Table of Contents
こんにちは。テストエンジニアをしている吉武です。
普段はコードを書かず、主に受入れテストやシステムテストレベルのテストを複数の案件、手動で行っています。
今回はWebの入力フォームのテストについての自動テストをやってみたのでその紹介をします。
バリデーション確認
バリデーション確認はある入力フォームに対して、入力チェックを行うことです。
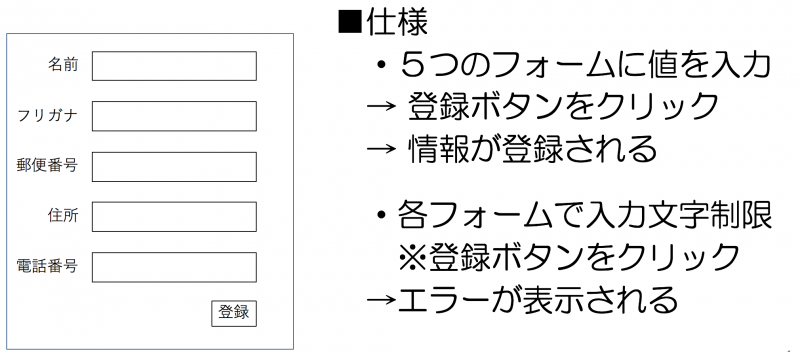
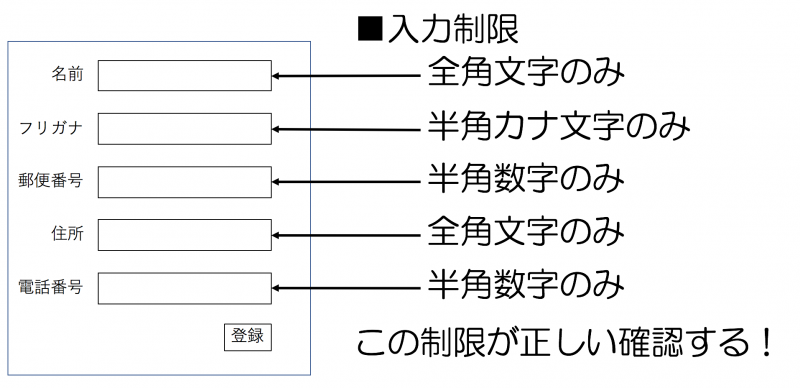
例えば↓のような登録ページと入力制限の仕様があったとしましょう。(説明を簡単にするために文字数などの制限は省略しています)

このとき、それぞれのフォームに対して、以下のテストを行います
- 許可されたデータが登録されること
- 許可されていないデータが登録できないこと
※ 例えば「名前」のフォームには全角文字が登録されることと、全角以外の文字が登録できないことを確認します。
そしてこのとき、「2. 許可されていないデータが登録できないこと」をどこまでテストするのか?が結構悩ましいところです。
半角文字をテストするとして、半角英字、半角数字、半角カナ、記号…どこまでテストしたらいいのか…。
できるだけいっぱい確認したいですけど、確認する時間も限られてしまいますし、データを入力して確認するのも一苦労です。
また、こういったバリデーションの確認はWebでは基本動作の一つでもあり、よくテストする項目でもあるので、自動テストを書いていきたいところです。
しかし、1つ1つのフォームに細かくテストを書いていくと仕様変更があったときに修正する箇所が増えたりもするのでなかなか難しいところかとも思います。
共通のテストデータを用意して半自動化してみる
なので、今回は実験的に手動テストと自動テストを組合せて半自動テストをやってみました。
手順はこんな感じです。
確認Step
- 入力用のテストデータを用意する(手動)
- ページ内の
<input>要素にstep.1のテストデータを入力する - 登録ボタンをクリックする
- 結果のスクリーンショットを撮り保存する
- Step.1で用意したテストデータ分、Step.2 〜 4 を繰り返す
- 保存したスクリーンショットを見て、バリデーションの確認を行う(手動)
Stepの補足
Step.1 と Step.6が人が手で行うところ、Step.2 ~ 4が自動で行うところです。
まず、入力フォームに入力したいテストデータを用意します。
このデータは他のフォームやサービスでも使い回す想定で、例えば半角1文字のaや全角1文字であ、全角カタカナ文字ヨシタケ、サロゲートペア文字𩸽、URLなどなど、入力フォームでテストしたいデータでOKです。
そこで用意したデータをとりあえずページ内の<input>要素全てに入力して、登録ボタンをクリックします。
すると、すべての<input>に同じデータが入力されている状態になっているわけですから、よほどバリデーションがゆるくない限りはエラー画面が表示されるはずです。
その画面のスクリーンショットを保存し、次の用意したテストデータ分繰り返します。
そして、最後にそのスクリーンショットを見て、バリデーションがあっているかを確認するという方法です。
cypress的には…
cypressのソースコード的には↓の感じで書くことができます。
※ ひとまず今回はinput type="text"の場合のみについて行いました。
cy.visit('https://xxxx');
cy.get('[type="text"]').each(($input)=\>{
cy.wrap($input).type('a');
});
cy.contain('登録').click();
cy.screenshot('aのスクショ');
メリットとデメリット
それぞれ以下の感じです。
- メリット
- 人が手で入力するよりも実行時間は減った
- 用意したデータすべてテストできる
- 他のページや他のサービスで使うときに変更箇所が少ない
- デメリット
- 結果の確認が手動なので、継続的に確認することが難しい
- 余分なテストが発生してしまう
そもそも手動入力の部分に時間がかかっていたので、個人的に今の所概ね成功している所感です。
他のページで使う場合に変更する箇所も、URLとボタン名ぐらいです。
ですが、やはり期待結果をコード上に書いていないので繰り返し実行には使えないつらみもありますね。
また、わかってたことではありますが、各フォームの入力仕様に沿ったテストを考えているわけではないので、余分なテストも実行されているというデメリットもありますね。
おわりに
今回はひとまず、手動で時間がかかっていた部分のテストの自動化をしたかったので、その目的は達成できたかなぁと。
手動テストするところと、自動テストするところを切り分けるというのは結構大事なことかなと思ったりしています。
一気にすべてを自動化しようとすると、逆に様々なコストが掛かってしまうこともよくあると思うので。
(まぁ…今回のケースは私のスキルの問題が存分にあるんですが…(笑))
ちょっとずつでいいと思うので、ぜひテスト実行で手間だなぁと思うところは、まずは自分のできるところから自動化していってみてはいかがでしょうか?
ここまで読んでいただきありがとうございました!