Table of Contents
こんにちわ
アニメと麻雀が大好きな Fusic 内田 です。
今回は、Github と連携して様々な自動化を行える Giithub Apps のサンプルアプリケーションを作ってみます。
やること・つかうもの
やること
- Github の公式サンプルアプリケーションが ruby なので、それを Probot で作成
- Github Apps がインストールされたリポジトリに新しく Issue が追加されたときに、任意のラベルを自動で追加
つかうもの
- Probot
- Node.js で Github Apps を作るためのフレームワーク
- Github からの webhook を受け取り、Github に対する API 操作を簡単に行える
- API 操作に必要な 認証をフレームワークが内包している ため、とても簡単
- smee.io
- ローカルで開発するために利用
- Github からの webhook をここでいったん受け取り、そのままローカルの Probot で作ったアプリに流す
つくる
- smee.io の新しいチャンネルを作成
- Github に GitHub Apps を登録
- Probot でアプリケーションを作成
環境
- OS : AmazonLinux2
- node : 8.12.0
smee.io の新しいチャンネルを作成

smee.io で [Start a new channel] をクリック
これで Github からの webhook を受け取るためのチャンネルが完成。簡単。
生成された Webhook Proxy URL をメモっておく
生成された URL を Web で見ると受け取った Webhook イベントも見れる
Github に GitHub Apps を登録
- Github > Setting > Developer Settings > Github Apps > New Github App から新規登録
- GitHub App name : 好きな名前
- Homepage URL : smee.io で取得した URL
- Webhook URL : smee.io で取得した URL
- Webhook secret : パスワードを入力
- Premissions
- Issues : Read&Write
- Subscribe to events
- Issues
- Where can this GitHub App be installed?
- Only on this account : 開発用なので自分のアカウントだけで
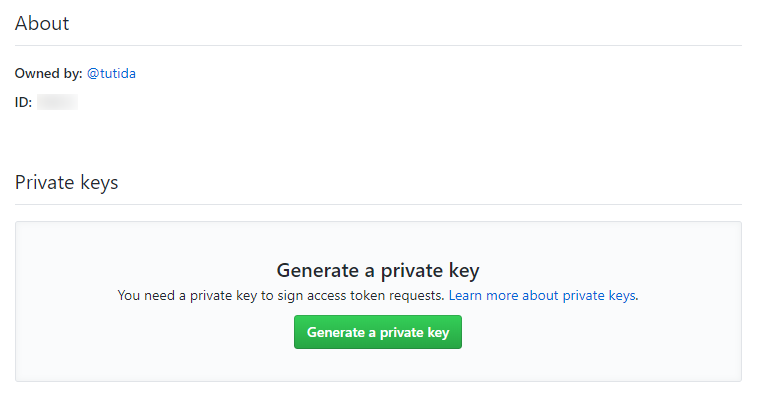
- 必要な情報を取得
About > IDの値をメモPrivate keysで新しく秘密鍵を生成し保存しておく

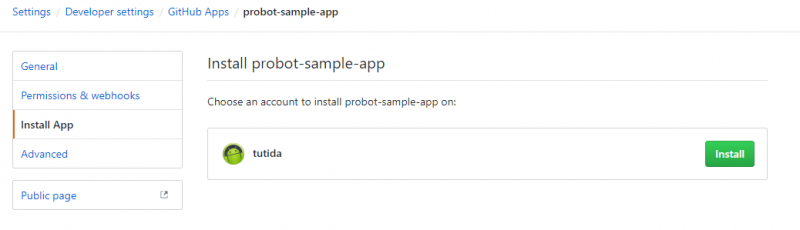
- リポジトリに登録した Github Apps をインストール
- 登録した Github Apps のページ > install をクリック
- 自分のアカウントのどのリポジトリに登録するかを選択

Probot でアプリケーションを作成
npx コマンドを使用して簡単にサンプルアプリケーションが作成できます。
probot-sample-app はアプリの名前になるので Github Apps で登録した名前と併せておくとわかりやすいと思います。
$ npx create-probot-app probot-sample-app
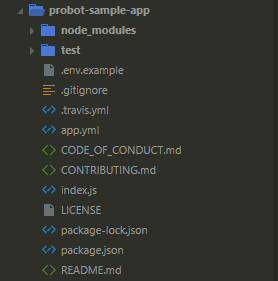
インストールが終わると以下のようなファイルが生成されていると思います。
アプリの内容はindex.js に記載されています。

先ほど取得した各値を、 ディレクトリ直下に .env を作成し記述します。
APP\_ID=XXXXX
WEBHOOK\_SECRET=XXXXX
LOG\_LEVEL=debug
WEBHOOK\_PROXY\_URL=https://smee.io/XXXXXXXX
Github で作成した秘密鍵も、ディレクトリ直下に設置しておきましょう。
ここまでくると、localhost:3000 で待ち受けるアプリサーバが動きます。
ブラウザで localhost:3000 で見てみると Web ページも確認できます。
$ npm run dev
\> probot-sample-app@1.0.0 dev /home/tutida/Work/probot-sample-app
\> nodemon
[nodemon] 1.18.4
[nodemon] to restart at any time, enter `rs`
[nodemon] watching: .env \*.\*
[nodemon] starting `npm start`
\> probot-sample-app@1.0.0 start /home/tutida/Work/probot-sample-app
\> probot run ./index.js
10:20:29.764Z INFO probot: Yay, the app was loaded!
10:20:29.907Z INFO probot: Forwarding https://smee.io/XXXXX to http://localhost:3000/
10:20:29.913Z INFO probot: Listening on http://localhost:3000
10:20:31.167Z INFO probot: Connected https://smee.io/XXXXX
10:20:32.091Z DEBUG github: GitHub request: GET /app/installations - 200 OK (installation=undefined)

初期のコードだと、新規作成された Issue に新しくコメントを加える内容になっているので、以下のように index.js を変更します。
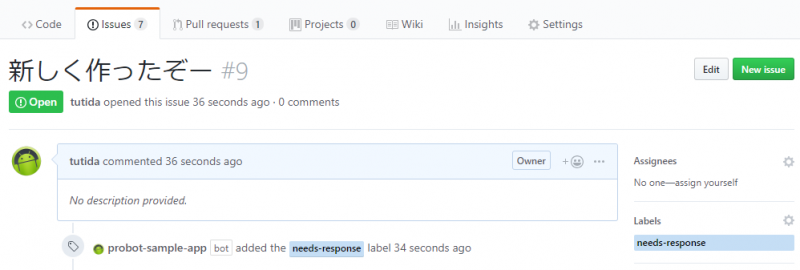
Githun Apps をインストールしたリポジトリに ラベル needs-response を追加しておきましょう 。
module.exports = app =\> {
// Issue が新しく作られたときに発火するイベント
app.on('issues.opened', async context =\> {
// Isuueやプルリクエストを扱うときに必要な情報を持ったオブジェクトを生成する
// context.issue() に追加する lavel 情報を渡してオブジェクトを生成
const addLabel = context.issue({labels: ['needs-response']})
// ラベルを追加する (Github にAPIリクエストを投げる)
return context.github.issues.addLabels(addLabel)
})
}
context.issue() で取得できるオブジェクトには API リクエストに必要な基本情報をすでにもっているので、パラメータに実行したい API リクエストごとに必要な情報を渡すだけで OK です。
context の詳しい内容については Probot のドキュメント を参照してください。
API リクエスト時には、context.github オブジェクトを使用します。
これは、Node.js で Github の API を操作するためのクライアント octokit/rest.js のインスタンスです。
何が出来るかなどは octkit のドキュメント を参照してください。
さて、リポジトリに新しく Issue を追加してみましょう。こんな感じで追加した Issue にラベルが追加されていると思います。

おわりに
ローカルで Github Apps の公式サンプルアプリケーションを Probot で動かすまでをやってみました。
smee.io や Probot を使って簡単に作成することが出来ました。
Issue がクローズした時、再オープンした時などは、app.on() を加えていけば簡単に自動化したい操作を追加できます。
皆さんも Github の快適な自動化ライフを楽しんでください。

uchida
福岡でWebエンジニアやってます。PHP, クラウド, インフラあたりが好き。