Table of Contents
はじめに
最近、社内の開発ワークフロー改善のためにGitHub Actionsを利用することが多かったのですが、キャッシュ機能がめちゃくちゃ便利だったので紹介してみます。
ワークフローのキャッシュとは
GitHub Actionsにはワークフローの依存関係をキャッシングする機能が備わっております。 各種パッケージマネージャで依存ライブラリをインストールしている環境であれば、依存ライブラリのインストールをキャッシングすることができます。
参考: https://docs.github.com/ja/actions/advanced-guides/caching-dependencies-to-speed-up-workflows
キャッシュの設定方法と制約
キャッシュの方法を説明します。今回は、Node.jsプロジェクト(React)で npm install によってインストールされた node_modules 配下の依存ライブラリをキャッシングすることを目指します。
まず、キャッシュの設定には cache アクションを利用します。
- name: Cache dependencies
uses: actions/cache@v2
with:
path: ~/.npm
key: npm-${{ hashFiles('package-lock.json') }}
restore-keys: npm-
このように設定すると package-lock.json に変更が発生していない場合にはキャッシュを利用することができます。
なお、キャッシュの利用には制約があり、公式ドキュメントには以下の記載があります。
node_modules の総量が5GBを超えるプロジェクトは中々ないとは思いますが、要注意です。
GitHubは、7日間以上アクセスされていないキャッシュエントリを削除します。 保存できるキャッシュ数には上限がありませんが、1つのリポジトリ内のすべてのキャッシュの合計サイズは5GBに制限されます。
ワークフローを組んでみる
実際にワークフローを組んでみます、今回実行したいフローはcreate-react-appで作成したReactプロジェクトでJestによるテストを実行するといったものになります。
-
mainブランチにpushされたら実行 -
リポジトリにチェックアウトする
- ワークフローがリポジトリ内のコードを参照可能にする。
-
ワークフローにNode.jsの実行環境を整える
-
package-lock.jsonの差分確認とキャッシュのリストア
-
npm installの実行 -
npm run testの実行
name: Run Test
on:
push:
branches:
- main
jobs:
test:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with:
node-version: 16.x
- name: Cache dependencies
uses: actions/cache@v2
with:
path: ~/.npm
key: npm-${{ hashFiles('package-lock.json') }}
restore-keys: npm-
- name: Install npm Package
run: npm install
- name: Run Test
run: npm run test
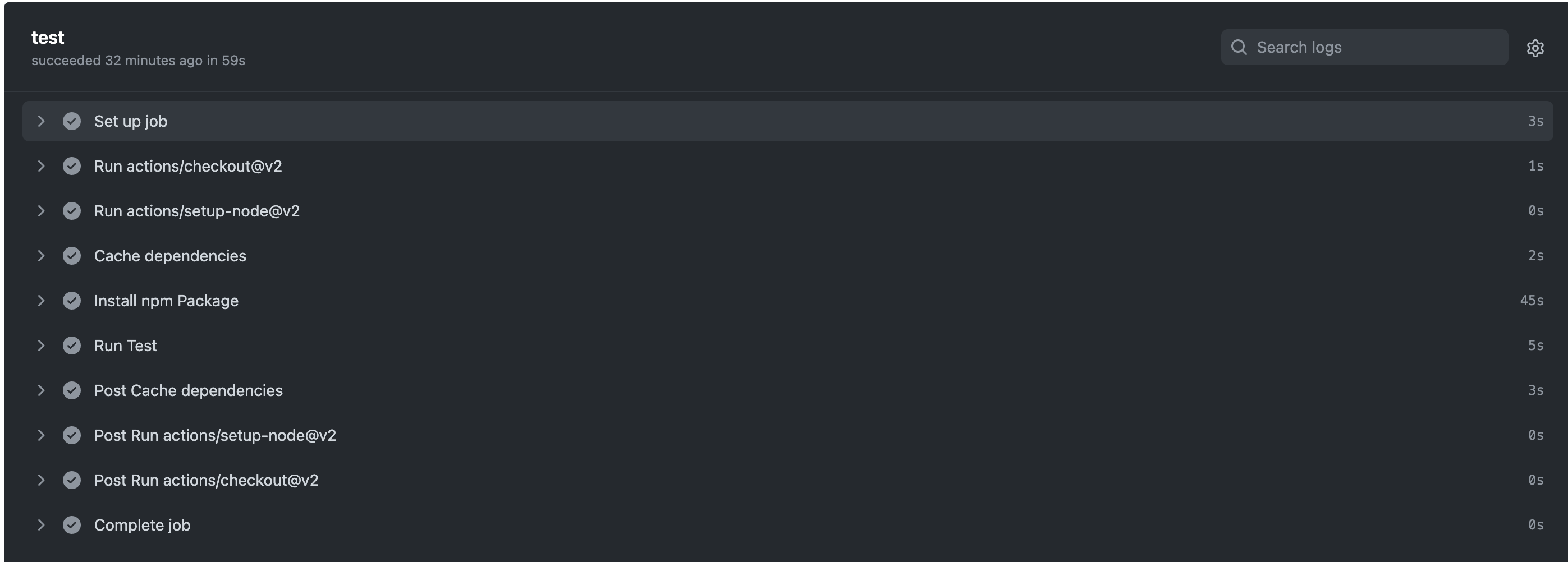
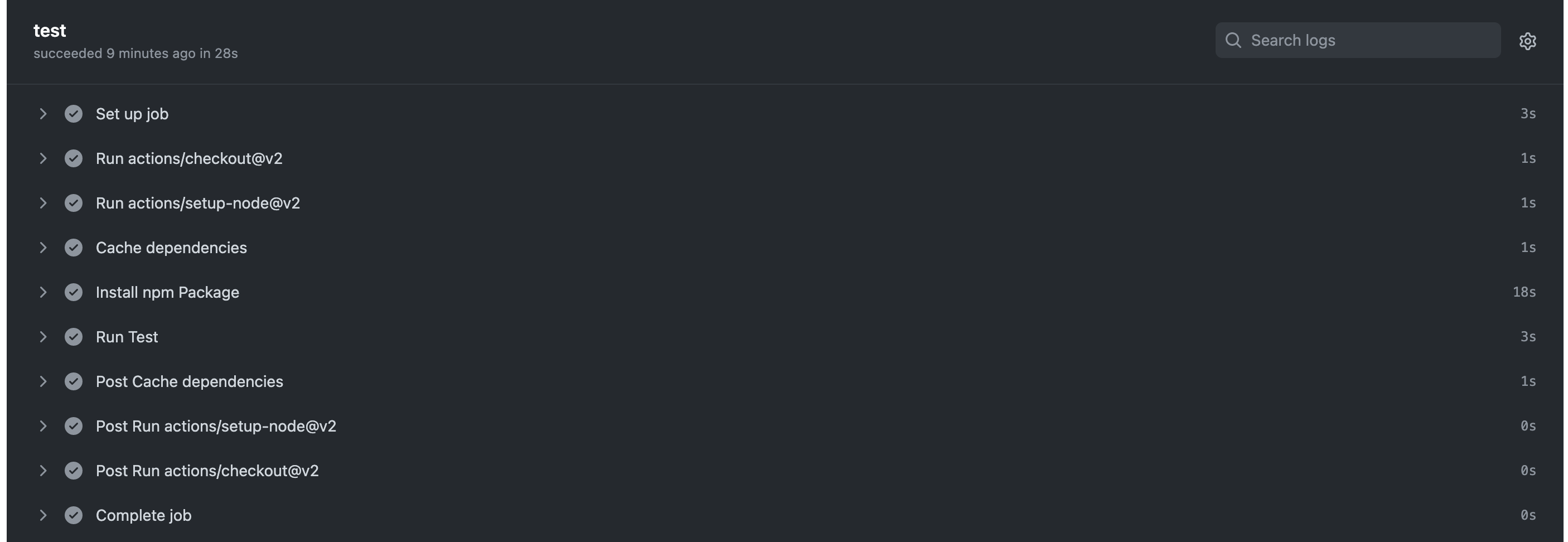
これを実行した見た結果がこちら
キャッシュが無い場合

キャッシュがある場合

見事、npm installのフローが 45秒 → 18秒に短縮されました!
まとめ
ワークフロー上のテストはコード反映のたびに実行されるため、このキャッシュ機能を使わない手はないと思います。 今後依存ライブラリをCI上で利用する場合には積極的に利用していきたいと思います。

Takehiro Tada
よくTypeScript書いてる人