Table of Contents
こんにちは、岡嵜です。
2019年になり、「なにか新しいことを始めたいな」と考えてる人が多いと思います。自分もいろいろ考えた結果、某サービスを利用して個人的に運用しているブログリニューアルすることに決めました。
そこで、Ruby製の静的サイトジェネレータである Jekyll と静的サイトホスティングサービスである Github Pages を利用してMarkdownで執筆できるブログをサクッと公開してみることにしました。
Jekyllとは
JekyllとはRuby製の静的サイトジェネレータです。
https://jekyllrb.com/
以下のような特長があります。
- Github PagesがJekyllをサポートしていることもあって、Github Pagesとの親和性が高い。
- Jekyll Themesでテーマを簡単に入手することができる。
- Markdownが使える
- 機能拡張するためのプラグインも用意されている&自分で作ることもできる
自身がブログを運用する上で必要な機能が揃っていて、Ruby製という点に惹かれました。
Jekyllのインストール、サイトの生成
ruby2以降がインストールされている前提で、以下手順でインストールします。(私が使用したバージョンはruby2.5.3です)
$ gem install jekyll bundler
$ jekyll new blog
$ cd blog
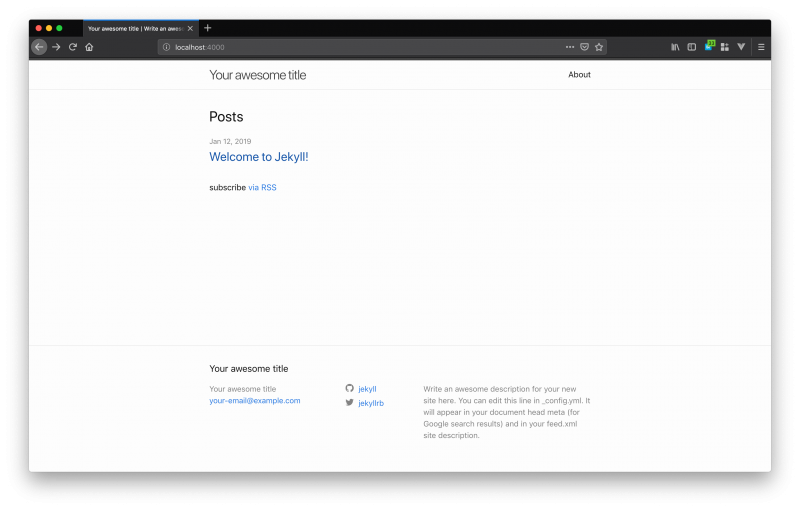
$ bundle exec jekyll serve
http://localhost:4000 へアクセスするとサイトが生成されていることが確認できます。

Github Pagesで公開する
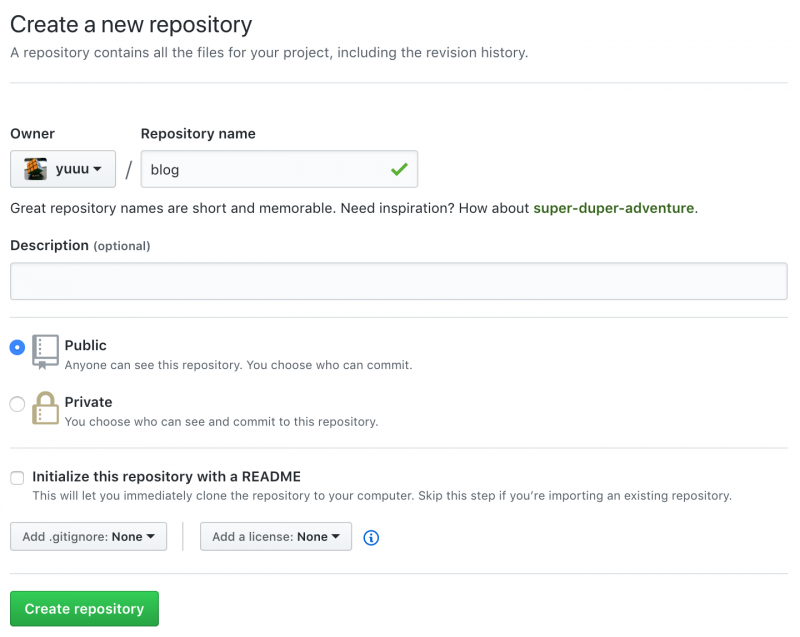
Githubリポジトリを作成します。

blogディレクトリ以下をGithubへpushします。
$ git init
$ git add .
$ git commit -m "サイト生成"
$ git remote add origin git@github.com:yuuu/blog.git
$ git push origin master
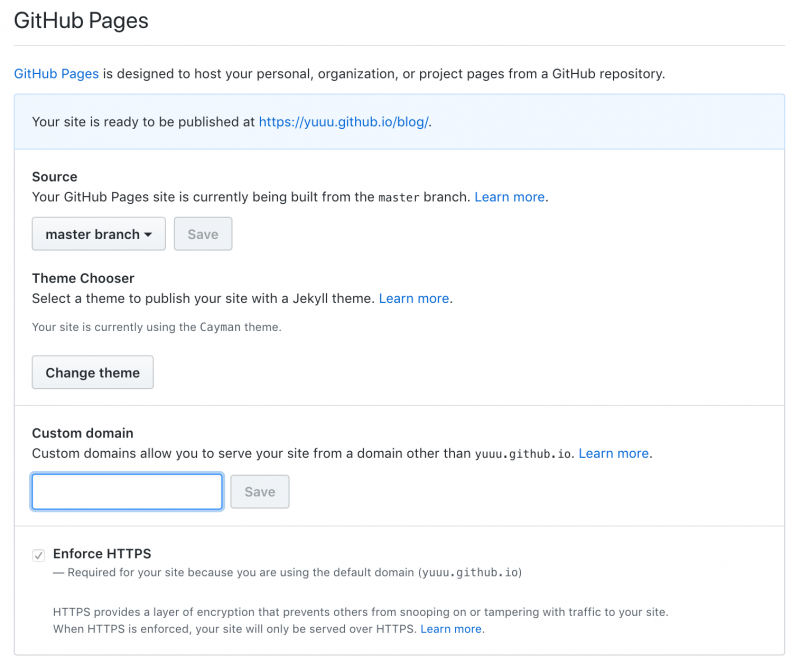
リポジトリのSettings > GitHub Pagesでサイトを公開します。

_config.yml のurlとbaseurlを、自分の公開ページのURLに修正します。
title: Your awesome title
email: your-email@example.com
description: \>- # this means to ignore newlines until "baseurl:"
Write an awesome description for your new site here. You can edit this
line in \_config.yml. It will appear in your document head meta (for
Google search results) and in your feed.xml site description.
baseurl: "/blog" # ★サブディレクトリ(=リポジトリ名)
url: "https://yuuu.github.io/" ★URLからサブディレクトリを除く
twitter\_username: jekyllrb
github\_username: jekyll
これをpushすれば公開完了です。
$ git add .
$ git commit -m "\_config.ymlにurlを設定"
$ git push origin master
https://yuuu.github.io/blog/ へアクセスするとサイトを確認できます。
Themeを変更する
Jekyll Themesから気に入ったテーマを選定して変更してみます。
今回は「HCZ Material」を使うことにしました。
このテーマのファイル一式をダウンロード・解答して、上書きされると困るファイルを削除した上で、上書きします。
$ wget https://github.com/ashutosh2k12/hcz-jekyll-blog/archive/master.zip
$ unzip master.zip
$ rm -rf hcz-jekyll-blog-master/\_posts hcz-jekyll-blog-master/asset hcz-jekyll-blog-master/\_config.yml
$ cp -a hcz-jekyll-blog-master/\* ./
$ rm -rf hcz-jekyll-blog-master master.zip
$ bundle install
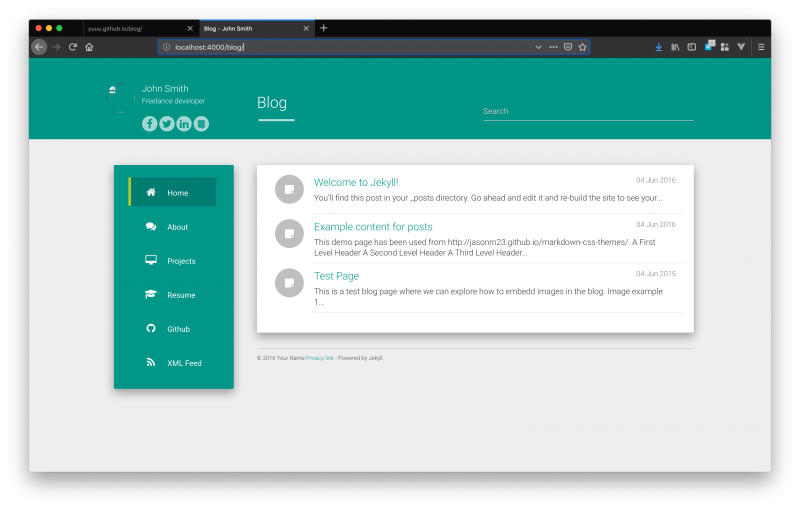
$ bundle exec jekyll s

もちろん、これをGithubへpushすれば、公開環境にも同じThemeが適用されます。
今後の課題
- Jekyllで生成したサイト上でVue.jsを使ってみたい
- Netlifyでホスティングするともっと幸せになれるとのことなので試してみたい
- 現行ブログからの記事移転をどう実現するか検討が必要
まとめ
思っていたよりも簡単にサイトを生成・公開できたので、これからもっとカスタマイズして遊んでみたいと思います。
