Table of Contents
ESLintのチェックをpush時に行おうと思い、Github Actionsを利用したら簡単にできたので共有したいと思います。
ESLintの設定方法については、プロジェクトやJSフレームワークなどによって変わるので、省略したいと思います。
ここでは eslint コマンドが実行できる前提で話を進めます。
環境
- Node.js v11
- Yarn v1.21.1
スクリプトを設定
コマンド省略のため、package.jsonにESLint実行スクリプトを設定します。
{
"scripts": {
...省略
"lint": "eslint './src/**' --ext .vue --ext .js"
},
}
例では.vueも対象にしていますが、それぞれプロジェクトに合わせたコマンドを記述してください。
設定後、以下コマンドでESLintが実行できるようになります。
$ yarn lint
Workflowを作成
Github ActionsのWorkflowを作成してGithubへのpush時にESLintコマンドを実行してチェックを行うようにします。
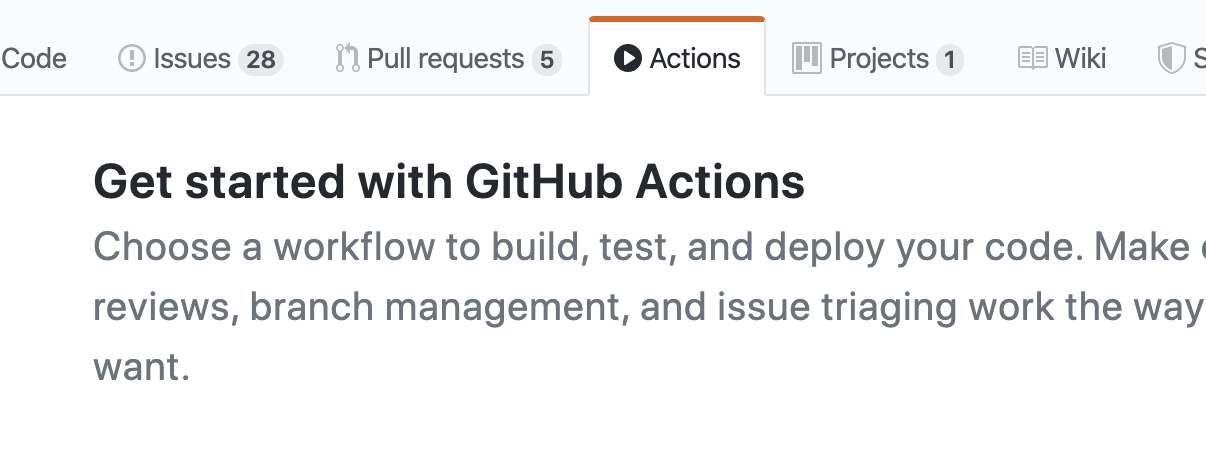
Githubリポジトリへ行き、「Actions」タブをクリックします。

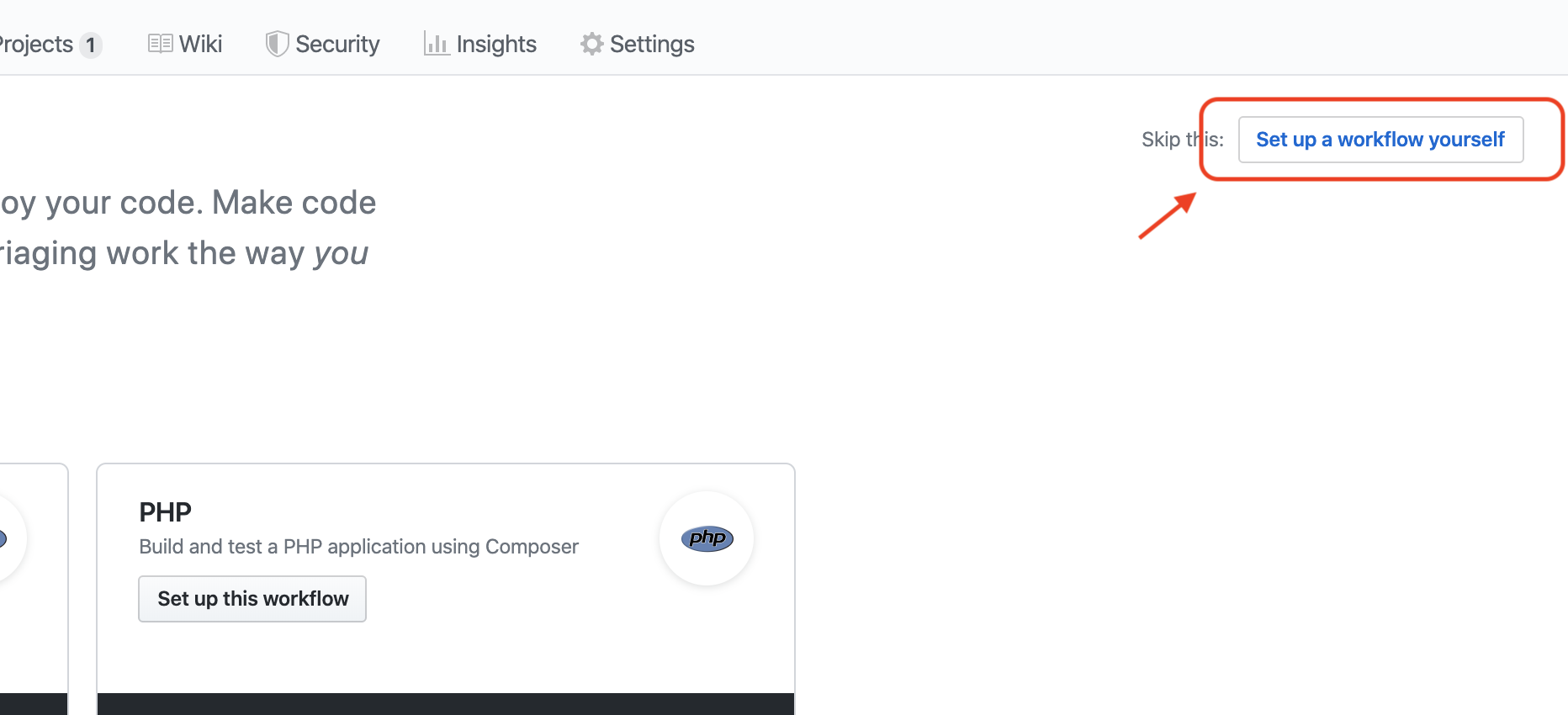
その後、右上にある「Set up a workflow yourself」をクリックします。

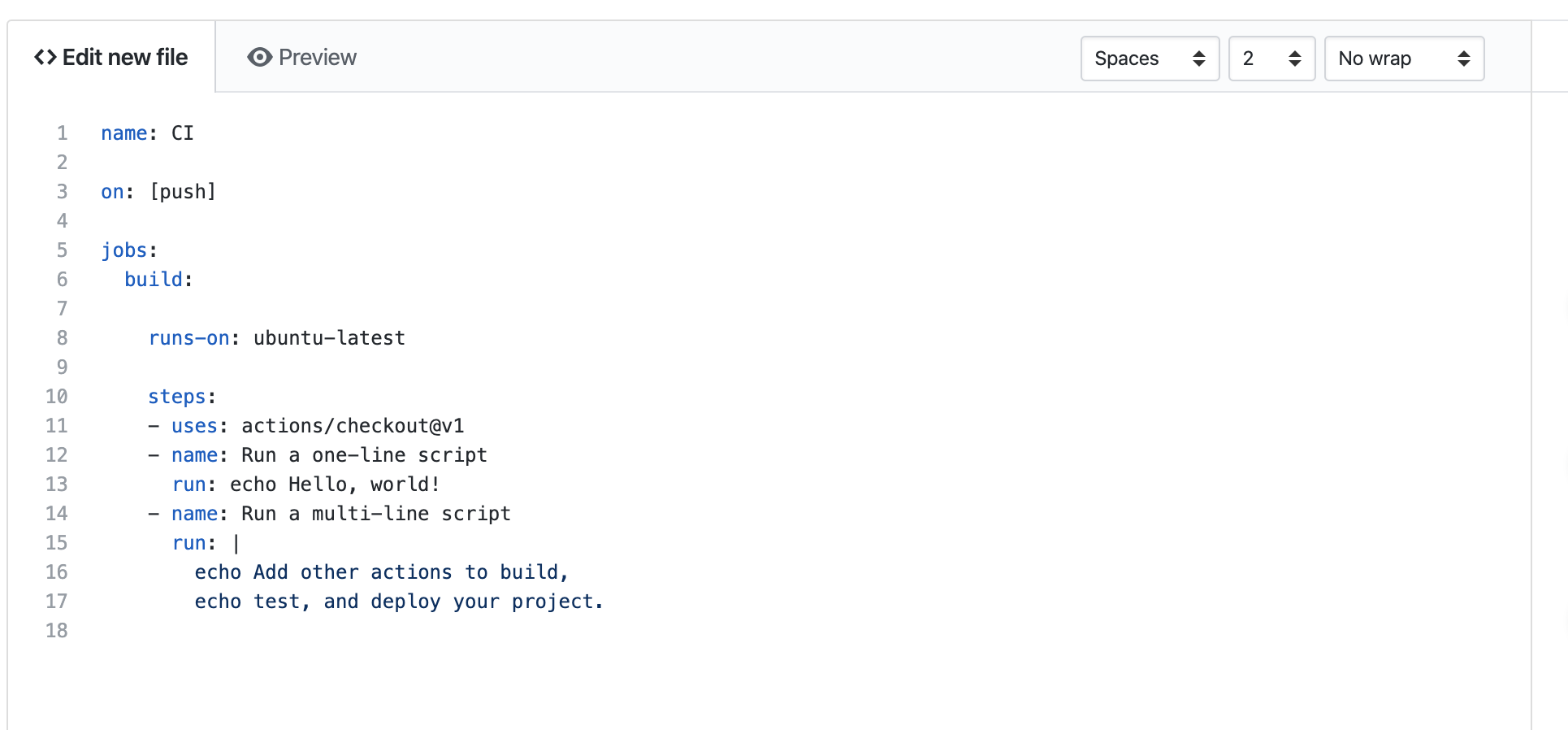
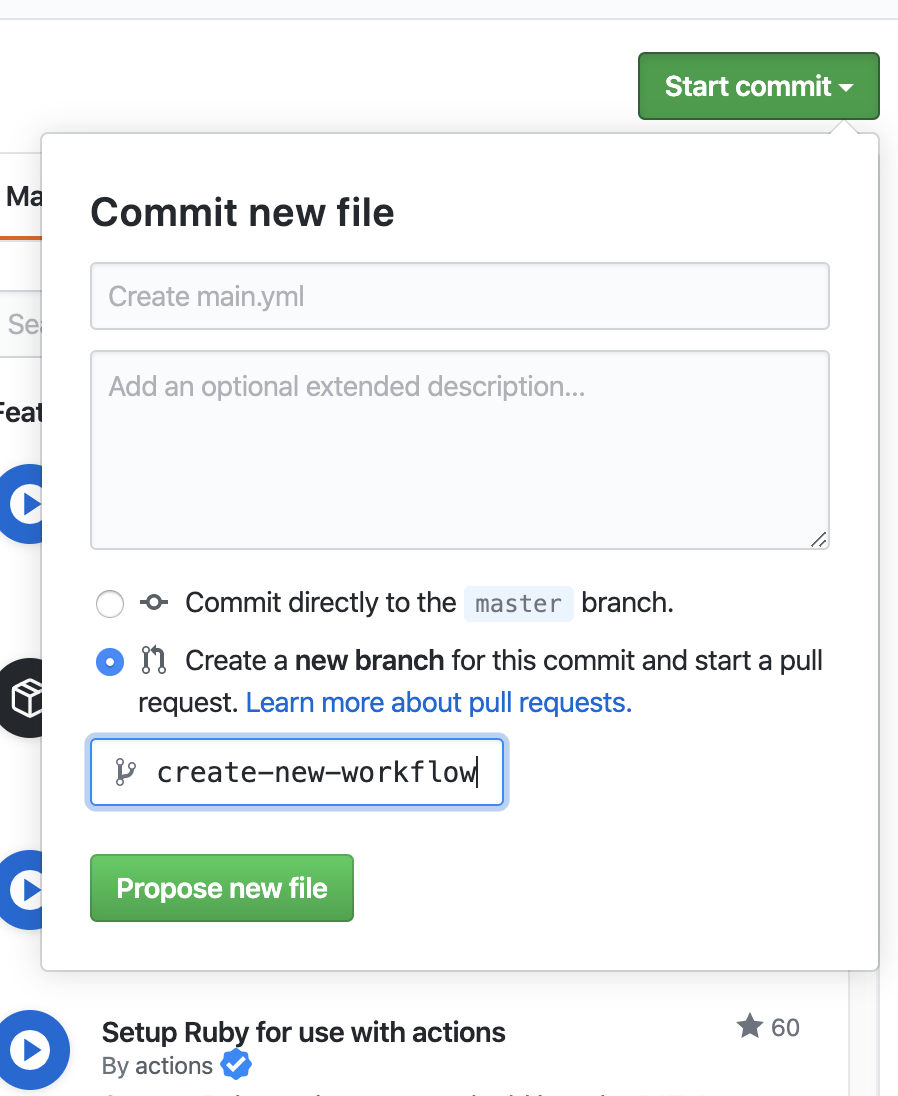
すると、main.ymlというファイルが作成されるので、一旦そのまま下記画像のように「Start commit」をクリックして新しいブランチを作成します。


ブランチが作成後、Workflowが動いてとりあえずデフォルトで用意された処理が動いたらOKです。
GitHub Action for Yarn
先ほど作成したブランチへcheckoutして作成された.github/workflows/main.ymlを以下のように編集します。
name: Yarn CI
on: [push]
jobs:
lint:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: yarn install
uses: nuxt/actions-yarn@node-11
with:
args: "install"
- name: yarn lint
uses: nuxt/actions-yarn@node-11
with:
args: "lint"
今回はVue.jsフレームワークのNuxtが提供しているActionを使いました。
Nodeのバージョンは nuxt/actions-yarn@node-11 の node-11 の部分を変更することでバージョンを指定することができます。
編集が完了したらpushしてみると、ESLintのチェックが動くと思います。

まとめ
Github ActionでESLintを実行する設定方法を紹介しました。
Github Marketplaceではすでに様々なActionsが公開されているので、それらを利用することでさくっとCI環境を用意することができて便利だと思いました。
