Table of Contents
どうも、早﨑です。
今回は “Laravel の Form をいかに簡単にスッキリとした実装するか” を紹介したいと思います。
環境
- Laravel5.X
- composer
プラグインをインストール
"require": {
"jeroennoten/laravel-adminlte": "^1.24",
"laravelcollective/html": "v5.7.1",
},
使い方については以下を参照ください。
jeroennoten/laravel-adminlte
【Laravel × AdminLTE】AdminLTE をインストールして使ってみる
laravelcollective/html
Laravel のライブラリ追加方法
Form ファサードを使う
まずはこちらを参考に動くところまで持っていく。
Laravel5.4でFORMファサードを利用する方法 - Qiita
FORMファサード Formファサードのレシピ Laravel5では標準でインストールされない Laravel 4では標準で組み込まれていたのですが、Laravel 5 からは別パッケージになり、ユーザーコミュニティーによってメンテナンスされるようになりました。 初...

{!!Form::label('test\_name','文字')!!}
ここが動くところまで準備する。
部品化をしていく
以下を作成する。
1.app/Providers/CustomFormComponentServiceProvider.php
\<?php
namespace App\Providers;
use Collective\Html\FormFacade;
use Illuminate\Support\ServiceProvider;
class CustomFormComponentServiceProvider extends ServiceProvider
{
public function boot()
{
FormFacade::component('bs\_input', 'components.form.bs\_input', ['type', 'name', 'value', 'list']);
}
}
2.resources/views/components/form/bs_input.blade.php
\<div class="form-group {{ $errors-\>has($name) ? 'has-error' : '' }}"\>
{!! Form::label($name, \_\_($name)) !!}
@switch ($type)
@case ('radio')
\<div class=""\>
@foreach ($list as $k =\> $v)
\<div class="radio-inline"\>
\<label\>{!! Form::radio($name, $k, $value == $k) !!}{{ $v }}\</label\>
\</div\>
@endforeach
\</div\>
@break
@case ('check')
\<div class=""\>
@foreach ($list as $k =\> $v)
\<div class="checkbox-inline"\>
\<label\>{!! Form::checkbox($name, $k, $value == $k) !!}{{ $v }}\</label\>
\</div\>
@endforeach
\</div\>
@break
@case ('select')
{!! Form::select($name, $list, old($name, $value), ['id' =\> $name, 'class' =\> 'form-control']) !!}
@break
@case ('textarea')
{!! Form::$type($name, old($name, $value), ['id' =\> $name, 'class' =\> 'form-control']) !!}
@break
@default
{!! Form::$type($name, old($name, $value), ['id' =\> $name, 'class' =\> 'form-control']) !!}
@break
@endswitch
@if ($errors-\>has($name))
\<span class="help-block"\>
{{ $errors-\>first($name) }}
\</span\>
@endif
\</div\>
3.config/app.php
'providers' =\> [
App\Providers\CustomFormComponentServiceProvider::class,
],
使う
edit.blade.php ファイルに以下を追加
~省略~
@section('content')
\<div class="box"\>
\<div class="box-header with-border"\>
\<h3 class="box-title"\>{{ \_\_('User') }} {{ \_\_('Edit') }}\</h3\>
\</div\>
{!! Form::open(['url' =\> 'users/'.$user-\>id, 'method' =\> 'post']) !!}
@method('PUT')
\<div class="box-body"\>
\<div class="row"\>
\<div class="col-sm-12"\>
\<div class="form-group"\>
{!! Form::bs\_input('text', 'family\_name', $user-\>family\_name) !!}
{!! Form::bs\_input('text', 'given\_name', $user-\>given\_name) !!}
{!! Form::bs\_input('radio', 'sex', $user-\>sex, [1 =\> '男性', 2 =\> '女性']) !!}
{!! Form::bs\_input('select', 'sex', $user-\>sex, [1 =\> '男性', 2 =\> '女性']) !!}
{!! Form::bs\_input('check', 'sex', $user-\>sex, [1 =\> '男性', 2 =\> '女性']) !!}
{!! Form::bs\_input('textarea', 'memo', $user-\>memo) !!}
\</div\>
\</div\>
\</div\>
\</div\>
\<div class="box-footer clearfix"\>
\<div class="no-margin pull-right"\>
{!! Form::submit(\_\_('Submit'), ['class' =\> 'btn btn-primary']) !!}
\</div\>
\</div\>
{!! Form::close() !!}
\</div\>
@endsection
~省略~
説明無しの大分雑に書いていますが雰囲気掴めていただければよいかなと(汗)
ミソは bs_input.blade.php、ここで Form の種類で Switch で処理を分けて実装しているところです。
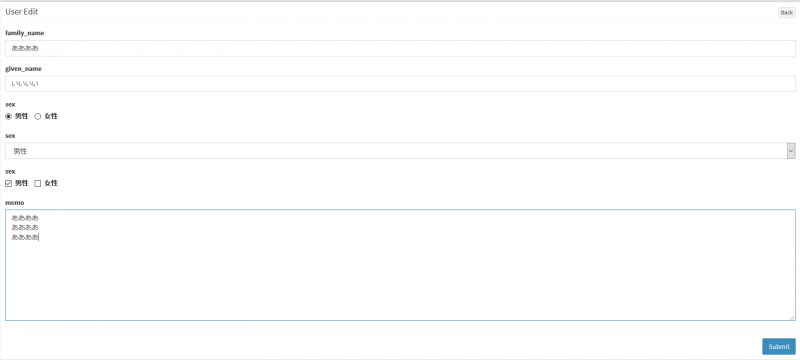
出来た画面

ということで
Form を作るうえで必要な値を渡しているだけですが、blade 側での記述は大分スッキリするのではないでしょうか?
初期値もバリデーションエラーも良い感じで持ってこれます。
最後に、参照させていただいた記事につきましては有難う御座いました。

hayasaki
主にPHPで業務系のアプリケーションの開発を行っています。