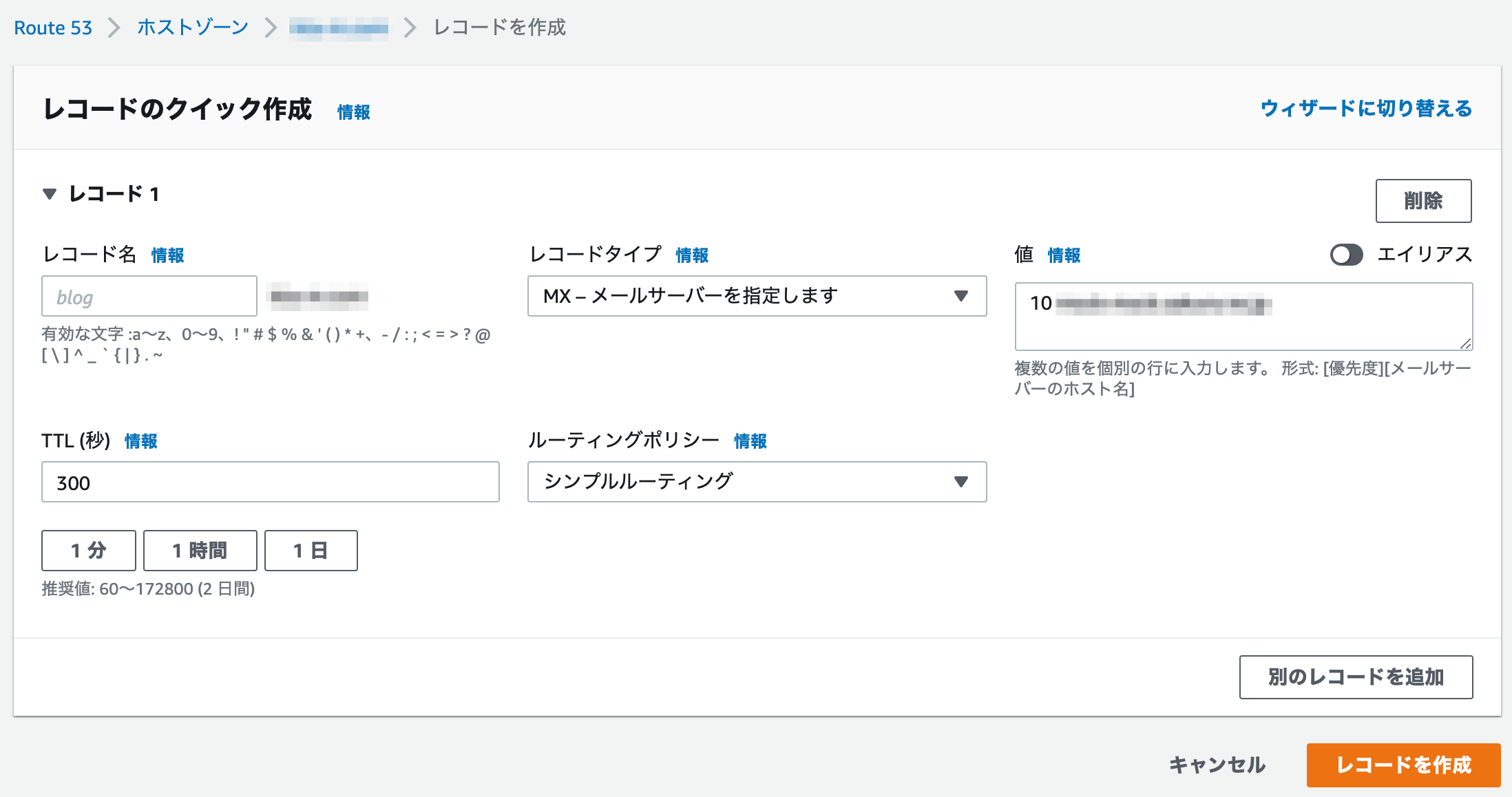
MXレコード
10 <さくらのメールサーバーのホスト名> を登録します。

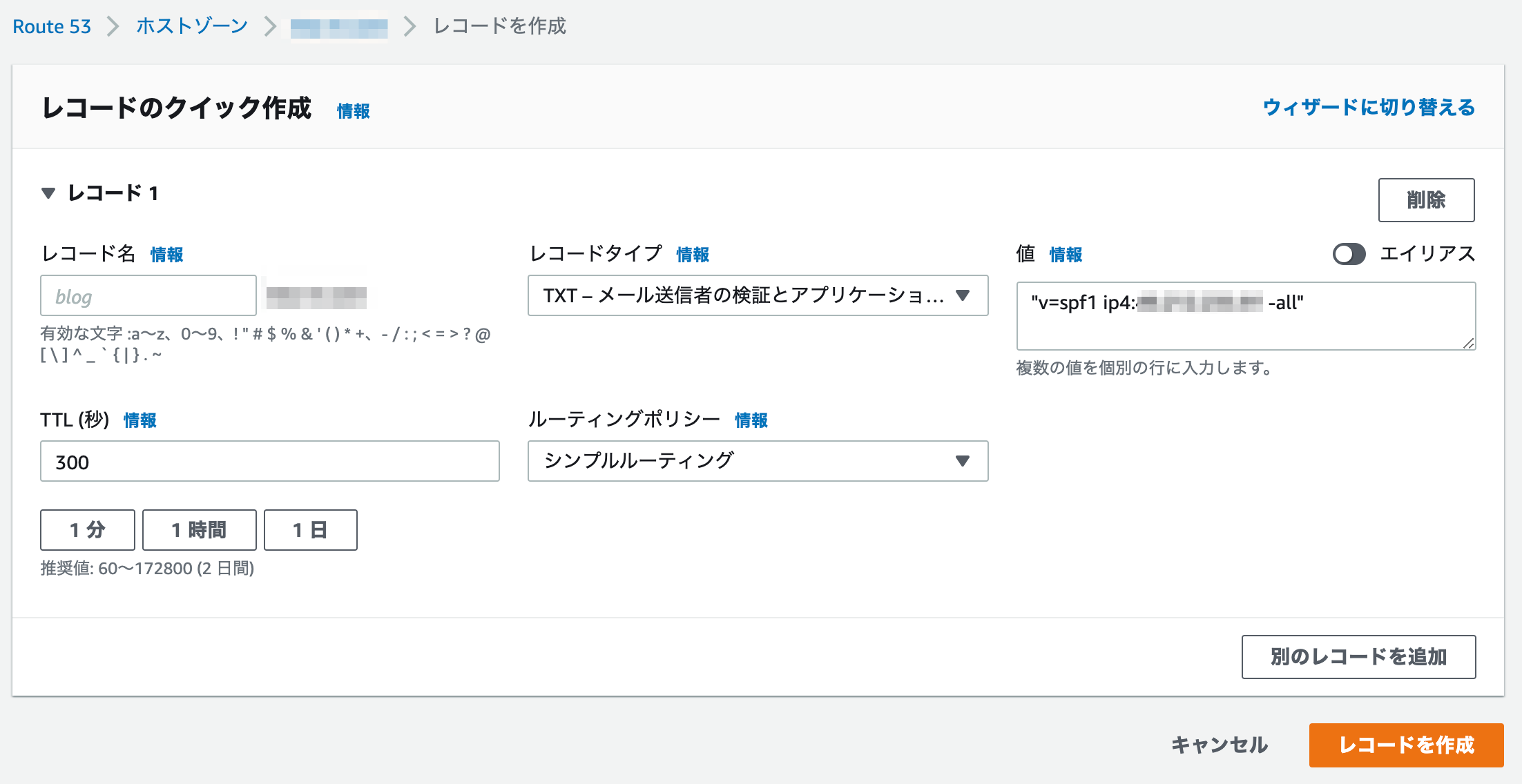
TXTレコード
"v=spf1 ip4:<さくらのメールサーバーのIP> -all" を登録します。
(MXレコードはホスト名で、SPFレコードはIPなんですね。。)

DNS設定の確認
MX, TXTレコードがちゃんと設定されたか、digコマンドを使って確認しましょう。 浸透にしばらく時間がかかることがあるので、出てこない場合はしばらく待ってみてください。
$ dig example.com mx +short
10 <さくらのメールサーバーのホスト名>
$ dig example.com txt +short
"v=spf1 ip4:<さくらのメールサーバーのIP> -all"
3. Railsの設定
Railsの環境ごとの設定ファイル(config/environments/production.rbなど)に以下の設定を入れます。
passwordには、さくらでつくったメールアドレスのパスワードを入れます。credentialsで管理しましょう。
Rails.application.configure do
# (中略)
config.action_mailer.delivery_method = :smtp
config.action_mailer.perform_deliveries = true
config.action_mailer.raise_delivery_errors = true
config.action_mailer.default_url_options = {host: "<システムのドメイン名>", protocol: "<http or https>"}
config.action_mailer.smtp_settings = {
address: '<さくらのメールサーバーのホスト名>',
port: '587',
domain: '<さくらのメールサーバーのホスト名>',
authentication: :plain,
user_name: '<さくらで作ったメールアドレスのユーザー名>@<メールのドメイン名>',
password: Rails.application.credentials.mail[:password],
}
config.action_mailer.default_options = { from: '<さくらで作ったメールアドレスのユーザー名>@<メールのドメイン名>' }
# (中略)
end
4. 動作確認
ここまでで設定は完了です。最後に動作確認をしてみましょう。
メールの送信先は何でもいいですが、Gmailが確認しやすいかと思います。 Railsからメールを送信してみて、まずは届くかどうかを確認してください。
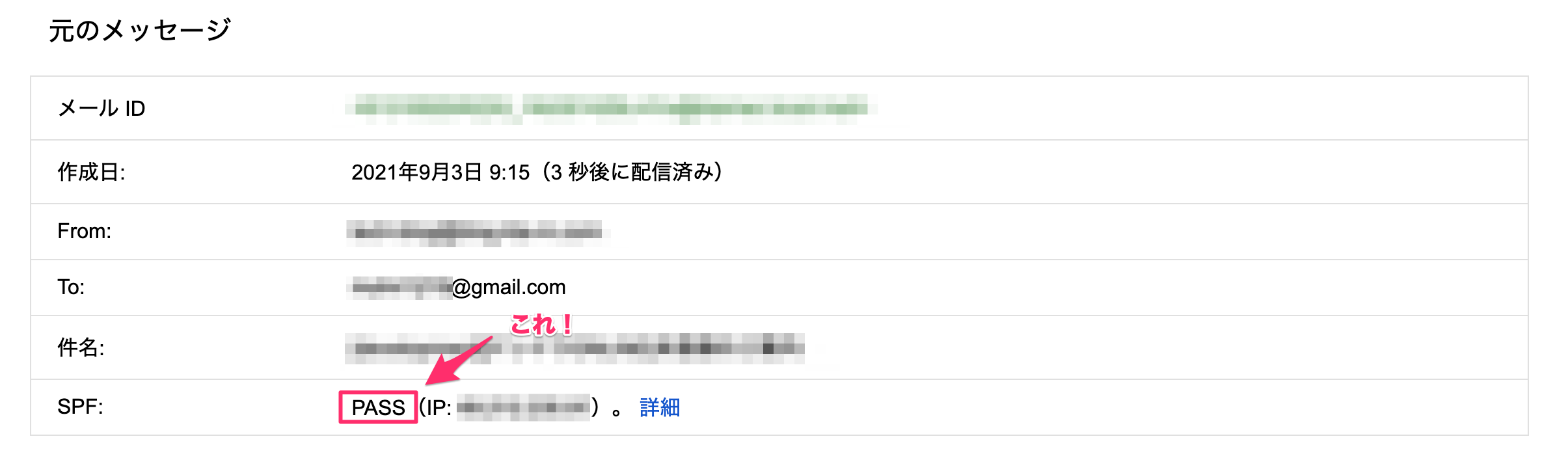
届いたら、SPFで正規のメールと判定されているかどうか見てみましょう。 メールクライアントのどこかで、メールのソースが確認できるはずです。
Gmailであれば、メールのヘッダの内容を要約して表示してくれます。 SPFがPASSとなっていれば成功です。

生のソースでいうと、以下のようになっている部分で確認できます。
Received-SPF: pass (google.com: domain of <今回設定したメールアドレス> designates <メールサーバーのIP> as permitted sender) client-ip=<メールサーバーのIP>;
(おまけ)お名前.comからRoute53へのDNS変更
今回使用したドメインは、お名前.comで取得したものです。 Route53を使いたかったので、DNSをRoute53に変更しました。
念のためご注意
たまに混同されますが、Route53にドメインを移管するわけではありません。 移管は、文字通りAWSにそのドメインの管理が移行させることです。 今回やるのはDNSの変更で、これによってドメインの管理はお名前.comのままで、ルーティングはRoute53で行えるようになります。
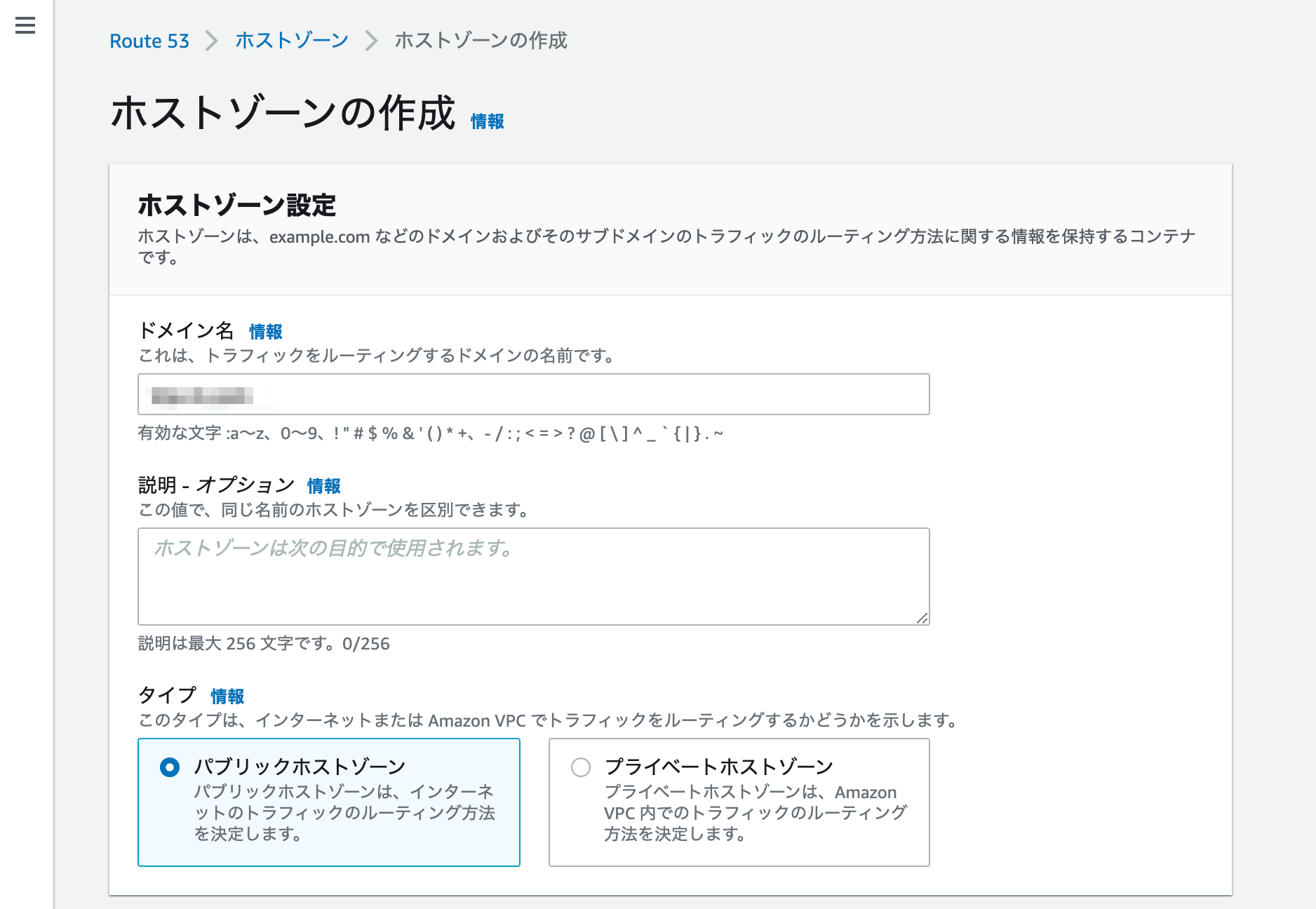
Route53のPublic Hosted Zoneを作成
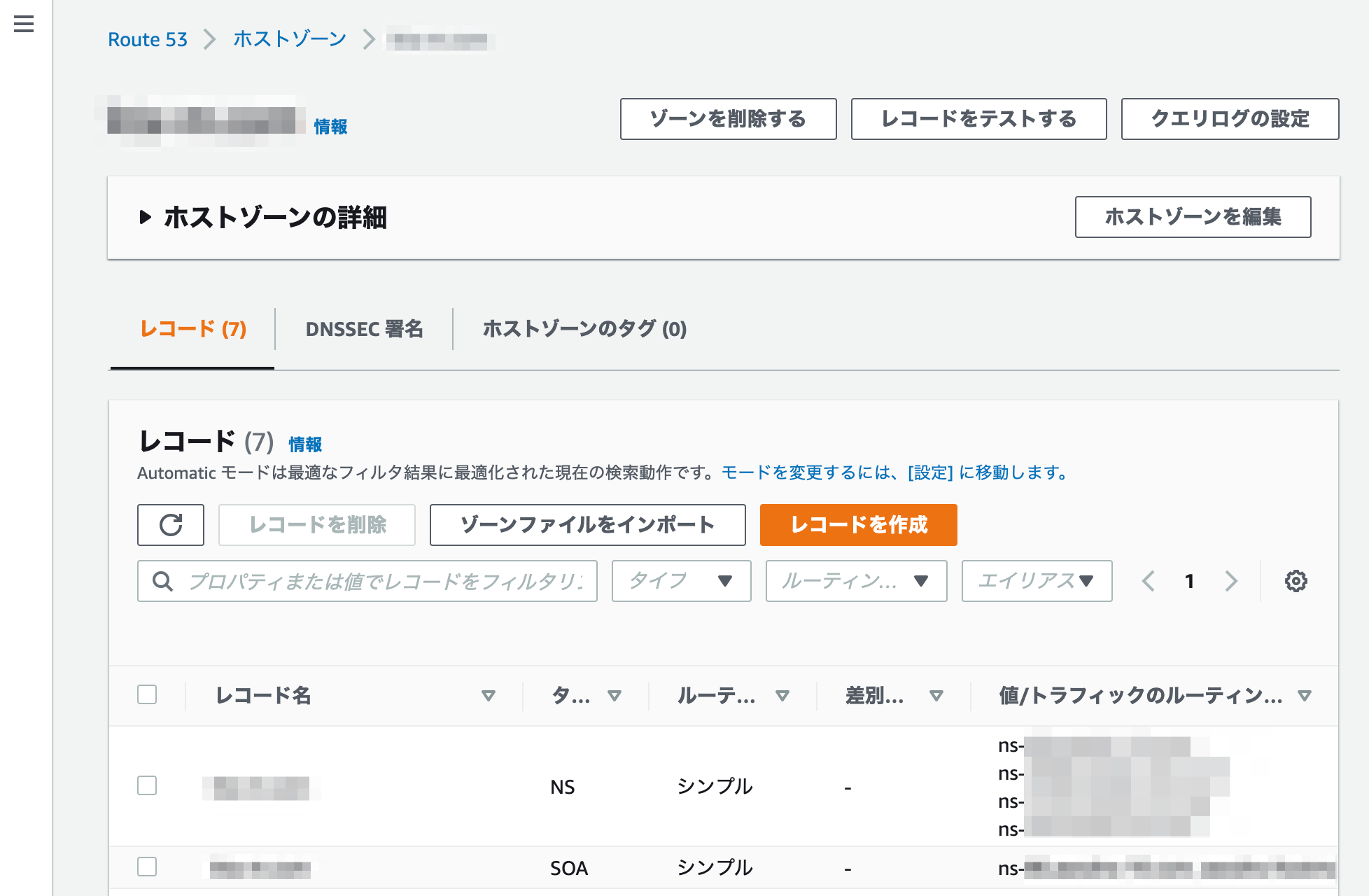
まず、Route53の画面に行って、Public Hosted Zoneを作成します。 デフォルトでPublicなので、ドメイン名を入力するだけでOKです。

作成すると、デフォルトでNSレコードとSOAレコードができているはずです。 NSレコードはDNSサーバーの情報、SOAレコードはドメインとホストゾーンに関する情報を設定します。

お名前.comでNSレコードを更新
Route53でPublic Hosted Zoneを作っただけでは何も機能しません。 ドメインを管理しているのはあくまでお名前.comで、まだRoute53で勝手にレコードを作っているだけの状態です。 これを有効にするには、お名前.com側でAWSのDNSサーバーを見に行くよう設定する必要があります。 なので、NSレコードを更新しましょう。
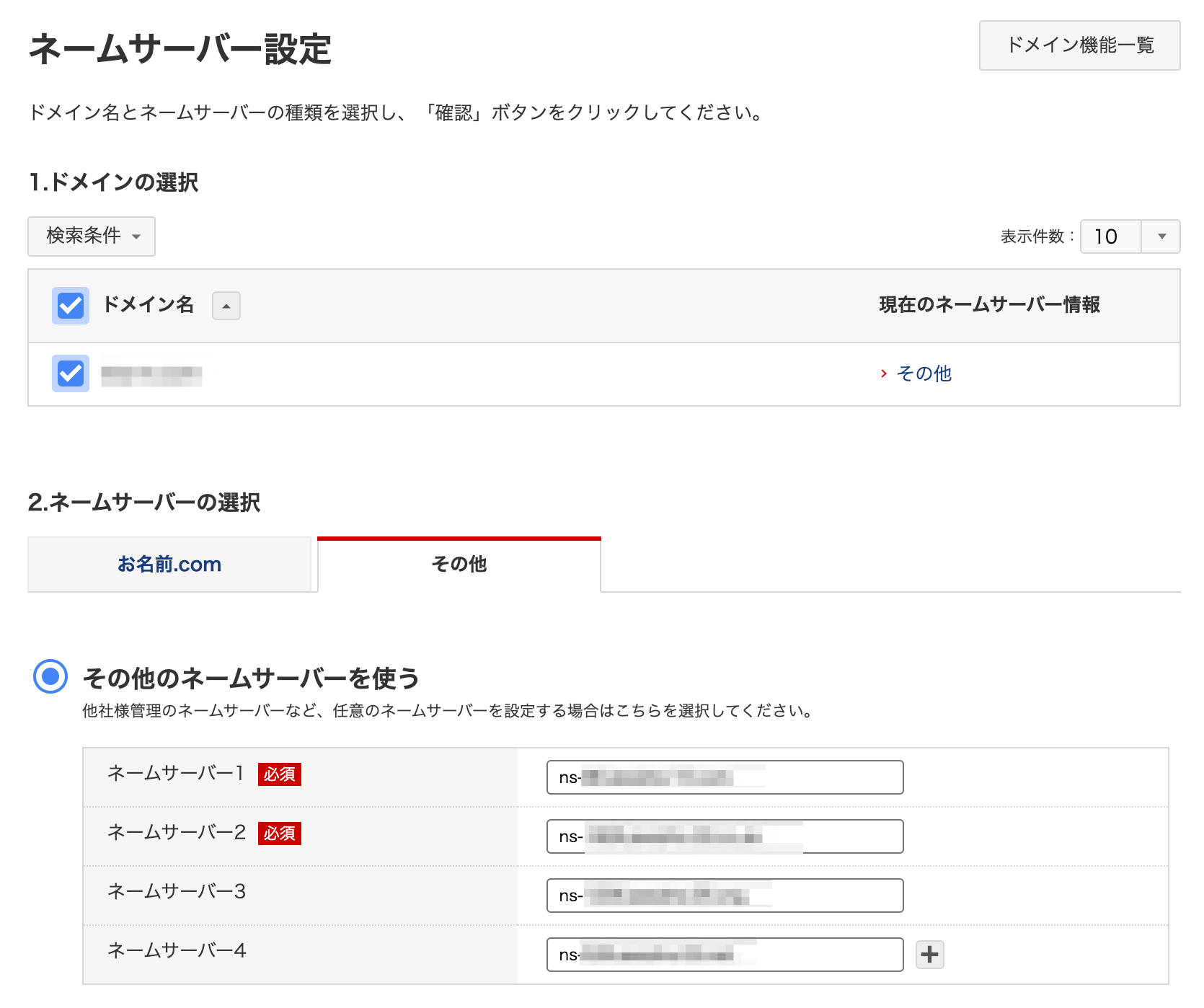
上部メニューの[ネームサーバーの設定] > [ネームサーバーの設定]を選択します。 ドメインを選択し、ネームサーバーの選択で[その他]タブをクリックし、Route53のNSレコードに入っていたネームサーバー4つを登録します。

digコマンドで確認
設定してしばらくしたら、digコマンドでRoute53のDNSサーバーを向いているかを確認しましょう。 以下のように、Route53のNSレコードが返ってくれば成功です。
$ dig example.com ns +short
ns-xxx.awsdns-xx.com.
ns-xxx.awsdns-xx.org.
ns-xxx.awsdns-xx.co.uk.
ns-xxx.awsdns-xx.net.
まとめ
こういったDNS周りの設定は、基本的に1プロジェクトに対して1回だけなので、やろうとしたらどうだったっけ?ってなりがちかなと思います。よくやるパターンなのかは分かりませんが、どこかでこの記事がお役に立てればいいなと思います。

kta-m
先進技術部門 IoTチーム チームリーダー