社内AI Coding LT会開催レポート 〜第1回から第3回まで〜
2025/07/16
Table of Contents
はじめに
こんにちは。今期から技術ユニットに所属となりました浦田です。 技術ユニットでは主に社内での生成AI活用を促進し、開発効率化を図る活動をしています。 今後は生成AI活用に関する発信も増やしていきたいと考えています。
まずは、生成AIを活用した開発効率化の知見共有を目的として社内LT会を開催しましたので、その活動レポートをお届けします。 現時点で3回開催しています。
開催の目的
Fusicでは、GitHub CopilotやCursorなどの生成AIツールを早期導入し、開発効率化を進めてきました。しかし、使いこなせている人とそうでない人の差があり、ノウハウ共有の場が必要だと感じていました。
社内ではAI活用の情報がチャットやドキュメントに留まり、実際の使い方を知る機会が少なかったため、定期的に知見を共有するLT会を開催することにしました。
発表は短時間のLT形式とし、資料準備は任意、デモ中心で具体的な活用イメージを持てるよう工夫しています。
第1回 AI Coding LT会
第1回は今年4月に開催しました。特にテーマは設けず、「生成AIを活用した開発」に関する内容であれば何でも歓迎というスタイルで実施しました。
私を含めて4名が発表し、それぞれの活用事例やノウハウを共有しました。
当日の発表の様子は以下の通りです。

Cursorの紹介
草場 裕史さんがAIエディタのCursorを紹介してくださいました。 一般的なCursorの機能や特徴をデモを交えながら話してくださり、ご自身が使用していて感じたことを熱く語ってくださいました。
私もGitHub Copilot + VS Codeを普段使っていて知らないことも多く、実際の画面を見ることができCursorの雰囲気を掴めました。

Roo Codeでのエージェント機能を使ったデモ
コーディングエージェントのRoo Codeの活用方法について岡本 泰明さんが発表してくださいました。 現在では多くのツールがMCPサーバーに対応していますが、当時MCPサーバーにいち早く対応していたRoo Codeを使い、PostgreSQLをMCPサーバー経由で操作するデモを見せてくださいました。
ちょうどMCPが盛り上がってきた時期で、使ったことはないが興味のある方が多い中、実際にAIに指示を出してAIがデータベースと繋がる様子を見ることができ、みなさん驚いていたのを記憶しています。
GitHub Copilotの活用
次は谷口 実聡さんが実際の案件でのGitHub Copilot活用方法を紹介してくださいました。
Copilotを使用してコードベース全体を対象に検索し、関連するファイルをピックアップする手順を紹介してくださいました。検索結果がリンクとして表示されるため、簡単に該当ファイルにアクセスできる利便性をデモを交えて紹介してくださいました。
Copilotの補完機能は多くの方が利用していますが、このような検索での活用は新鮮で良い使い方だと感じました。
GitHub Copilotの機能紹介
最後に私(浦田 大貴)がVS Codeで使えるGitHub Copilotの機能を残り時間でできる限り全てデモしながら紹介しました。
以下は紹介した機能メモの一部です。当時最新版のv1.99.3時点でのものになります。
1. Code completion: コード補完
2. Rename symbols: 関数、変数、クラスなどの名前を一括リネームできる
3. Copilot Next Edit Suggestions (NES): 既存のコードの修正提案
4. Custom instructions: 独自の指示を記述できるファイル
5. Reusable prompt files: プロンプトを再利用できる
6. Commit message generation: 差分からコミットメッセージを自動生成してくれる
7. Pull request title and description generation: PRのタイトルと説明を生成できる
8. Chat participants: ドメイン固有の知識を与えることができる
9. Slash commands: よく使う指示のショートカット
10. Chat variables: 特定のコンテキストを参照
11. Speech-to-text
12. Ask/Edit/Agentモード
13. 使えるModels
14. GitHub Code Review
15. 便利なショートカット
16. 基本
17. その他機能: 画像をChatにD&Dできる。Search with Copilotなど
第2回 AI Coding LT会
第2回は先月6月に開催しました。この時は各社からさまざまなツールやサービスが出てきていたため、「AI(SWE)エージェント」をテーマに開催しました。
Claude Code
山路 雅之さんがClaude CodeとXcode Cloudでバイブコーディングをやってみた知見を共有してくださいました。
Claude Codeの利点や基本的な使用方法、料金プラン、バグ対策などを詳しく説明してくださいました。
また、バイブコーディングでモバイルアプリをリリースまでしていました。 Claude Codeで開発とバグ修正などを行い、GitHub Actions、Xcode Cloudを連携させ、ビルドやTestFlight配信を自動化する方法を説明してくださいました。 出来上がったアプリもUIが綺麗で、完成度の高いものでした。
ちょうどClaude Codeが出たばかりでSNSでも話題になっていたため、みなさん興味津々でした。

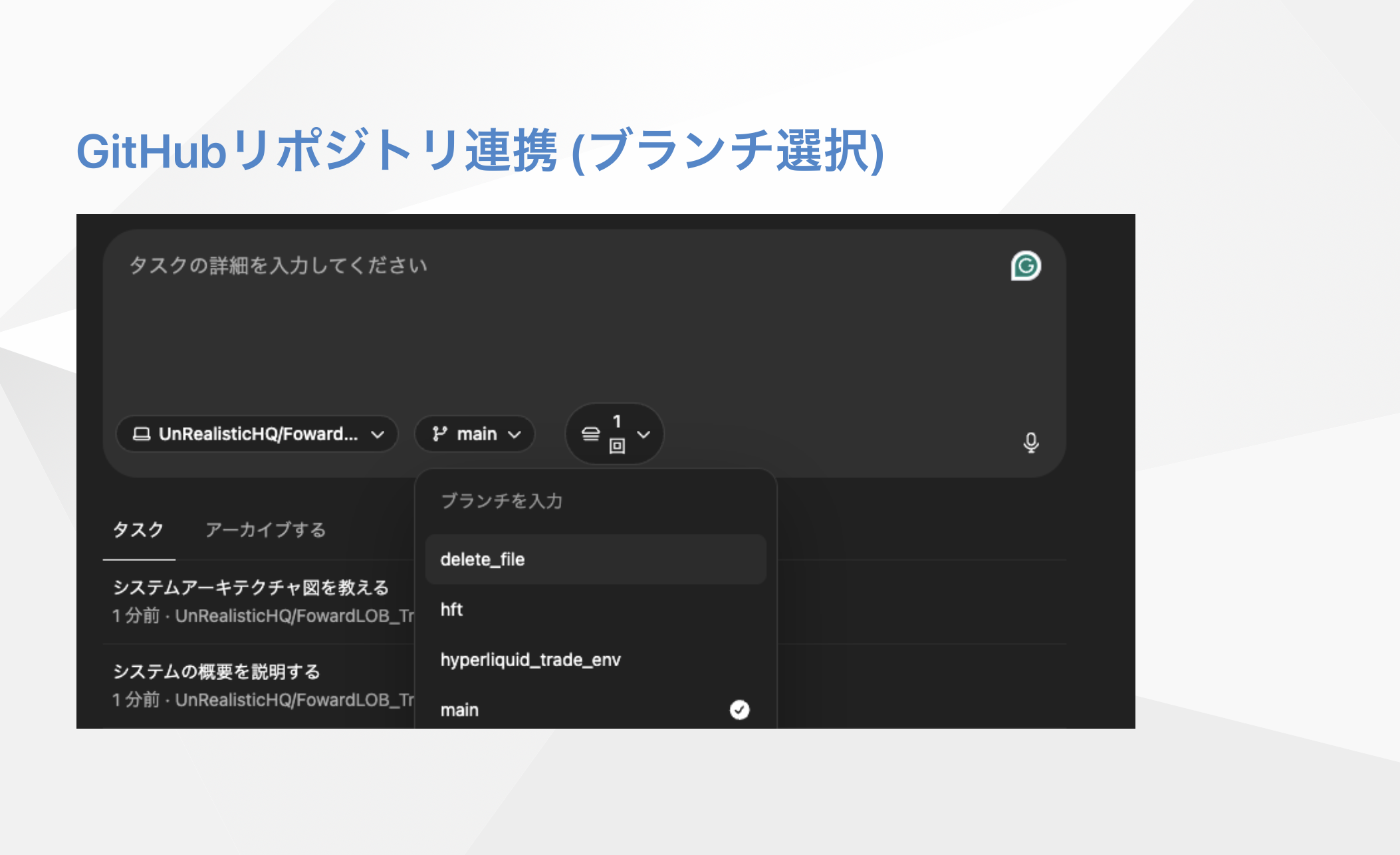
OpenAI Codex
佐藤 礼央奈さんがOpenAI Codexの主要機能について紹介してくださいました。 リポジトリ連携方法からCodexにタスクを依頼して実際に開発が行われ、プルリクエストを作成してくれるまでの流れをデモしてくださいました。
こちらも使い方を実際に見せてくださったことで、イメージが湧きやすく、みなさん興味を持たれていました。

Google Jules
大宮 佑仁さんがGoogle Julesについて紹介してくださいました。
基本的な使い方から、Julesの特徴や利点、実際に既存アプリケーションに対してダークモードを実装してもらうタスクを依頼してもらった結果などを紹介してくださいました。
Julesは無料で使えることもあり、私自身も使ってみたいと思っていたので、使用感などを聞けてとても参考になりました。

Devin
最後に私がAIソフトウェアエンジニアのDevinを紹介しました。 当時Devinは社内で試験導入中だったため、触ったことがあるメンバーはごくわずかでした。 そのため、まずはDevinの概要、使用方法、得意なタスク、その他機能(Wiki/Search/Knowledgeなど)について紹介しました。
Devin自体がVS Codeやブラウザ環境を持っているため、他のAIエージェントと違って「AIエンジニア」であることを強調しました。
第3回 AI Coding LT会
第3回は先週(7月)に開催しました。 テーマは「AIバイブコーディング、プロトタイピングツール」です。

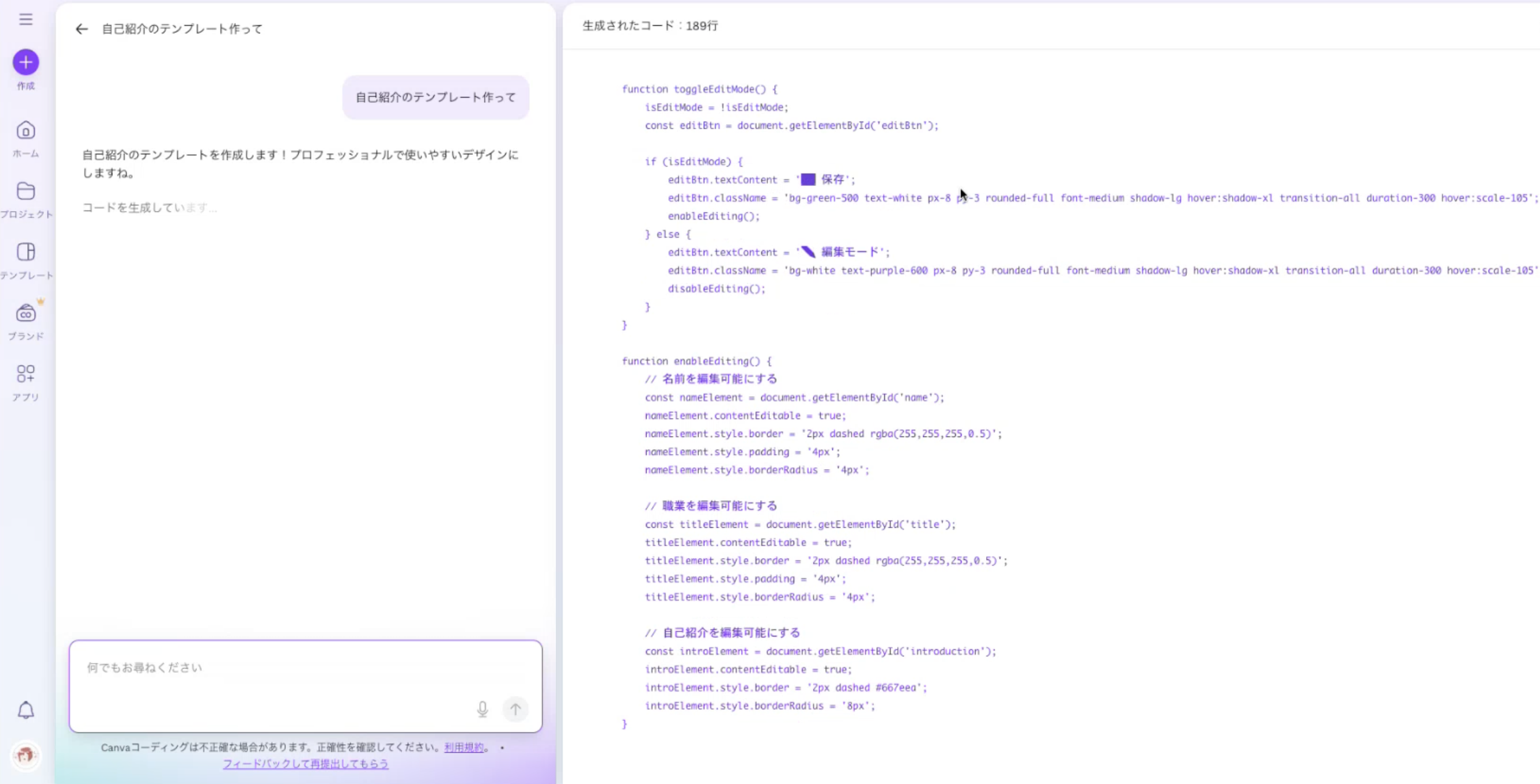
Canva Code
夛田 武広さんがCanva Codeをデモしてくださいました。 まず見せてくださったのはCanva Codeを使って自己紹介ページを生成するデモです。 生成したページをそのままCanvaのデザインに適用できるのも魅力でした。
次にCanvaのMCPサーバーについても触れてくださいました。 Claude CodeからMCPサーバーを使ってCanvaのデザイン情報を取得するデモもありました。
Canva Codeは無料で使えるのに驚きましたし、MCPサーバーがあるのも知りませんでしたので、とても有益な情報でした。

Figma Make/Dev Mode MCPサーバー
礒谷 悠莉さんがFigma MakeとDev Mode MCPサーバーについて紹介してくださいました。
Figma Makeはプロンプトを使って画面デザインを作成してくれるFigmaの機能で、現在はフルシートプランのみ利用可能です。 そのため、使ってみたかったけれど試すことができていなかった方も多く、とても興味深い内容でした。
また、Figma Makeで作成したデザインを通常のデザインファイルへ適用できないなど、制限があることも分かり、参考になりました。
Dev Mode MCPサーバーの発表はエンジニアの方にとても注目されていました。 VS CodeのGitHub Copilot ChatからFigmaのDev Mode MCPサーバーを使って、Figmaのデザインからコードを生成するデモもありました。 コードでの再現度が高く、実際に使ってみたいという方が多かったようです。
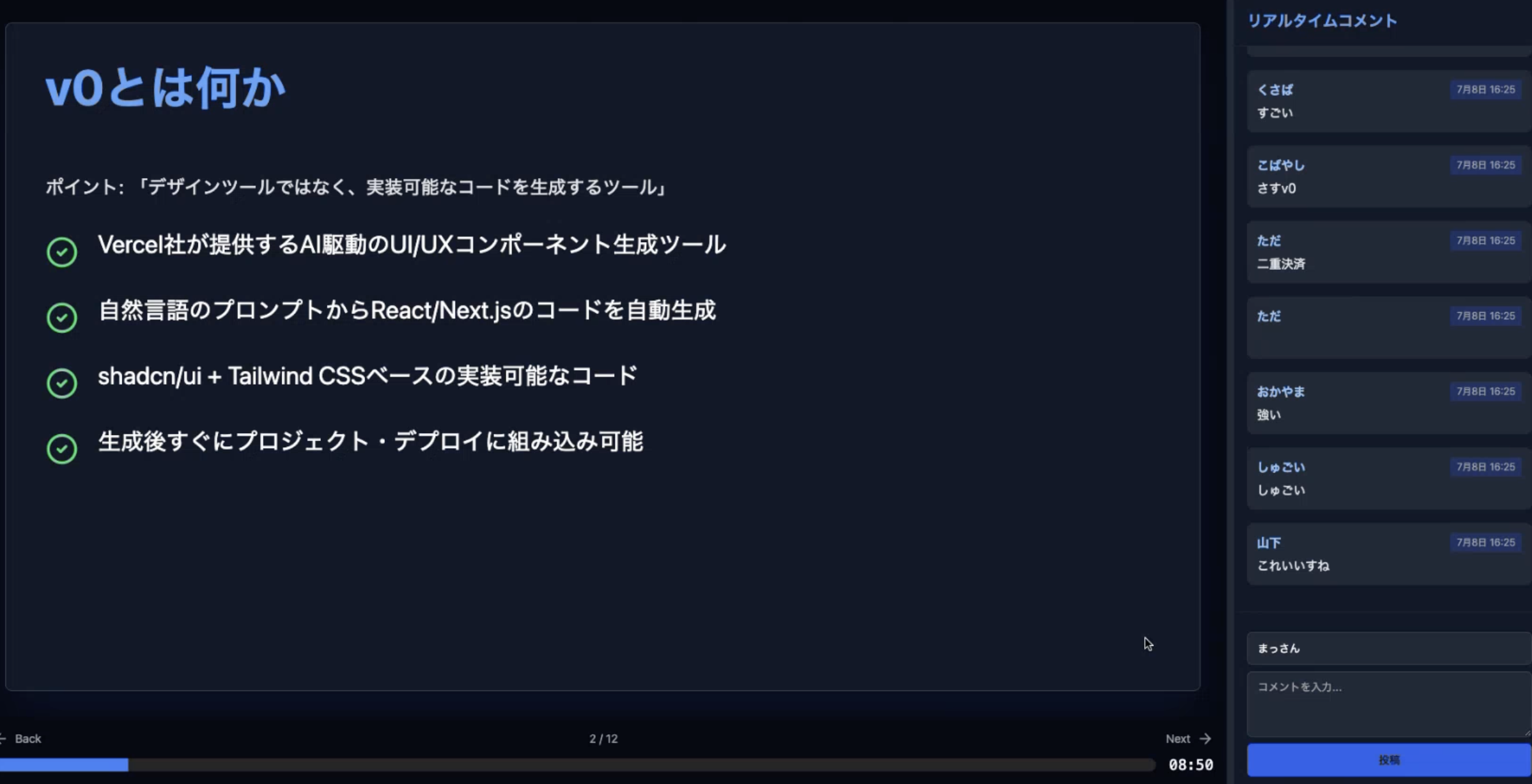
v0
第2回に続いて山路 雅之さんがVercel社のv0を紹介してくださいました。 なんと発表スライド自体をv0で作成しており、タイマー機能やコメント機能までもが発表スライドに組み込まれていました。
v0は社内でもすでに何人かが案件導入していたので、その知見をまとめて発表してくださいました。 私自身も業務で使用しており、その効果を実感しているので、使いたくなった方も多かったのではないでしょうか。

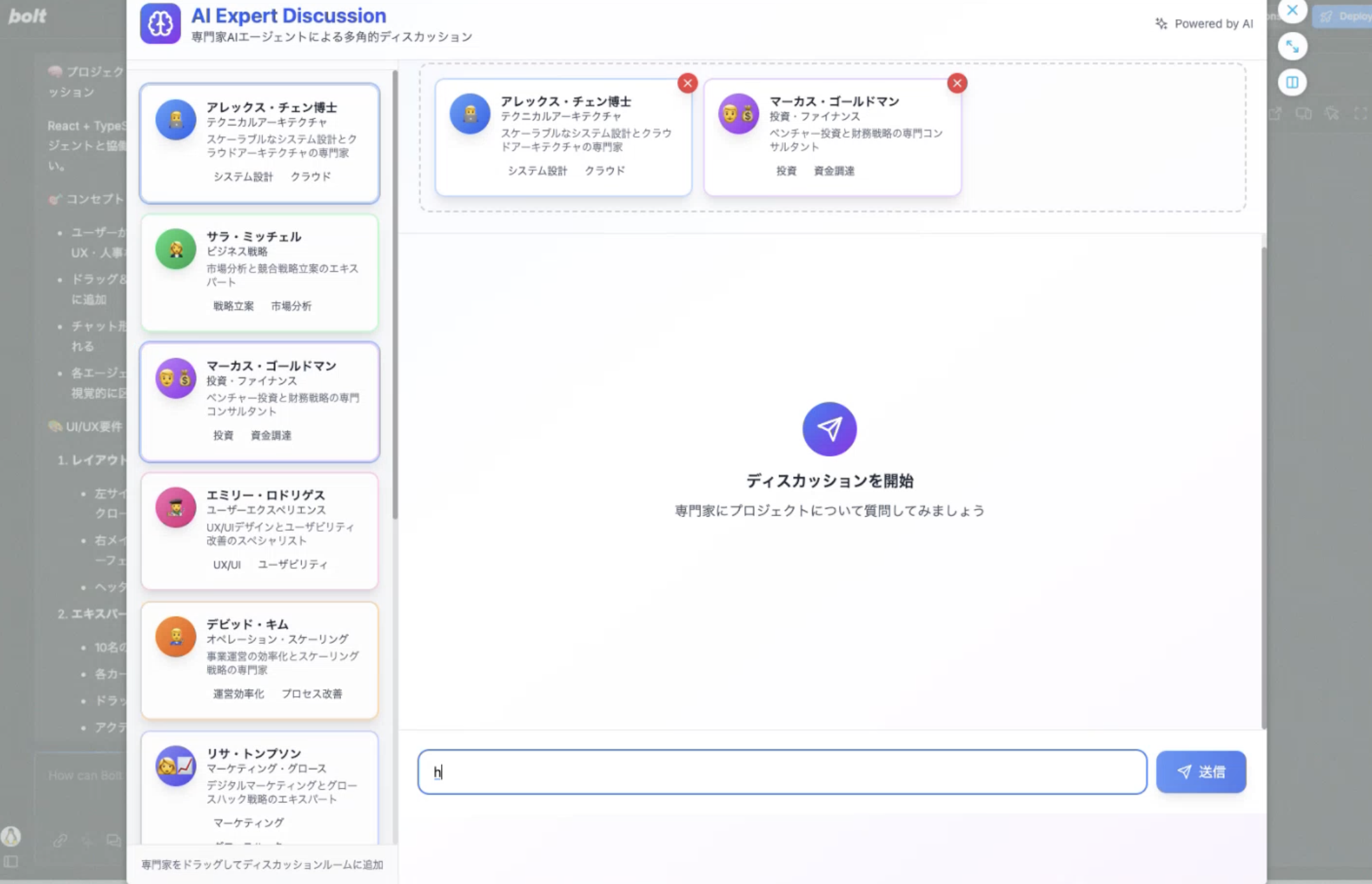
bolt
こちらも第2回に続いて大宮 佑仁さんがboltについて紹介してくださいました。 WebContainer環境やStripe連携などv0にはない機能を紹介してくださったので、v0との良い比較になったのではないでしょうか。
大宮さんはboltを使って複数のAIエージェントをディスカッションさせるアプリのプロトタイプを作成していて、アイデアがとても面白かったです。

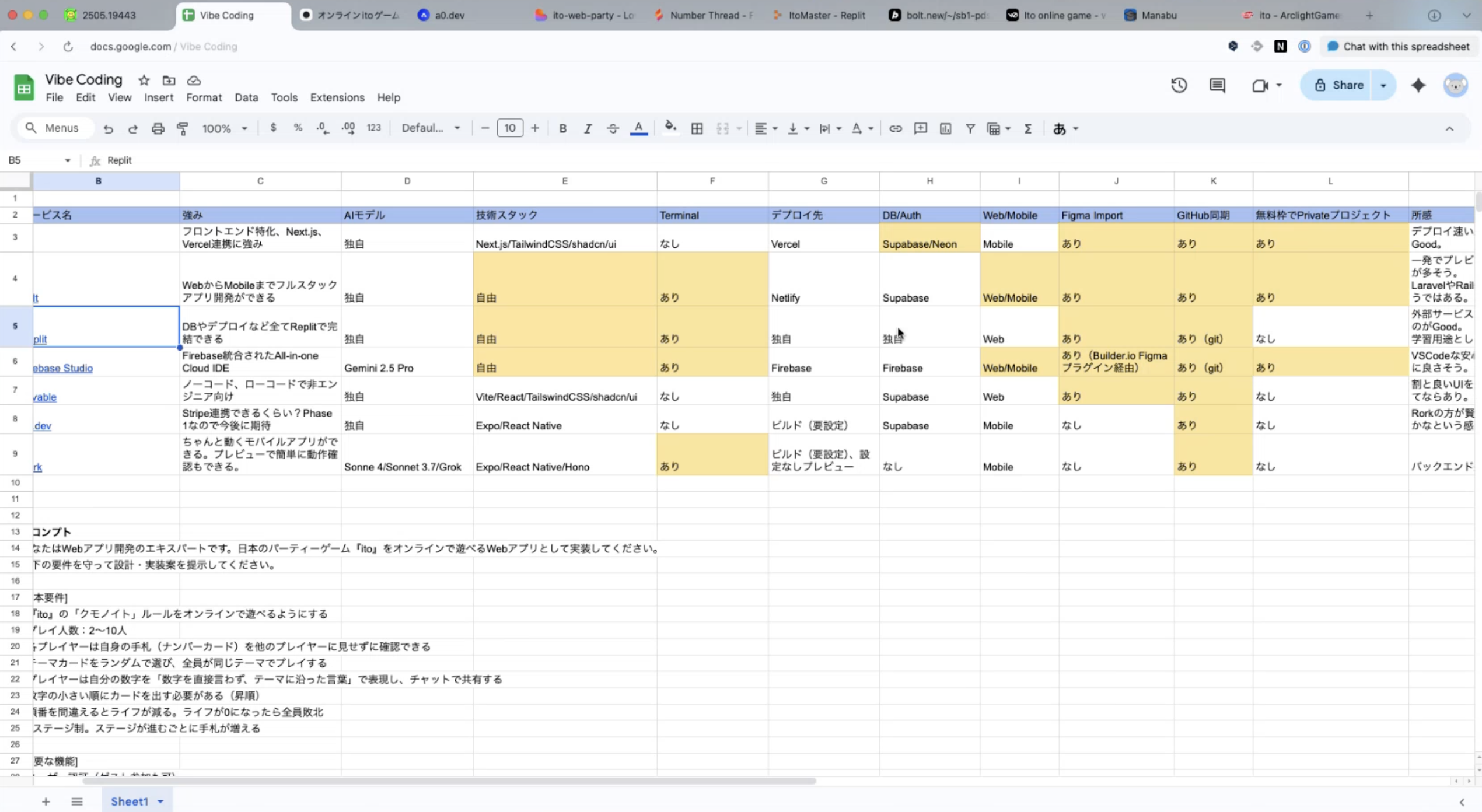
ツール比較
最後に私が余った時間で、有名なプロトタイピング系サービスの比較結果を紹介しました。 同じプロンプトで、どのサービスがどのような結果を出すのかを、実際に画面を見せながら比較しました。 比較したサービスは以下の通りです。
- v0
- bolt
- Replit
- Firebase Studio
- Lovable
- a0.dev
- Rork
それぞれのサービスで生成される結果が異なり、どのサービスがどのような特徴を持っているのかを知ることができ、面白い実験でした。

おわりに
AIコーディングのツールやサービスは日々進化しており、私たちの開発スタイルも変わってきています。 これらのLT会を通じて、チーム内での知見共有が進み、より効率的な開発が実現できることを期待しています。
今後も定期的にAI Coding LT会を開催し、最新のツールや技術を共有していきたいと考えています。
Related Posts
Daiki Urata
2025/10/06
