こんにちは。岡嵜です。
Reactを使っていて地味に悩んだ問題を先日無事解決できたので、Tipsとしてまとめます。
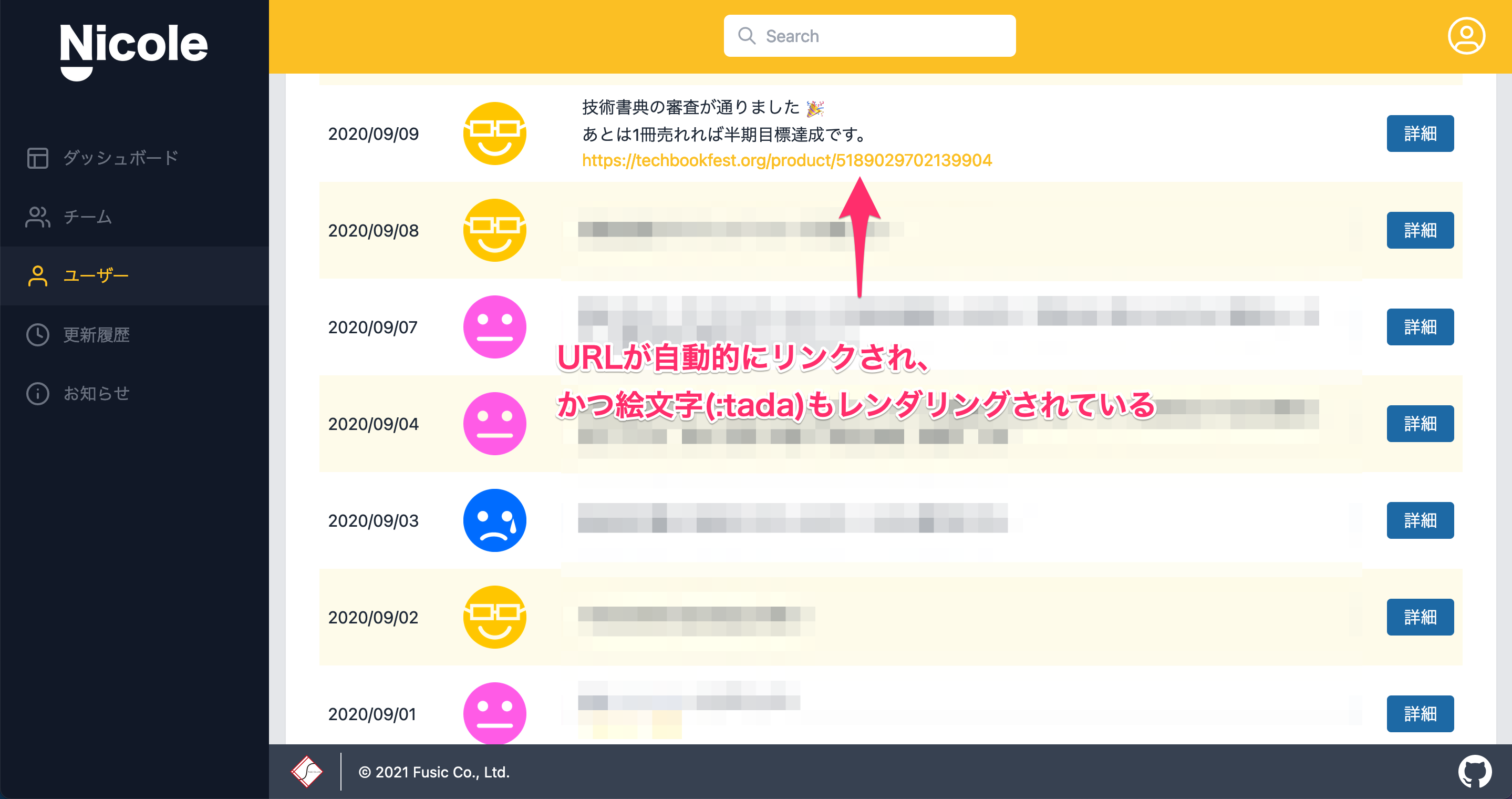
やりたいこと
Reactコンポーネントにてテキストのオートリンクとemojiのレンダリングを両立させたいです。

GitHubを始め、世の中のtoDeveloper向けサービスだと大体実現されていると思います。
使用するnpm
以下の2つを使用しました。
問題点
オートリンクとemojiのレンダリングを両立させようとすると、以下の理由から一筋縄ではいかないことがわかります。
react-emoji-renderはtextというpropsに文字列を渡して絵文字をレンダリングするので、HTMLを渡すとエスケープされてしまい、リンクが無効になるlinkifyjsは文字列をchildrenとして渡せるが、コンポーネントでラップされた文字列を渡しても機能しない
実際、この問題を指摘する issue が既に上がっているものの、Openのままで対処法等も記載されていない状況でした。
対処法
react-emoji-render が export している toArray という関数を直接呼び出し、 <Linkify> の children として渡します。
import React from 'react'
import Linkify from 'linkifyjs/react'
import { toArray } from 'react-emoji-render'
export const Text: React.FC = ({ children }) => {
return (
<>
{typeof children === 'string' &&
children.split('\n').map((s, i) => (
<React.Fragment key={i}>
{
<Linkify
tagName="span"
options={{ className: 'text-yellow-400', target: '_blank' }}
>
{toArray(s, {})}
</Linkify>
}
<br />
</React.Fragment>
))}
</>
)
}
export default Text
まとめ
Reactを使っていてオートリンクとemojiのレンダリングを両立したくなったときにぜひお試しください。
