Table of Contents
こんにちは、インターン生の笹平です。
今回、技術調査の一環でAPIドキュメントを自動生成するツールについて調べました。 本記事では、Laravel API Documentation Generatorの導入手順について簡単に説明します。
Laravel API Documentation Generator
GitHub - mpociot/laravel-apidoc-generator: Laravel API Documentation Generator
Laravel API Documentation Generator. Contribute to mpociot/laravel-apidoc-generator development by creating an account on GitHub.
目次
- インストール
- APIドキュメント作成
- まとめ
インストール
※ PHP 7 and Laravel 5.5 以上。今回はLumenで動作確認しました。
composer require mpociot/laravel-apidoc-generator
Laravel
php artisan vendor:publish --provider="Mpociot\ApiDoc\ApiDocGeneratorServiceProvider" --tag=apidoc-config
これで、configフォルダの中にapidoc.phpが作成されます。
Lumen
bootstrap/app.php で 以下のコードを登録します。
/*
|--------------------------------------------------------------------------
| Register Service Providers
|--------------------------------------------------------------------------
*/
$app->register(\Mpociot\ApiDoc\ApiDocGeneratorServiceProvider::class);
/*
|--------------------------------------------------------------------------
| Register Config Files
|--------------------------------------------------------------------------
*/
$app->configure('apidoc');
これで、インストールは終わりです。
APIドキュメント作成
簡単なAPIを作成します。
routes/web.php
$router->get('/posts/{id}', 'PostController@show');
Http/Post.php
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
protected $table = 'posts';
}
Http/Controllers/PostController.php
public function show($id)
{
$post = Post::find($id);
return $post;
}
※Eloquentを使用するときは、bootstrap/app.phpの $app->withEloquent();のコメントアウトを外す必要があります。
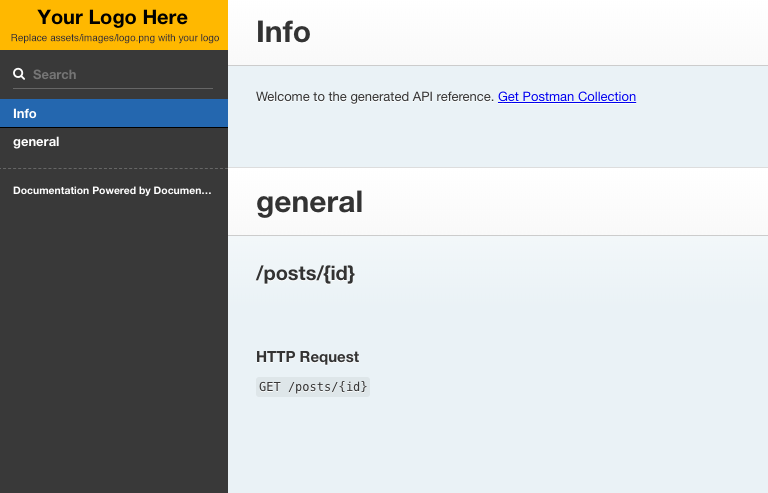
APIを作成したのち、以下のコマンドでAPI ドキュメントが自動生成されます。
php artisan apidoc:generate
ドキュメントは、localhost:{PORT}/docs/index.html で表示されました。

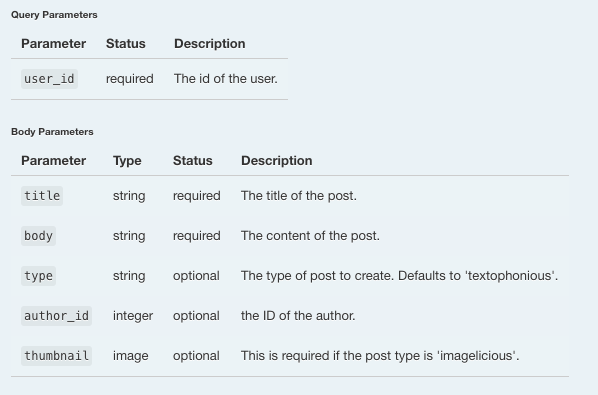
また、パラメータ等の詳細を記述するには、

/**
* @queryParam user_id required The id of the user. Example: me
* @bodyParam title string required The title of the post.
* @bodyParam body string required The content of the post.
* @bodyParam type string The type of post to create. Defaults to 'textophonious'.
* @bodyParam author_id int the ID of the author. Example: 2
* @bodyParam thumbnail image This is required if the post type is 'imagelicious'.
*/
public function get($id)
{
// 省略
このように、コメントを書くことで表示されるようになります。
まとめ
LaravelだけでなくLumenにも対応しているところがよい点です。 また、導入が簡単なので、導入途中で困ることも特にないと思います。 今後、ドキュメント作成の際に使ってみたいと感じました。
最後まで読んでいただき、ありがとうございました。

Keisuke Sasahira
Web Developer
Related Posts
Laravel9 + Inertia.js + Vue3 + TypeScript環境を構築する 
Daiki Urata
2023/01/05
Laravel + Vue.jsで開発した社内コミュニケーション円滑化システムの技術スタックを公開します 
sarah
2022/04/20