Table of Contents
はじめに
これまで画像から日本語のテキスト認識(OCR)の機能を実現する場合は、GoogleのCloud Vision APIなどを利用していました。
この方法の問題として、テキスト認識を行いたい画像を一度サーバー側へアップロードする必要があり、解析結果を取得するまでにある程度は時間がかかってしまうことでした。さらにCloud Vision APIの場合は料金が発生してしまいます。
しかし、Googleが公開しているML Kitの中の一つであるText Recognition v2(Beta)では日本語がサポートされ、デバイス上のみで日本語のテキスト認識処理を完結できるようになりました。
今回はML Kit Text Recognition v2を導入してFlutterアプリでテキスト認識機能を実現したいと思います。
環境
- Flutter 3.3.5
プロジェクト作成
$ flutter create mlkit_text_recognition_v2_app
packageインストール
$ flutter pub add camera google_mlkit_text_recognition
iOSではカメラを使用するためにInfo.plistにいくつかの記述が必要です。
詳しくはcameraのドキュメントを参照してください。
日本語OCRアプリ作成
まずはカメラを起動して、読み取ったテキストを表示させることを目指します。
1. main.dart
まずはmain.dartでホーム画面を初期画面として設定します。
import 'package:flutter/material.dart';
import 'package:mlkit_text_recognition_v2_app/pages/home_page.dart';
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const HomePage(),
);
}
}
2. pages/home_page.dart
次にホーム画面になります。
読み取り画面に遷移するボタンを配置しています。
import 'package:flutter/material.dart';
import 'package:mlkit_text_recognition_v2_app/pages/camera_page.dart';
class HomePage extends StatelessWidget {
const HomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('日本語OCRアプリ'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) {
return const CameraPage();
}),
);
},
child: const Text('読み取り開始'))
],
),
),
);
}
}
3. pages/camera_page.dart
ここがメインの画面でカメラの起動、リアルタイムで画像を解析するような処理にしています。
import 'dart:async';
import 'package:camera/camera.dart';
import 'package:flutter/material.dart';
import 'package:google_mlkit_text_recognition/google_mlkit_text_recognition.dart';
import 'package:mlkit_text_recognition_v2_app/utils/camera.dart';
List<CameraDescription> cameras = [];
class CameraPage extends StatefulWidget {
const CameraPage({Key? key}) : super(key: key);
@override
State<CameraPage> createState() => _CameraState();
}
class _CameraState extends State<CameraPage> {
late CameraController _controller;
final TextRecognizer _textRecognizer =
TextRecognizer(script: TextRecognitionScript.japanese);
bool isReady = false;
bool skipScanning = false;
bool isScanned = false;
RecognizedText? _recognizedText;
@override
void initState() {
super.initState();
_setup();
}
@override
void dispose() {
_controller.dispose();
_textRecognizer.close();
super.dispose();
}
_processImage(CameraImage availableImage) async {
if (!mounted || skipScanning) return;
setState(() {
skipScanning = true;
});
final inputImage = convert(
camera: cameras[0],
cameraImage: availableImage,
);
_recognizedText = await _textRecognizer.processImage(inputImage);
if (!mounted) return;
setState(() {
skipScanning = false;
});
if (_recognizedText != null && _recognizedText!.text.isNotEmpty) {
_controller.stopImageStream();
setState(() {
isScanned = true;
});
}
}
Future<void> _setup() async {
cameras = await availableCameras();
_controller = CameraController(cameras[0], ResolutionPreset.max);
await _controller.initialize().catchError((Object e) {
if (e is CameraException) {
switch (e.code) {
case 'CameraAccessDenied':
print('User denied camera access.');
break;
default:
print('Handle other errors.');
break;
}
}
});
if (!mounted) {
return;
}
setState(() {
isReady = true;
});
_controller.startImageStream(_processImage);
}
@override
Widget build(BuildContext context) {
final isLoading = !isReady || !_controller.value.isInitialized;
return Scaffold(
appBar: AppBar(
title: const Text('テキスト読み取り画面'),
),
body: Column(
children: isLoading
? [const Center(child: CircularProgressIndicator())]
: [
Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 12 / 9,
child: Stack(
children: [
ClipRect(
child: Transform.scale(
scale: _controller.value.aspectRatio * 12 / 9,
child: Center(
child: CameraPreview(_controller),
),
),
),
],
),
)),
isScanned
? ElevatedButton(
child: const Text('再度読み取る'),
onPressed: () {
setState(() {
isScanned = false;
_recognizedText = null;
});
_controller.startImageStream(_processImage);
},
)
: const Text('読み込み中'),
Expanded(
flex: 1,
child: SingleChildScrollView(
padding: const EdgeInsets.all(20),
child: Text(
_recognizedText != null ? _recognizedText!.text : ''),
),
)
]),
);
}
}
TextRecognizerの processImage に入力画像を渡してあげるだけで解析ができてしまいます。簡単ですね。
ここで結構複雑だったのが、カメラで読み取った画像(CameraImage)からTextRecognizerで解析するための入力画像(InputImage)への変換をする部分です。
ここではconvert という関数を使用していますが、これは次に説明します。
4. utils/camera.dart
import 'package:camera/camera.dart';
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:google_mlkit_text_recognition/google_mlkit_text_recognition.dart';
InputImage convert({
required CameraDescription camera,
required CameraImage cameraImage,
}) {
final WriteBuffer allBytes = WriteBuffer();
for (Plane plane in cameraImage.planes) {
allBytes.putUint8List(plane.bytes);
}
final bytes = allBytes.done().buffer.asUint8List();
final Size imageSize =
Size(cameraImage.width.toDouble(), cameraImage.height.toDouble());
final InputImageRotation imageRotation =
InputImageRotationValue.fromRawValue(camera.sensorOrientation) ??
InputImageRotation.rotation0deg;
final InputImageFormat inputImageFormat =
InputImageFormatValue.fromRawValue(cameraImage.format.raw) ??
InputImageFormat.nv21;
final planeData = cameraImage.planes.map(
(Plane plane) {
return InputImagePlaneMetadata(
bytesPerRow: plane.bytesPerRow,
height: plane.height,
width: plane.width,
);
},
).toList();
final inputImageData = InputImageData(
size: imageSize,
imageRotation: imageRotation,
inputImageFormat: inputImageFormat,
planeData: planeData,
);
final inputImage =
InputImage.fromBytes(bytes: bytes, inputImageData: inputImageData);
return inputImage;
}
CameraImageをUnit8Listにしてから、InputImageに変換しています。
今回のやり方では一度撮影して、その撮影した画像を解析にかけてるわけではなく、ストリーミングしていてキャプチャした画像を変換、解析しているのでスペックの低い端末ではアプリが強制終了する可能性があります。
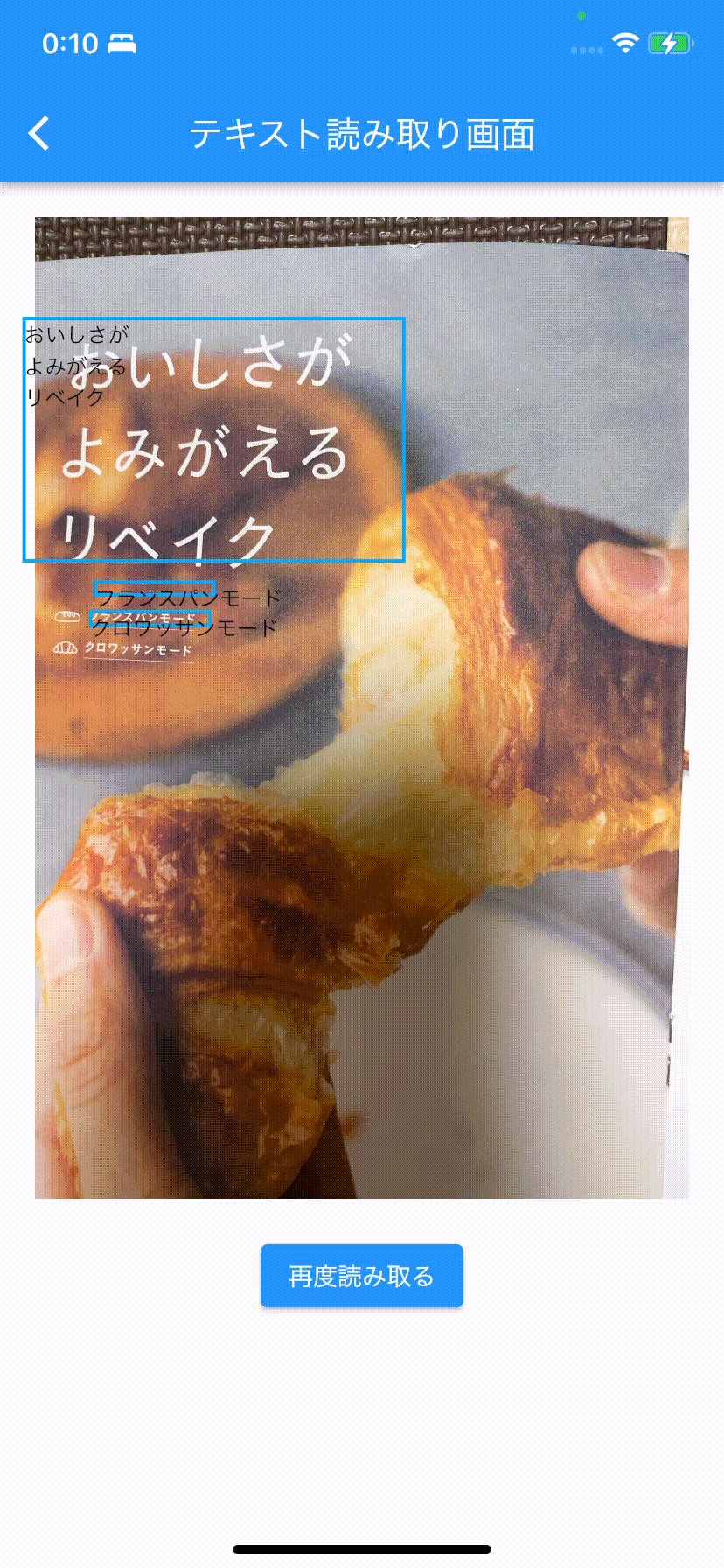
5. デモ
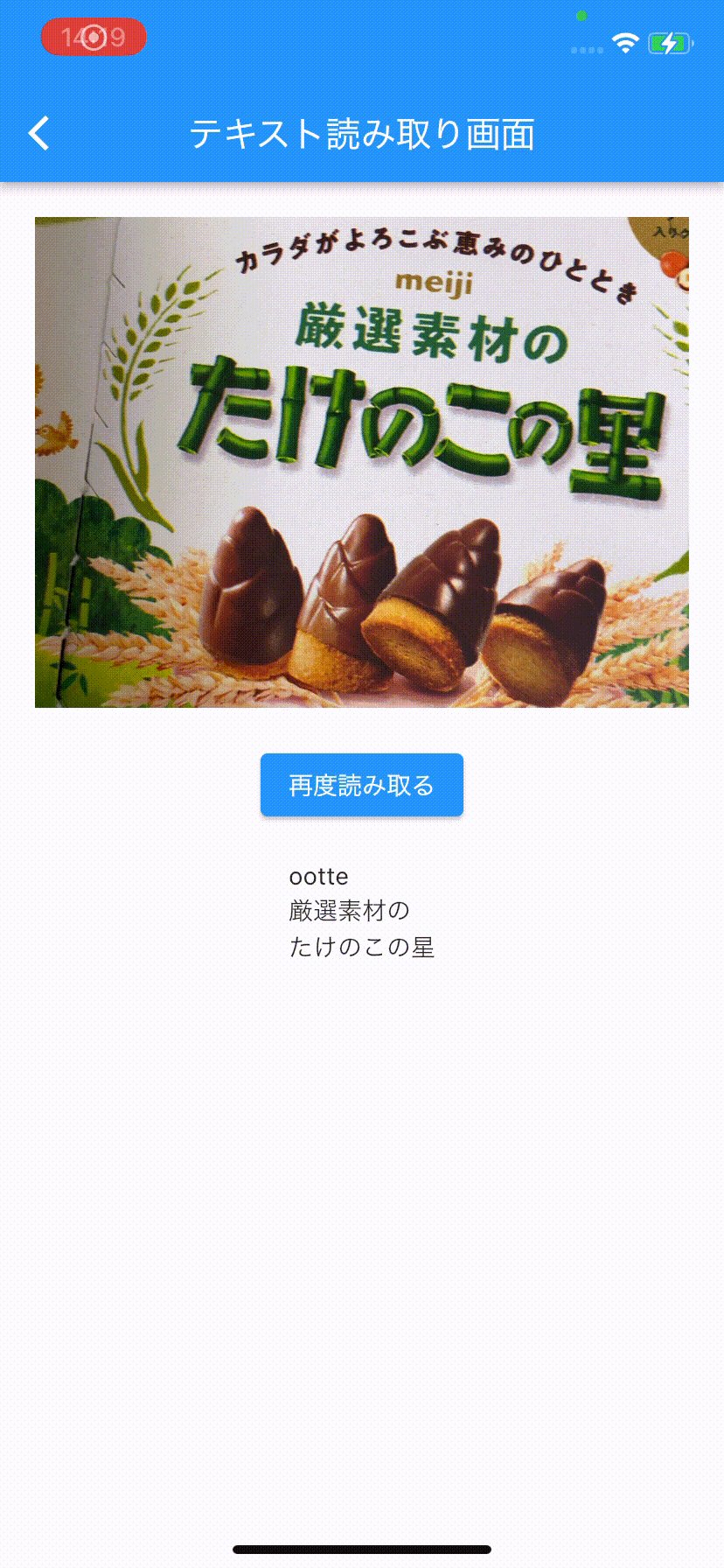
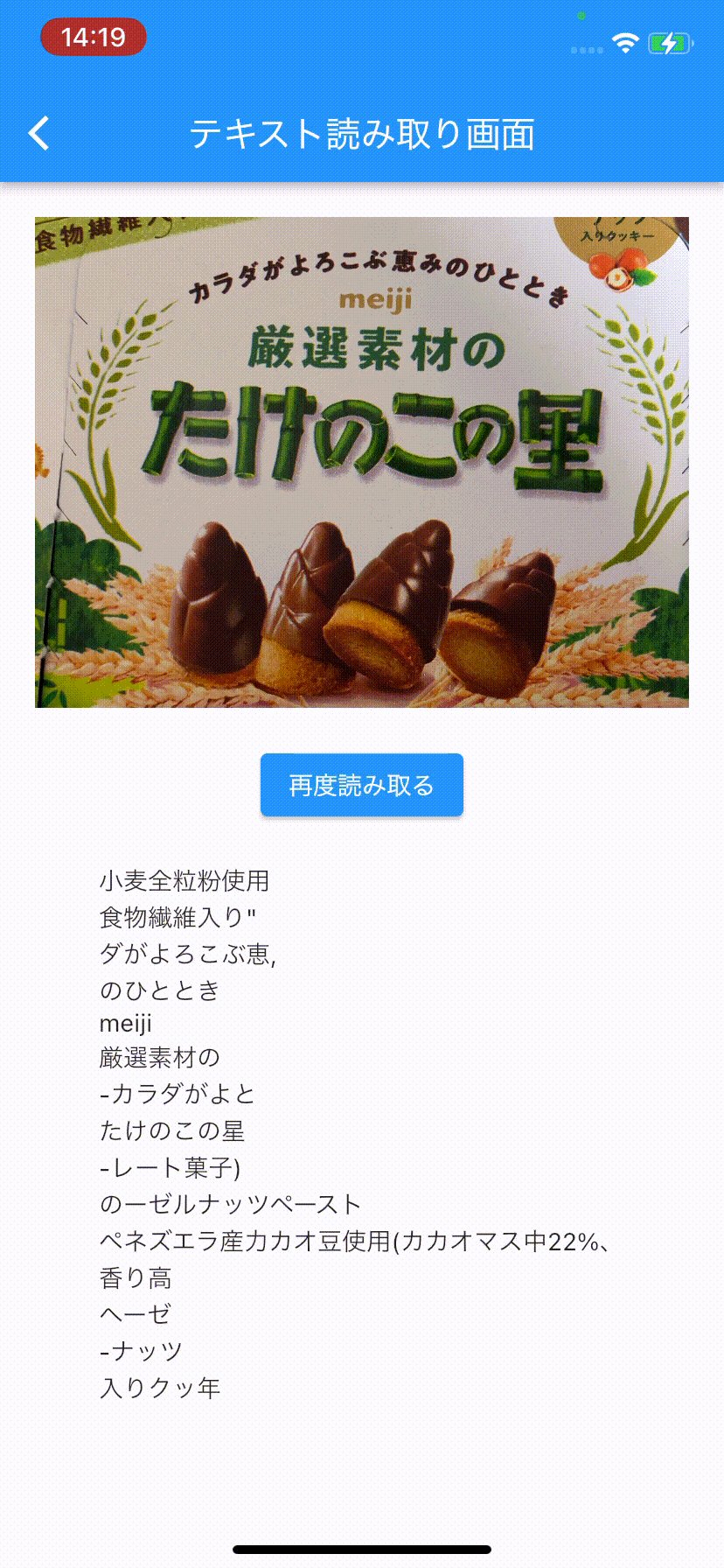
完成したデモがこちらになります。

やはり漢字など読み取りが難しい部分はありますが、テキスト認識できています。
読み取り位置にテキスト表示する
解析結果の中には読み取り位置情報も取れたので、少し改良してカメラプレビュー上での読み取り位置にテキストを表示させたいと思います。
1. カスタムShapeBorderクラスを作成する
まずはカメラプレビューのウィジェットに被せて表示させるためのカスタムShapeBorderクラスを作成します。
class CustomShapeBorder extends ShapeBorder {
const CustomShapeBorder({this.blocks, this.absoluteImageSize});
final List<TextBlock>? blocks;
final Size? absoluteImageSize;
@override
EdgeInsetsGeometry get dimensions => const EdgeInsets.all(20);
@override
Path getInnerPath(Rect rect, {TextDirection? textDirection}) {
return Path();
}
@override
Path getOuterPath(Rect rect, {TextDirection? textDirection}) {
return Path();
}
@override
void paint(Canvas canvas, Rect rect, {TextDirection? textDirection}) async {
final backgroundPaint = Paint();
final double scaleX =
absoluteImageSize != null ? rect.width / absoluteImageSize!.width : 1;
final double scaleY =
absoluteImageSize != null ? rect.height / absoluteImageSize!.height : 1;
canvas
..saveLayer(
rect,
backgroundPaint,
)
..restore();
if (blocks == null && blocks != null && blocks!.isEmpty) return;
// 描画するBoxのスタイル
final Paint paint = Paint()
..style = PaintingStyle.stroke
..strokeWidth = 2.0;
paint.color = Colors.lightBlue;
// 描画するTextのスタイル
const textStyle = TextStyle(
color: Colors.black,
fontSize: 12,
);
// 各ブロックのBoxtとTextを描画
blocks?.forEach((block) {
// Blockの描画
final blockRect = Rect.fromLTWH(
block.boundingBox.left,
block.boundingBox.top,
block.boundingBox.width,
block.boundingBox.height);
canvas.drawRect(
Rect.fromLTRB(
blockRect.left * scaleX + rect.left,
blockRect.top * scaleY + rect.top,
blockRect.right * scaleX + rect.left,
blockRect.bottom * scaleY + rect.top,
),
paint);
// Textの描画
final textSpan = TextSpan(
text: block.text,
style: textStyle,
);
final textPainter = TextPainter(
text: textSpan,
textDirection: TextDirection.ltr,
);
textPainter.layout(
minWidth: 0,
maxWidth: rect.width,
);
final dx = block.boundingBox.left * scaleX + rect.left;
final dy = block.boundingBox.top * scaleY + rect.top;
final offset = Offset(dx, dy);
textPainter.paint(canvas, offset);
});
}
@override
ShapeBorder scale(double t) {
return CustomShapeBorder(absoluteImageSize: absoluteImageSize);
}
}
paintメソッドをオーバーライドして、それぞれの読み取り位置にボックスと読み取ったテキストを描画します。
2. 読み取り画面にカスタムShapeBorderを導入する
class _CameraState extends State<CameraPage> {
// 省略
Size? absoluteImageSize;
// 省略
_processImage(CameraImage availableImage) async {
if (!mounted || skipScanning) return;
setState(() {
skipScanning = true;
});
final inputImage = convert(
camera: cameras[0],
cameraImage: availableImage,
);
_recognizedText = await _textRecognizer.processImage(inputImage);
if (!mounted) return;
setState(() {
skipScanning = false;
absoluteImageSize = inputImage.inputImageData?.size;
});
if (_recognizedText != null && _recognizedText!.text.isNotEmpty) {
_controller.stopImageStream();
setState(() {
isScanned = true;
});
}
}
// 省略
@override
Widget build(BuildContext context) {
final isLoading = !isReady || !_controller.value.isInitialized;
if (isLoading) {
return Scaffold(
appBar: AppBar(
title: const Text('テキスト読み取り画面'),
),
body: Column(
children: const [Center(child: CircularProgressIndicator())]));
}
final Size imageSize = Size(
_controller.value.previewSize!.width,
_controller.value.previewSize!.height,
);
return Scaffold(
appBar: AppBar(
title: const Text('テキスト読み取り画面'),
),
body: Column(children: [
Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 6 / 9,
child: Stack(
children: [
ClipRect(
child: Transform.scale(
scale: _controller.value.aspectRatio * 6 / 9,
child: Center(
child: CameraPreview(_controller),
),
),
),
Container(
height: imageSize.height,
width: imageSize.width,
decoration: ShapeDecoration(
shape: CustomShapeBorder(
blocks: _recognizedText?.blocks,
absoluteImageSize: absoluteImageSize,
),
),
),
],
),
)),
isScanned
? ElevatedButton(
child: const Text('再度読み取る'),
onPressed: () {
setState(() {
isScanned = false;
_recognizedText = null;
});
_controller.startImageStream(_processImage);
},
)
: const Text('読み込み中'),
]),
);
}
}
カメラプレビューの上に被せるようContainerウィジェットを置いて、先ほど用意したCustomShapeBorderを設定します。
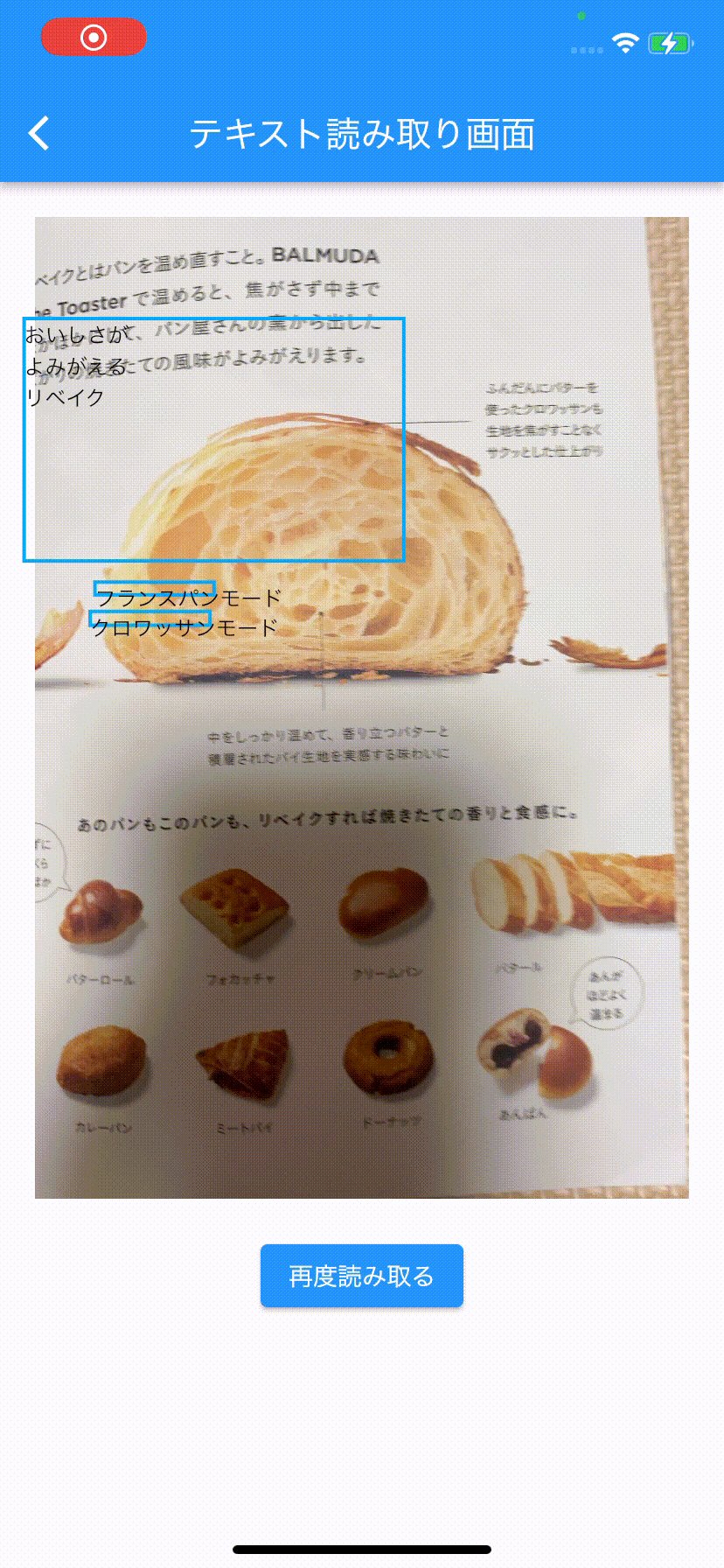
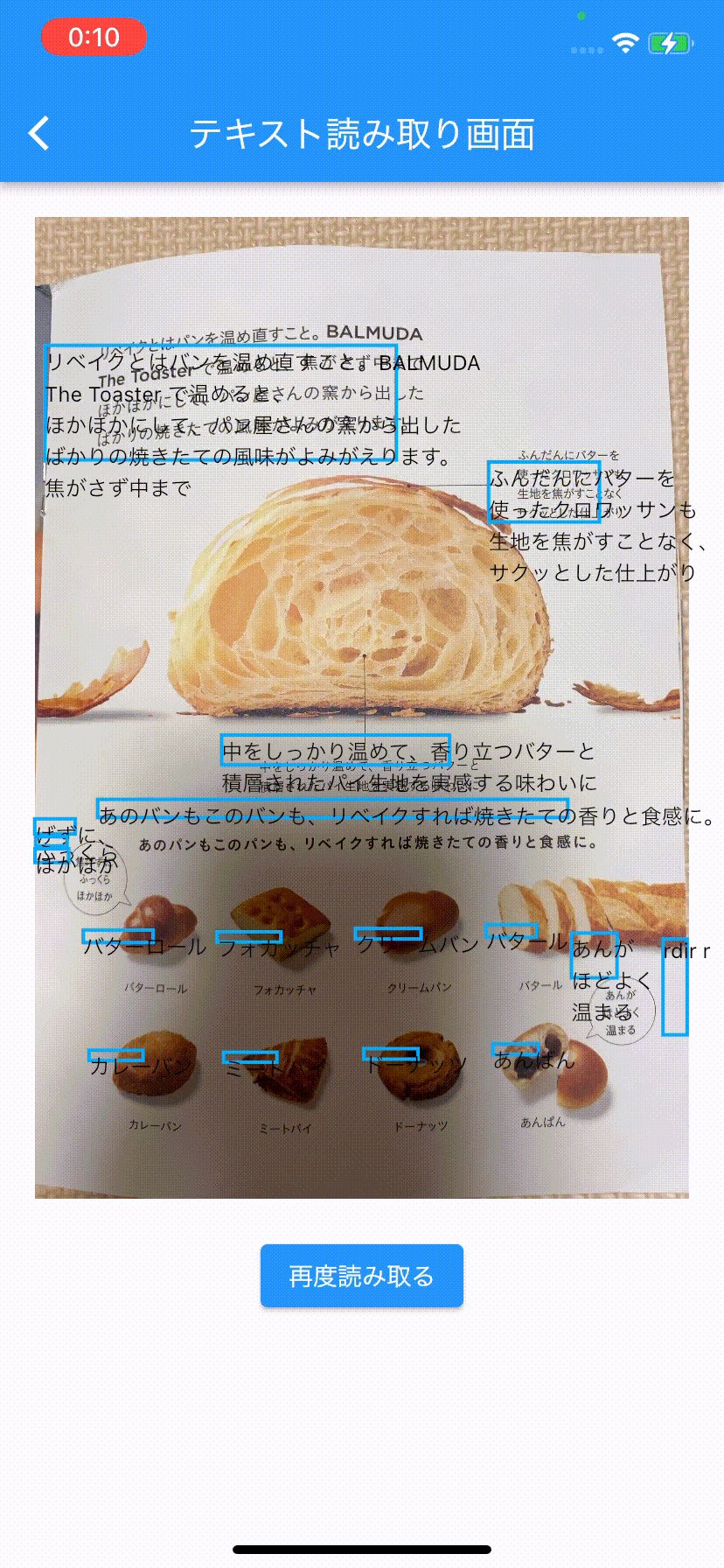
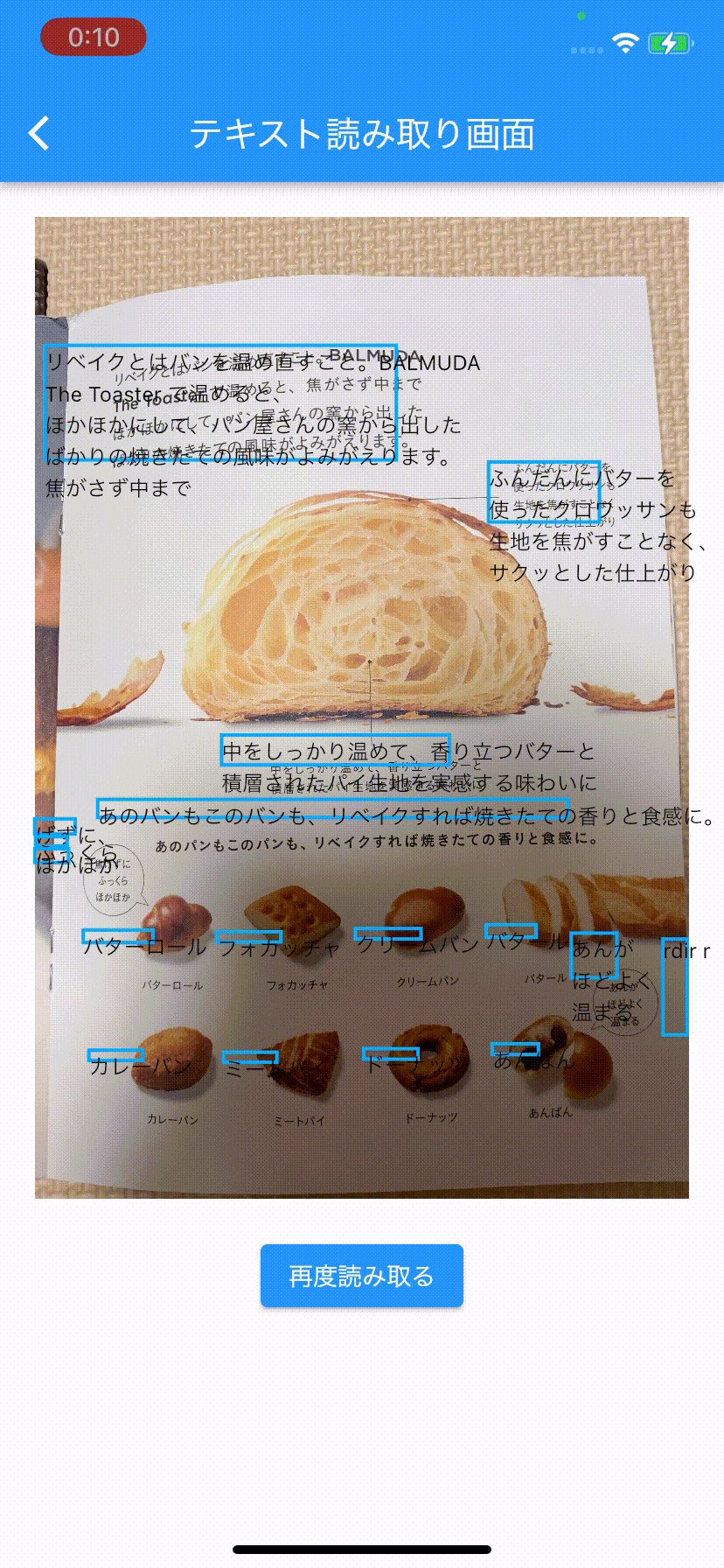
3. デモ
完成したデモがこちらになります。
Androidではうまくボックスとテキストが配置できておらずまだ改良が必要そうですが、iOSではいい感じに表示できていました。

まとめ
デモでご覧いただいたように、認識速度はかなり速い印象でした。
オンデバイス(オフライン)で動作するので、テキスト認識のためのサーバーも用意する必要がないのもかなり魅力的なポイントではないでしょうか。
このアプリを応用すれば、フォーマットが決まった書類やカード(免許証など)を読み取ってテキストに変換するようなアプリを作ることもできそうです。
