Table of Contents
本記事はFusic Advent Calendar 2020の15日目の記事です。
昨日は岸田さんの記事「Amazon LightsailでLaravel実行環境をサクッと作る」でした!
私はLightsailというサービスをはじめて聞いたのですが、本当にサクッとできていて気持ちがいいですね。
Elastic Beanstalkとの使い分けなど気になりますので、今度さわってみようと思います!
それでは本日の記事をお楽しみください!
はじめに
本日ご紹介するのは、ずばり「ホットリロード機構」です。
「ん?そんなのReact、Vue.jsとか使っておけば簡単にできるじゃん」
そう思いの方もいるかと思いますが、現実問題として、
- 作るシステムのステークホルダーによってはIE対応が求められる
- 開発メンバーの学習コスト
などの理由で、おなじみのjQueryもしくはPureJSで実装することもあるでしょう。
今回はそんな場合においても、
「システムの画面を快適にデザインしたいよ!」
というあなたに役立つかもしれない記事です!
そしてタイトルにもある通り、 Browsersync を使って構築していくわけですが、
このパッケージ自体は目新しいものではなくて、検索するとさまざまな記事が出てきます。
なので本記事では、とくに
CakePHP or Laravelの開発環境でBrowsersyncを導入したい(ついでにSassも使いたい)
というシーンに焦点にあてて、導入方法をご紹介します。
そもそも Browsersync とは
Browsersync はNode.jsで動く、ブラウザのリロード機構を提供するパッケージです。npm/yarnでインストールできます。
https://browsersync.io/
Web制作などでよく使われているようですが、Webシステムにおいても、後述の設定内に出てくるproxy接続を設定すれば恩恵に預かれます。
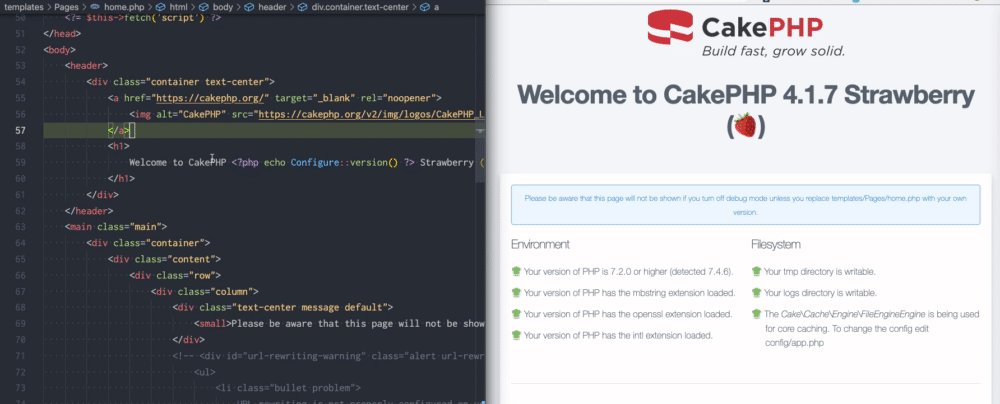
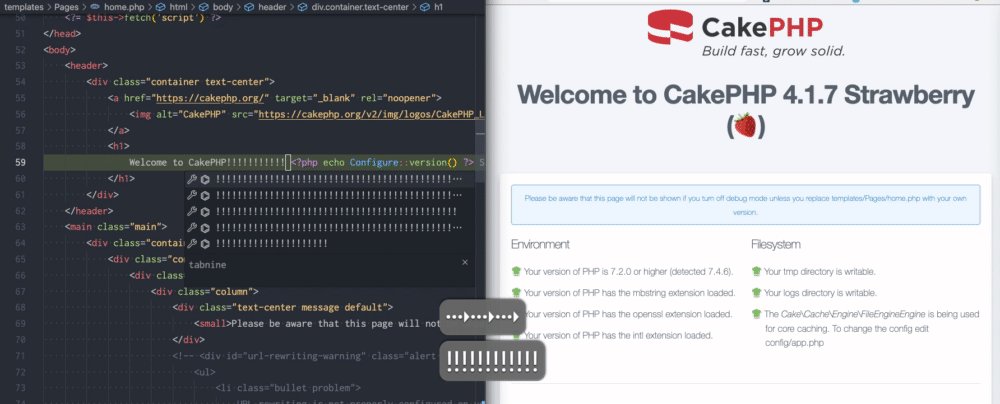
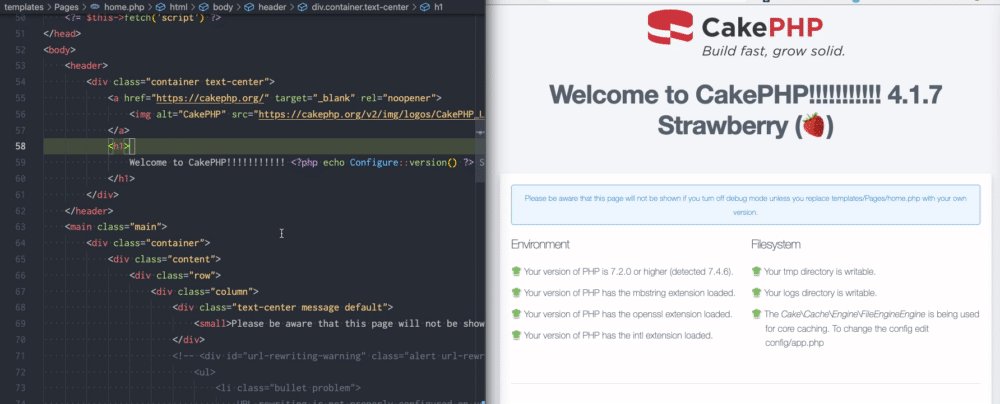
先に完成形を見せる
Cakephp
templates配下の.php(CakePHP3でいう.ctp)、webroot配下の.scssを監視、ファイル変更時にSassコンパイルとホットリロードをします。
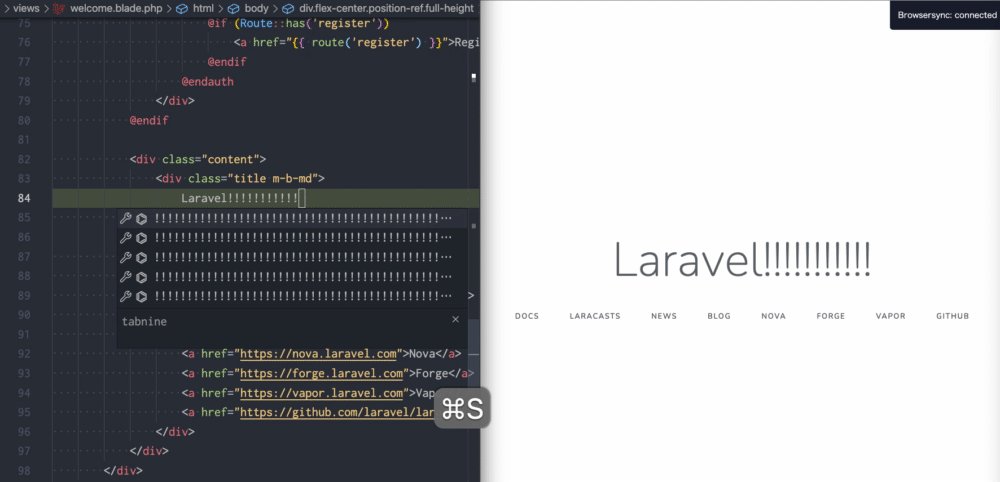
Laravel
views配下の.blade/.scssを監視し、ファイル変更時にSassコンパイルとホットリロードをします。
導入方法
2種類の参考事例をご紹介します。
- CakePHP / Gulp の場合
- Laravel / Laravel Mix の場合
環境
- node ^14.15.0
- yarn ^1.22.4-
[CakePHPの場合]
- Gulp ^4.0.0
- CakePHP ^4.0.0
[Laravelの場合]
- Laravel ^7.0.0
※ 一応バージョンも記載していますが、目安程度で大丈夫です。
※ yarnを使ってますが、npmを使う場合は適宜読み替えてください。
導入方法(CakePHP / Gulp の場合)
まずドキュメント通りにCakePHPをインストールし、これからSassコンパイルとBrowsersyncをタスクランナーのGulpで実行させるようにします。
関連パッケージのインストール
# メインのパッケージいれる
yarn add --dev gulp browser-sync
# その他gulpで便利なパッケージをいれる
yarn add --dev del gulp-notify gulp-plumber gulp-sass gulp-sass-glob yarn-run-all node-env-file
Gulp設定
DocRootに .env と gulpfile.js を作成し、下記のように設定します。
.env
PORT_HTTP={ 任意のポート }
gulpfile.js
const gulp = require("gulp");
// css
const sass = require("gulp-sass");
const sassGlob = require("gulp-sass-glob");
// utility
const plumber = require('gulp-plumber');
const notify = require('gulp-notify')
const browserSync = require('browser-sync');
const del = require('del');
// env
const env = require('node-env-file');
// srcディレクトリ
const src = {
ctp: './templates/**/*.php',
scss: './webroot/scss/**/*.scss',
};
// destディレクトリ
const dest = {
css: "./webroot/css/"
};
env('.env');
/***************************************************
* Task : Compile
***************************************************/
// ファイル変更時に、Sassコンパイル & ブラウザリロード
const scss = () => {
del([dest.css + '**']);
return gulp.src(src.scss)
.pipe(plumber({
errorHandler: notify.onError('Error: <%= error.message %>')
}))
.pipe(sassGlob())
.pipe(sass({
outputStyle: "expanded"
}))
.pipe(gulp.dest(dest.css));
}
/***************************************************
* Task : Serve, Watch
***************************************************/
// proxy設定
const serve = (done) => {
browserSync({
proxy: 'localhost:' + process.env.PORT_HTTP,
ghostMode: false,
open: true,
notify: false,
reloadOnRestart: true
});
}
// ファイル監視 + BrowserSync
const watchSync = (done) => {
const browserReload = (done) => {
browserSync.reload();
done();
};
gulp.watch(src.ctp, browserReload);
gulp.watch(src.scss, gulp.series(scss, browserReload));
}
/***************************************************
* Commands
***************************************************/
// ファイル監視 + scssコンパイル + BrowserSync
exports.default = gulp.series(
scss, gulp.parallel(serve, watchSync),
);
実行コマンド
ホストPCのDocRootで下記を実行すれば、ホットリロード機構の完成です!🎉🎉
yarn gulp
導入方法(Laravel / Laravel Mix の場合)
事前準備
ドキュメント通りにLaravelをインストール後、bootstrap を指定して laravel/ui を導入します。
composer require laravel/ui
php artisan ui bootstrap --auth
上記のコマンドを実行した段階で、 DocRootの webpack.mix.js は下のようになります。
sassコンパイルがこの時点で入っているのはありがたいですね!
webpack.mix.js
const mix = require('laravel-mix');
/*
︙ 省略
*/
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css')
.sourceMaps();
Laravel Mix設定
Laravel Mix はWebpackの機能を有するもので、親切設計なLaravelにはこれがデフォルトで入っています。
これを使うとCSSのプリプロセッサなども簡単に導入できるので便利です。
https://laravel.com/docs/7.x/mix#introduction
実はドキュメントにも Browsersync の記載があり、ドキュメントを参考に webpack.mix.js を以下のようにします。
webpack.mix.js
const mix = require('laravel-mix');
/*
︙ 省略
*/
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css')
.sourceMaps();
mix.browserSync({ proxy: "http://localhost:8000" });
mix.browserSync({
proxy: process.env.MIX_DOMAIN + ":" + process.env.MIX_PORT,
files: [
"resources/views/**/*.blade.php",
"resources/sass/**/*.scss",
],
open: true,
reloadOnRestart: true,
});
実際のパッケージをまだインストールしていないので、以下を実行します。
yarn add --dev --production=false browser-sync browser-sync-webpack-plugin
また、proxy設定のため .env に以下を追加します。
MIXをプレフィックスに付けると、Laravel Mixに環境変数を渡すことができます。
.env
MIX_DOMAIN=http://localhost
MIX_PORT={ 任意のポート }
実行コマンド
実行コマンドは yarn run watch ですが、内部的に vue-template-compiler パッケージに依存していて、このままでは実行できませんので、先にパッケージを以下のコマンドで追加します。
yarn add --dev --production=false vue-template-compiler
改めて、ホストPCのDocRootで以下のファイル監視コマンドを実行してホットリロード機構の完成です!🎉🎉
yarn run watch
まとめ
今回はあえて Gulp と Laravel Mix(Webpack) という2つの例をご紹介しましたが、
特にLaravelだと導入がとても楽でいいですね!
日々の開発を少しでも効率的にしていきましょう!