岡嵜です。 前回の記事 とはうってかわって、今回は「社内Webシステム」を作ってみたというお話です。
このような社内ニコニコカレンダーシステム「Nicole」を作ってみたので、社外発信したいと思います。

背景
社内ニコニコカレンダー開発に至るまでには、いくつかの背景がありました。
1: 社員が社内システムを作る文化がある
弊社は新人研修の一環で「OJTで何かシステムを作る」ということをしています。例えば こんなシステム です。
また、新人以外の社員であっても「これは社内に必要だよね」と判断したシステムを、当たり前のように自分たちで構築する文化があります。
2: 「社内のあらゆるデータを可視化しよう」という方針
弊社に限らず様々な企業様も同様だと思いますが、「データの可視化」に力を入れようとしています。
3: 社員の気分や近況を知りたい
とかく「社員の気分」というのは、話をするなり顔色を伺うなりして判断するしか無く、可視化できていなかったものの一つです。
加えて最近は、フルフレックスの導入や社員数の増加に伴い、全社員と均一にコミュニケーションを取ることが難しくなってきました。
システム
上記のような背景から社内ニコニコカレンダーシステム「Nicole」を開発しました。
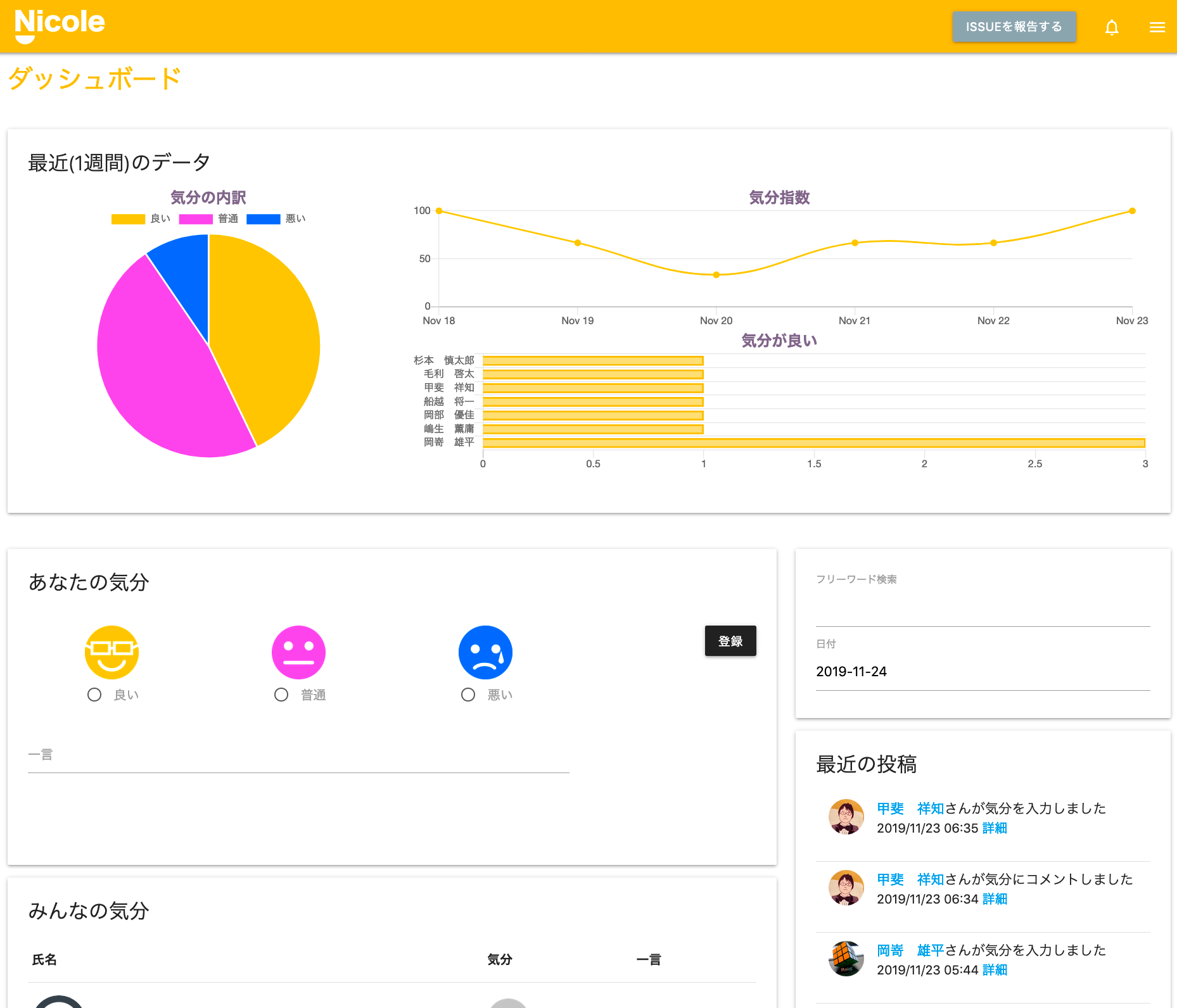
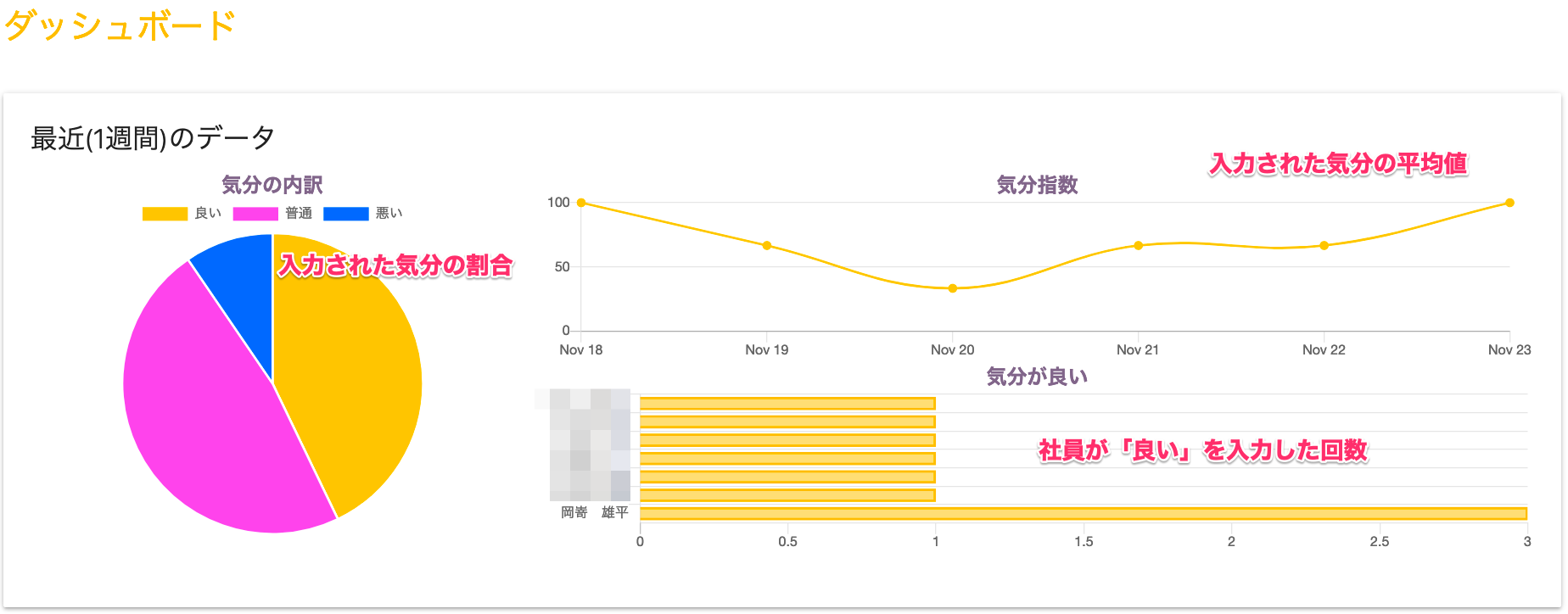
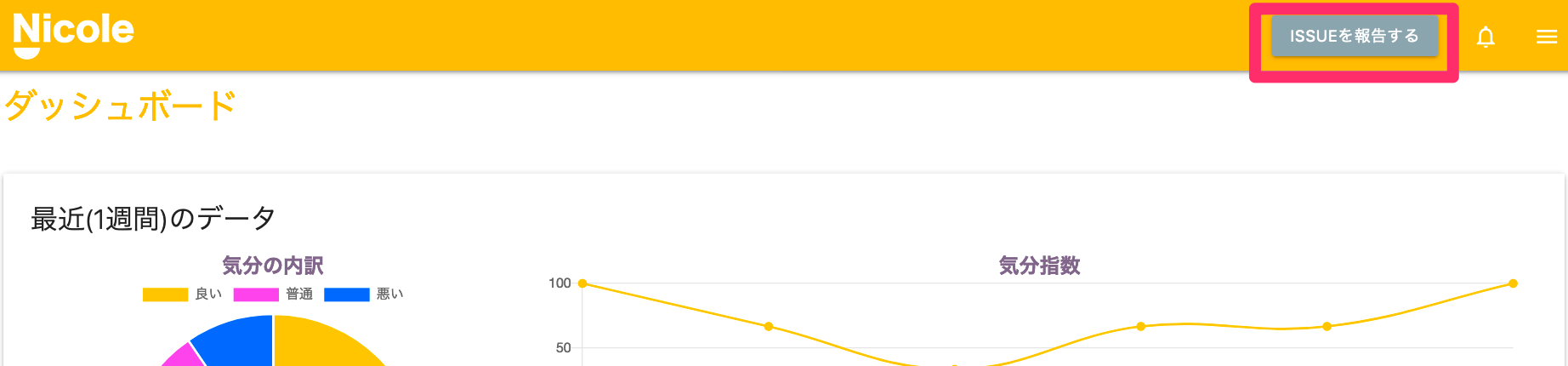
ダッシュボード
直近1週間の社員の気分がグラフで可視化されています。

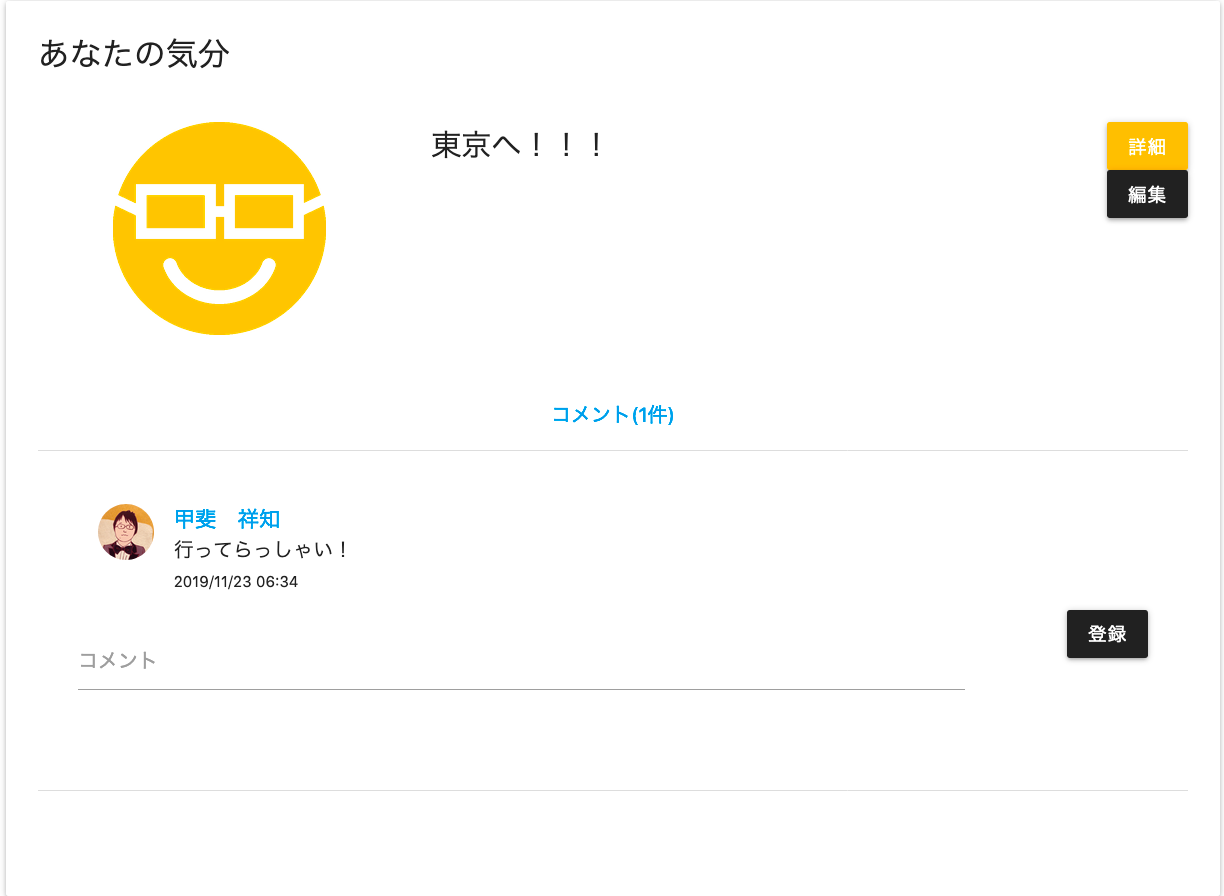
気分は「良い」「普通」「悪い」の3択とし、気分に加えて1日一言をつぶやけるようにしています。つぶやきには他社員からコメントもできるようになっています。

ダッシュボードの下部にスクロールすると、全社員の当日の気分を閲覧することができます。
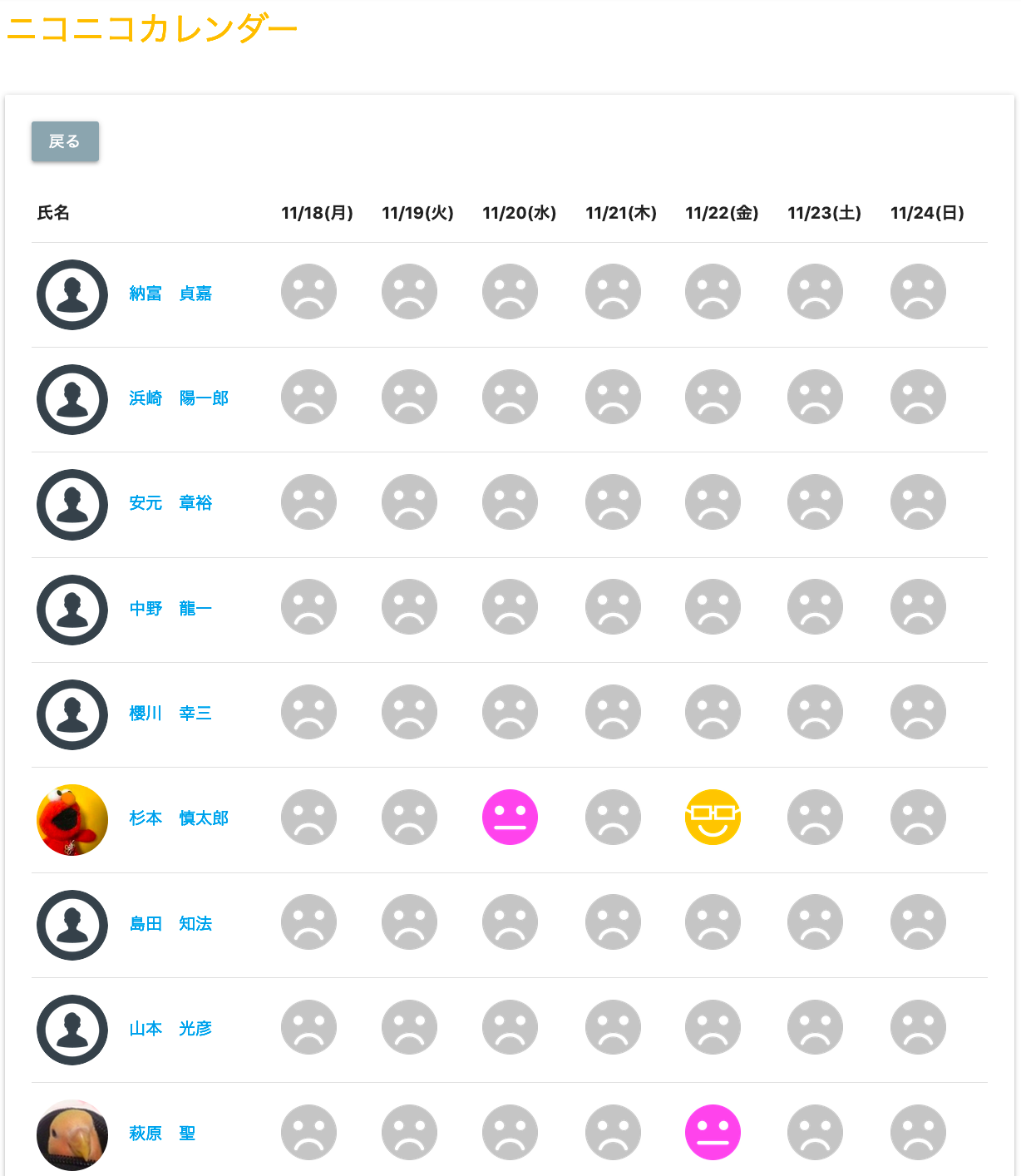
ニコニコカレンダー
ニコニコカレンダーカレンダー画面では、直近1週間の全社員の気分を閲覧できます。

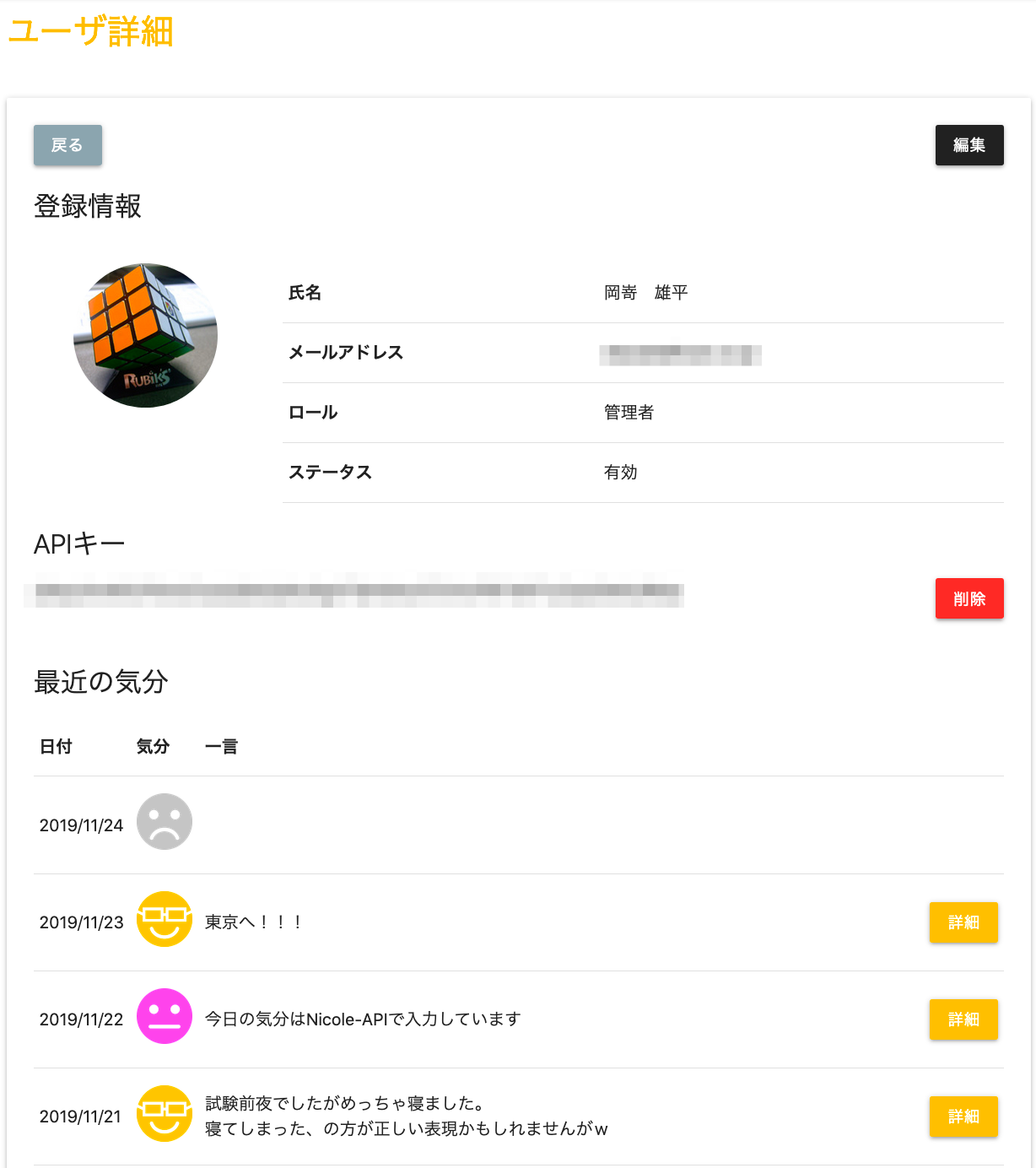
マイプロフィール
マイプロフィールではユーザの簡易プロフィールと、過去1週間の気分を閲覧できます。もちろん、他ユーザのプロフィール画面も閲覧できます。

APIも公開しているので、APIキーの発行もできるようにしています。(社内システムなので簡易認証です)
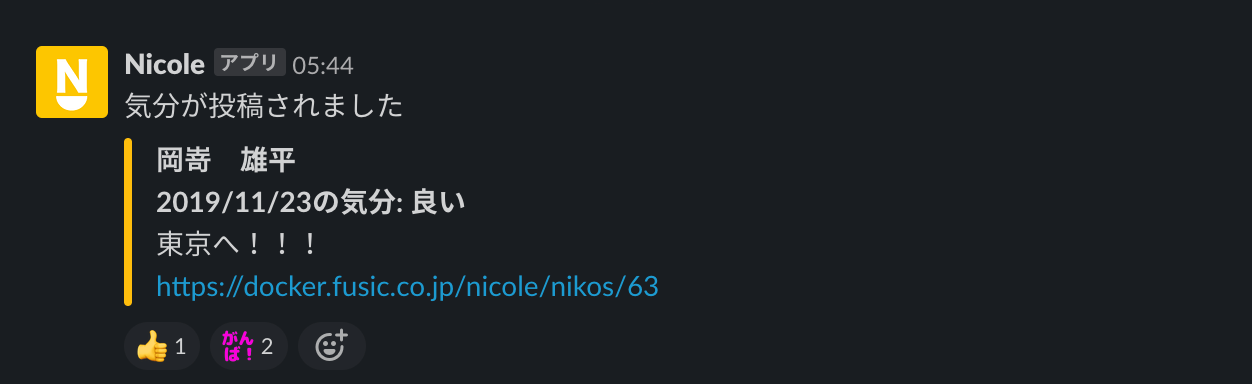
Slack通知
弊社ではSlackはもはやインフラなので、各社員の投稿はSlackにも通知しています。

また、1日のはじまりに入力を促す通知も出すようにしています。

Slack Botもそのうち作りたいなと思っています。
開発の諸々
Webアプリケーションフレームワーク
今回はスピード感を重視したのでシンプルにRuby on Railsで開発しています。
お盆休みで各画面のデザインを固めて、10月に開発を再開したのですが、実質2週間もかからずに一通りの画面を仕上げることができました。
デザイン
開発でよく使うBootstrapから一度離れてみたいと多い、Materialize を使いました。Bootstrapほどではないですが、欲しかったコンポーネントが一通り揃っていて使いやすかったです。
見ていて気持ちが明るくなる画面にしたかったのでメインカラーを「黄色」にしました。
開発体制
基本的に私一人です。1日あたり1時間〜2時間程度の隙間時間を見つけてせっせと開発しました。
リリース
ろくにテストをできていない状態で50人超の社員全員に公開するのはリスクが高いと判断し、自チーム(8人程度)に先行リリースしました。
exception_notificationを使って、ExceptionはSlackチャンネルへ通知されるようにしています。加えて、ヘッダーに「ISSUEを報告する」ボタンを設置することで、GithubのIssue画面へ誘導して、積極的にバグ報告やPRを上げてもらうようにしています。

残念ながら自分以外が作ったPRは0件ですが、ISSUEはたくさん上げていただきました(笑)

その後、2週間ほど運用して、問題が無さそうだったので全社員へリリースしました。
感想
完全に思いつきで作ったシステムではありますが、既に何人かの社員が使ってくれていて開発者としては喜ばしく感じています。徐々にですが、他の社員が何を考えているのか、気分が良いのか悪いのかが見えるようになりつつあります。
作って終わりではなく、「社員の気分のバロメーター」として定着するよう普及活動や機能拡張を続けていく予定です。
