Cypressを使ったE2Eテストの自動化〜環境構築編〜
2018/10/30
Table of Contents
Cypressとは?
JavaScriptのEnd to End(E2E)のテストフレームワーク。
All in Oneで、npmで簡単にインストールできるとのこと。
Cypress環境構築
簡単な手順は以下です。
- npmのプロジェクトを作る
npm install cypress --save-devでCypressをinstallする./node_modules/.bin/cypress openでCypressを起動する
1. npmプロジェクトを作る
まずはプロジェクトディレクトリを作りましょう。
Cypress installしたいディレクトリを作り、そのディレクトリに移動します。
$ mkdir hoge $ cd hoge
そこで以下のコマンドを叩いて hoge ディレクトリをnpmで管理する宣言をします。
※ このコマンドを実行するといろいろ聞かれますが、全部Enterで問題ありません。
$ npm init
実行が終わるとpackage.jsonがhogeディレクトリ内に作成されます。
2. Cypressをinstallする
hogeディレクトリにCypressをinstallします。
以下のコマンドを叩けばOKです。
$ npm install cypress --save-dev
installが完了すると、ディレクトリ内にnode_modulesというディレクトリができます。
3. Cypressを起動する
ここまでくればあとは簡単です。
以下のコマンドを叩いてCypressを起動しましょう!
$ ./node\_modules/.bin/cypress open
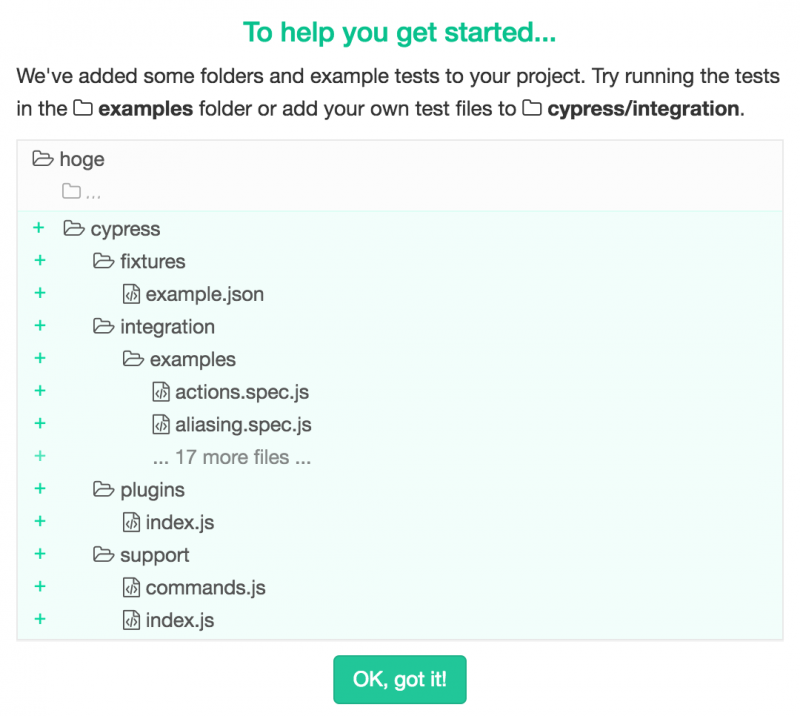
このコマンドを実行すると、hogeディレクトリ内にcypressディレクトリとcypress.jsonが作成され、CypressのGUIが起動します。
Defaultではサンプルコードも追加されています。
■ ↓初回のみ表示されるので、気にせずOKをクリックする
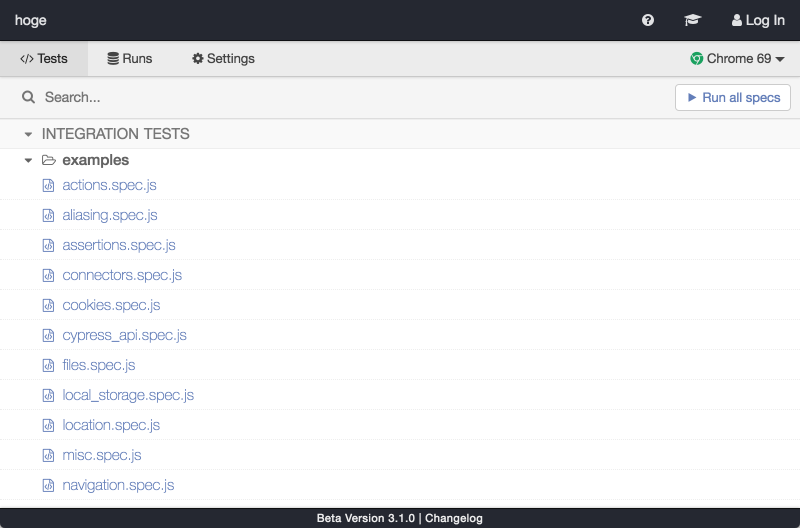
■ ↓Cypress起動画面

試しに起動した画面で actions.spec.js をクリックするとchromeが立ち上がり、
https://example.cypress.io/commands/actions
のサイトの自動テストが実行されます。
おわりに
とりあえず環境構築はできました。
まだまだ勉強中の身ですが、汎用的に使えるテストツールが作れそうだなぁ…と、メインのお仕事の合間に作成中です。
次回はそれを紹介できたらなぁと思っています。
ありがとうございました。