Table of Contents
岡嵜です。
本記事では、Railsアプリケーションで絵文字コードを使えるようにする方法をまとめます。
やりたいこと
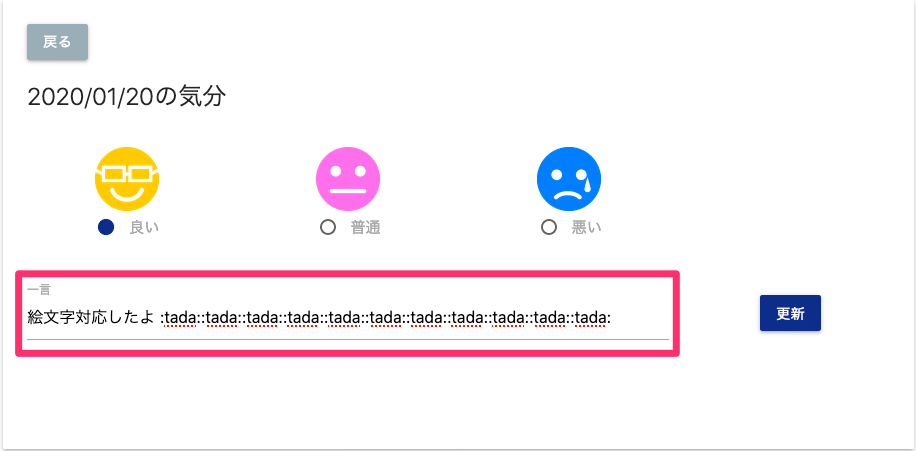
このように、絵文字コードを入力すると

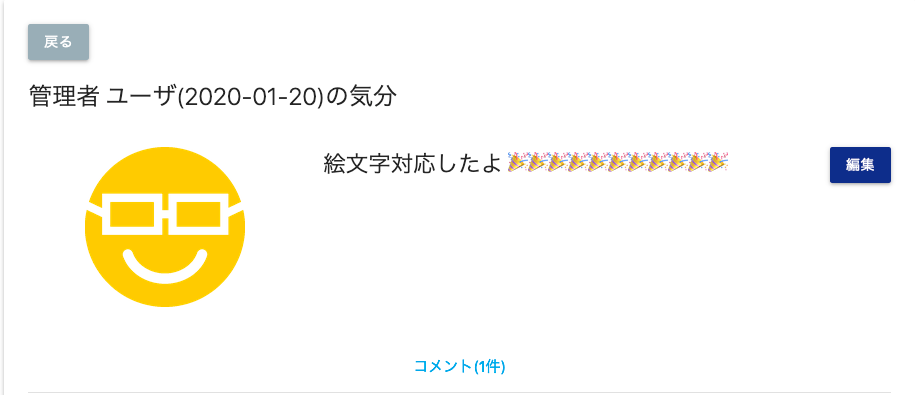
対応する絵文字を表示できるようにします。

Slack等で浸透している入力方法ですね。
絵文字と絵文字リアクションを使う
絵文字は、従来のエモティコンの進化系です。Slack では、絵文字を使って楽しく仕事を進めることができます。絵文字を使ってメッセージを充実BAD+3...

Gemのインストール
今回は「gemoji」というGemを使用するので、 Gemfile に追記しておきましょう。
# 中略
gem 'gemoji'
# 中略
追記したらインストールします。
$ bundle install
絵文字に対応する画像ファイルの取得
インストールが完了したら、以下コマンドを実行してください。
$ bundle exec gemoji extract public/images/emoji
public/images/emoji に絵文字ファイルが格納されます。
テキストを絵文字に変換するHelperを実装
テキストに絵文字コードが含まれていたら、imgタグに置き換えるHelperを実装します。
app/helpers/emoji_helper.rb を作成し、以下のように記述します。
module EmojiHelper
def emojify(content)
h(content).to_str.gsub(/:([\w+-]+):/) do |match|
if emoji = Emoji.find_by_alias($1)
path = "/images/emoji/#{emoji.image_filename}"
%(<img alt="#$1" src="#{path}" style="vertical-align:middle" width="20" height="20" />)
else
match
end
end.html_safe if content.present?
end
end
テキストを絵文字に変換する
VIEWにて、絵文字が含まれているテキストを emojify() に渡すように変更します。
変更前
<%= simple_format(comment.body) %>
変更後
<%= simple_format(emojify(comment.body)) %>
まとめ
想像していた以上に簡単に絵文字対応することができたので、ぜひ活用ください。
